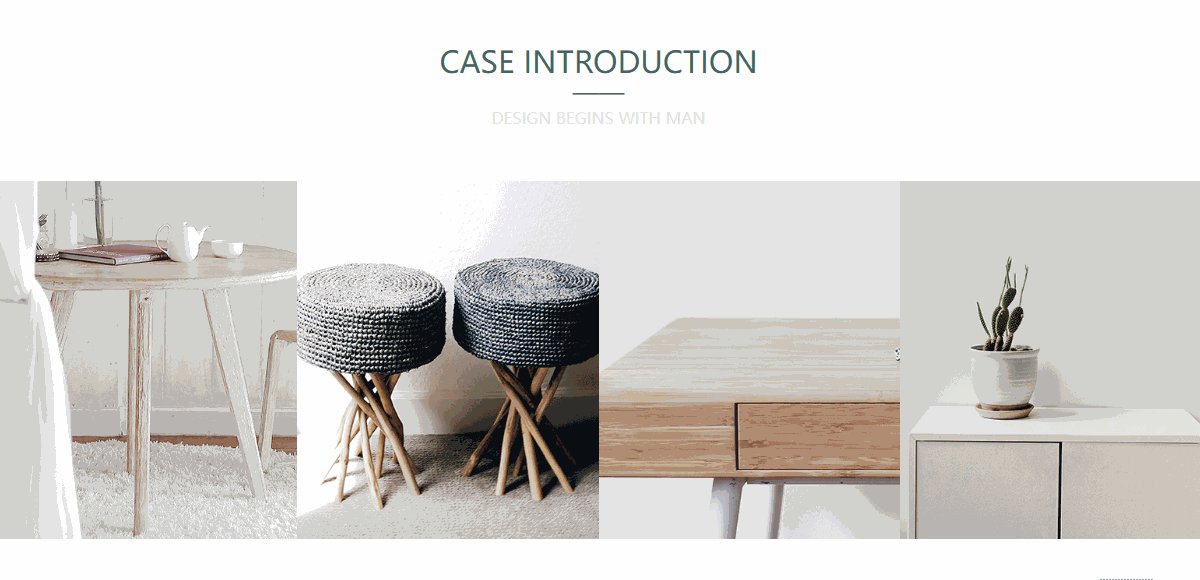
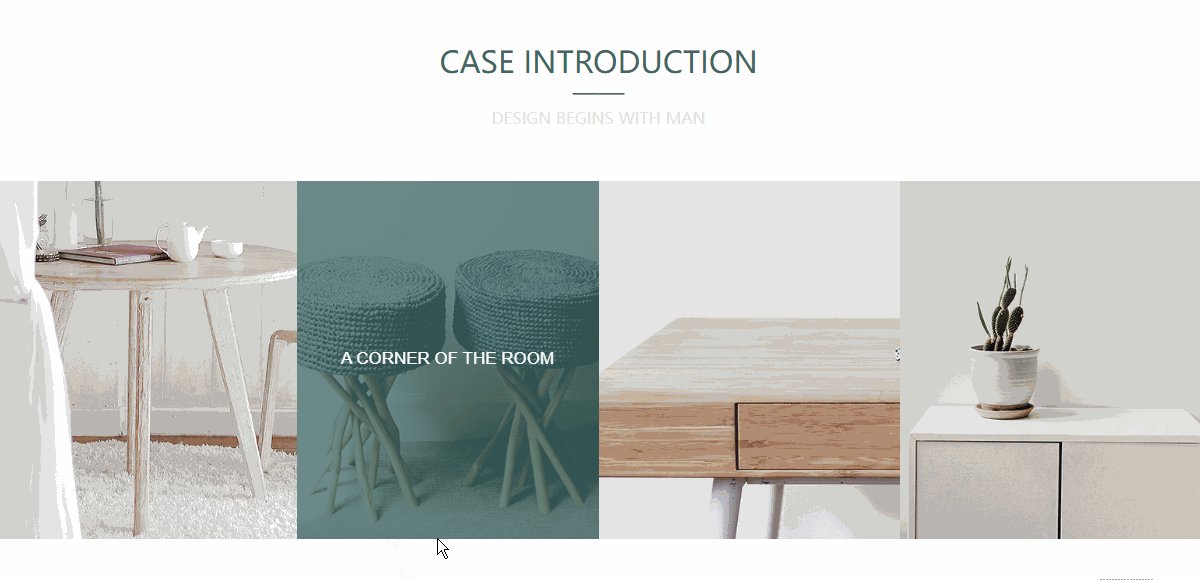
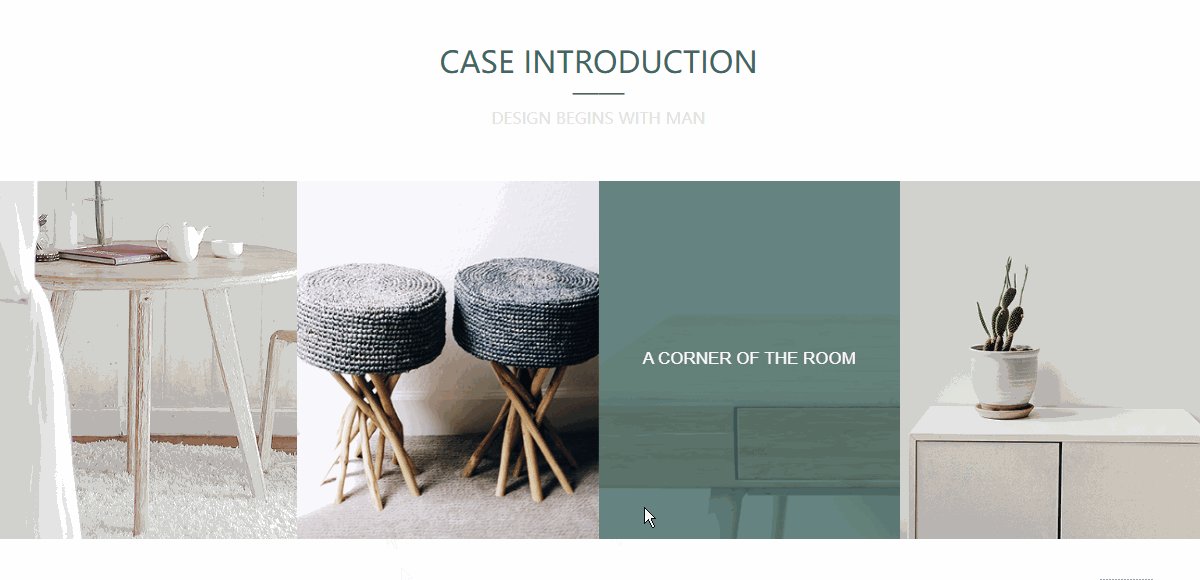
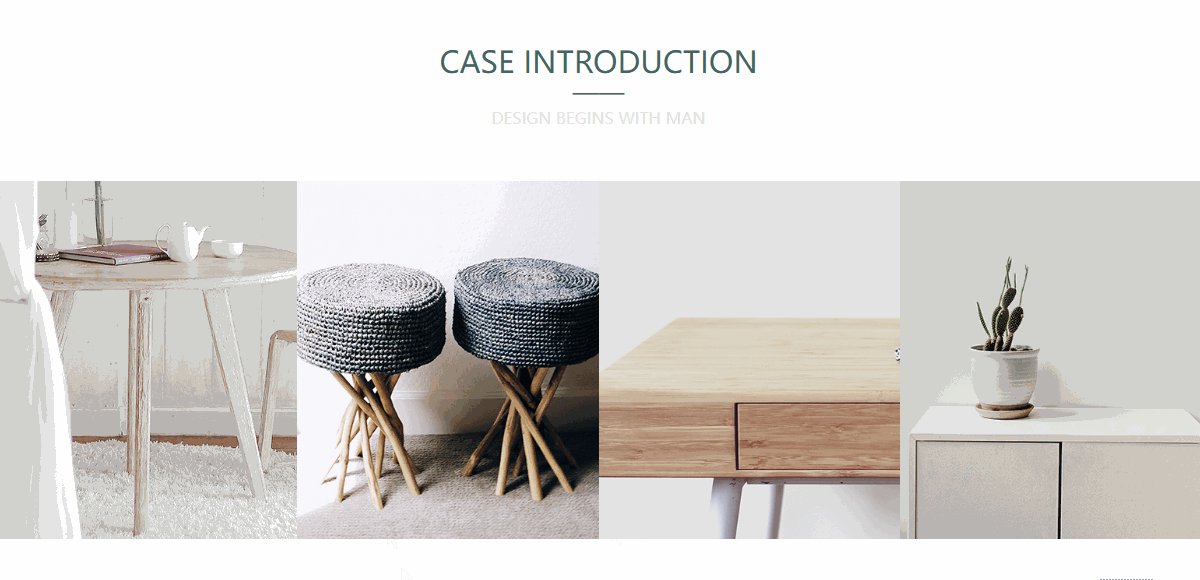
悬停特效常见于鼠标移动内容变化,创造动态交互效果。这种设计不仅为访客提供视觉引导,还能更好地突出重要信息或按钮,从而提升用户体验。目前,自适应站点已经支持利用悬停效果设置来进行深度设计。

【详细说明】
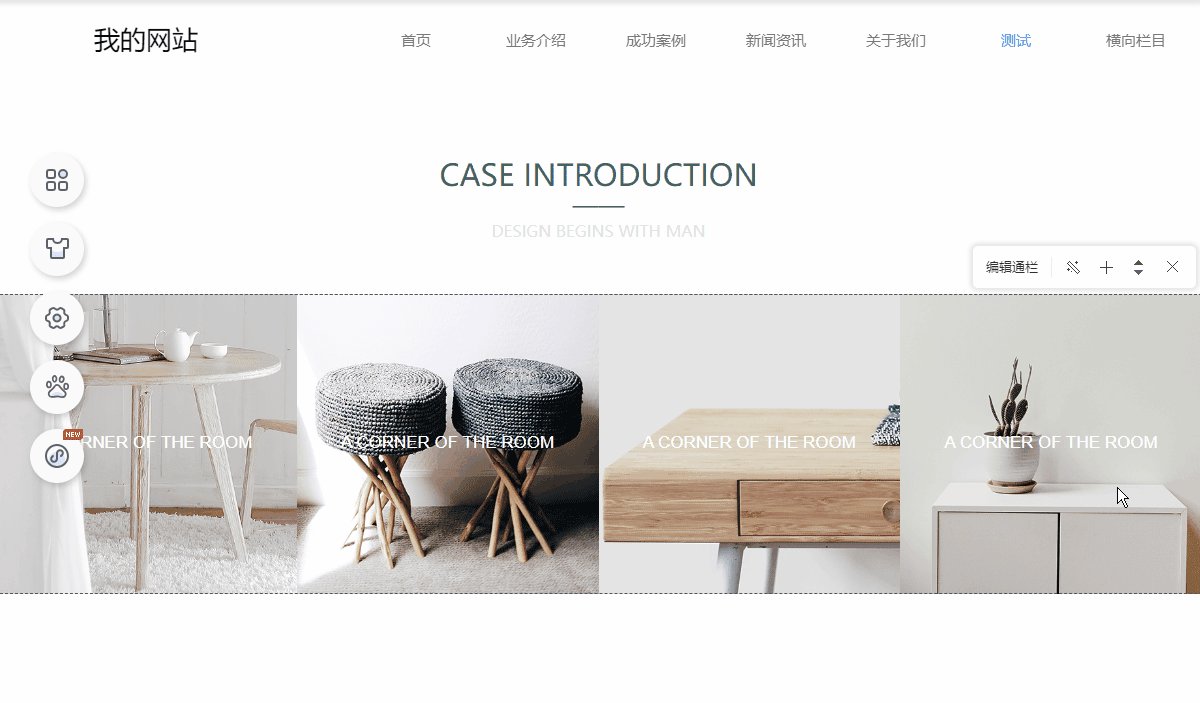
2. 点击开启悬停特效
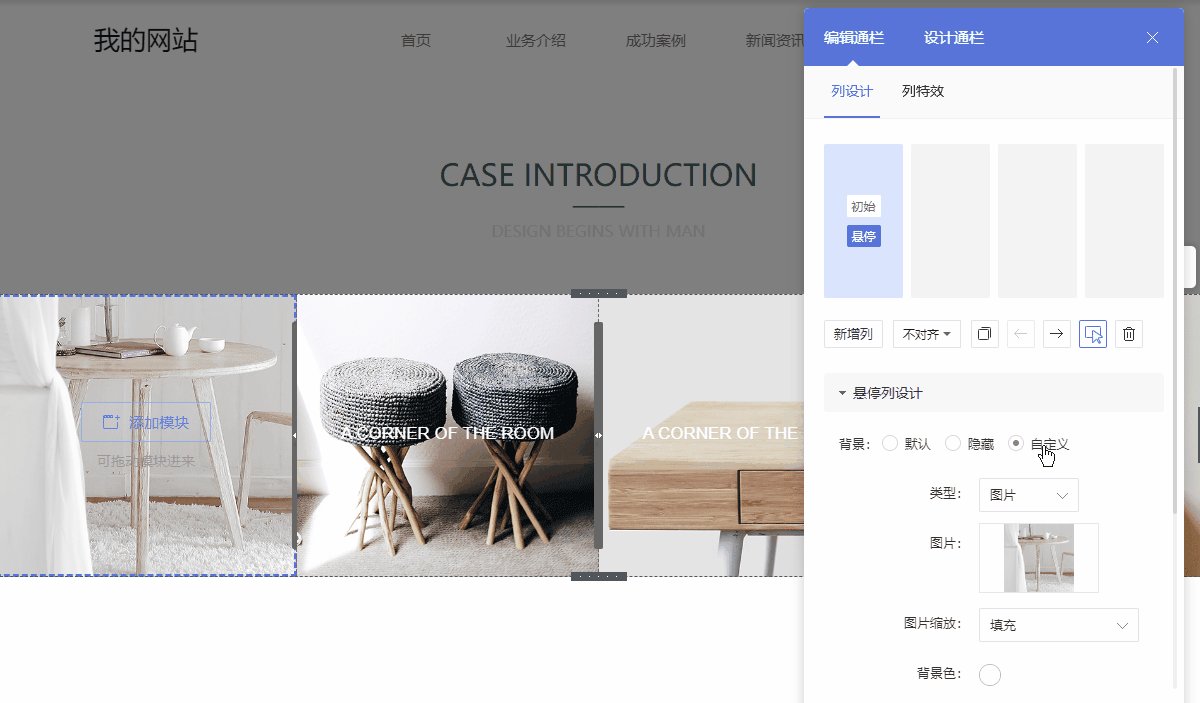
3. 点击切换悬停状态,开始编辑悬停内容
4. 添加悬停后内容模块,并设置悬停列样式
5. 切换列特效
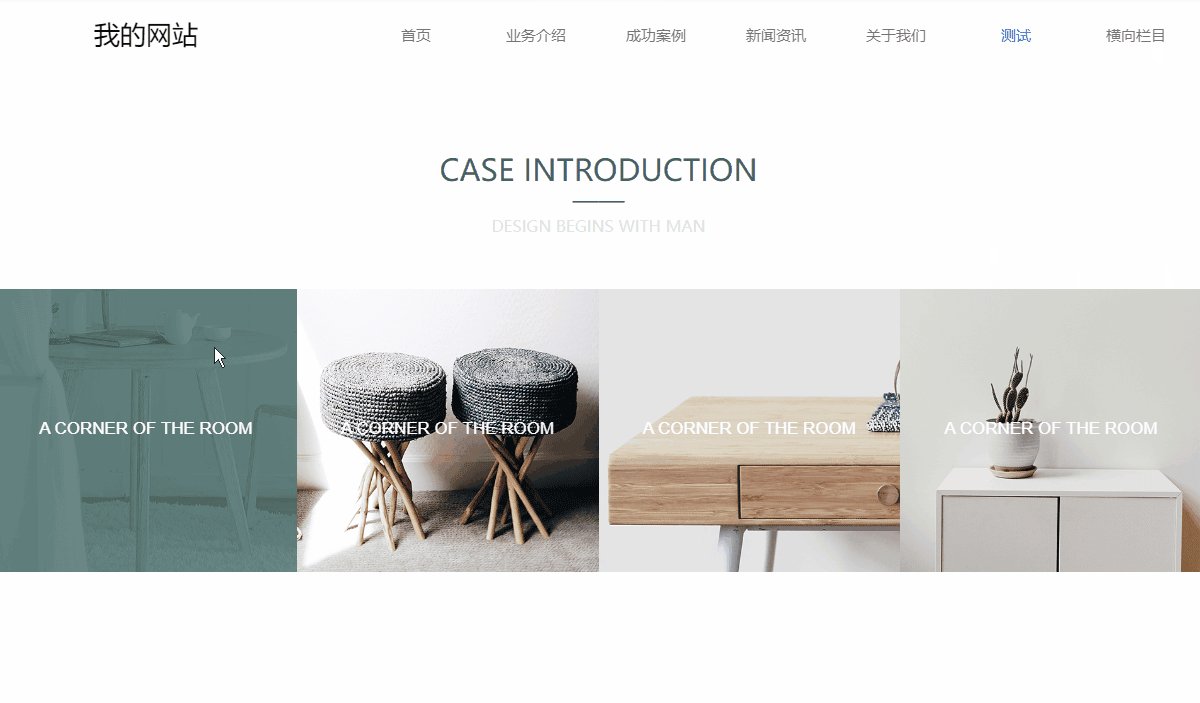
6. 编辑特效效果
7. 可将初始内容复制到悬停内容,悬停内容就与初始一致了

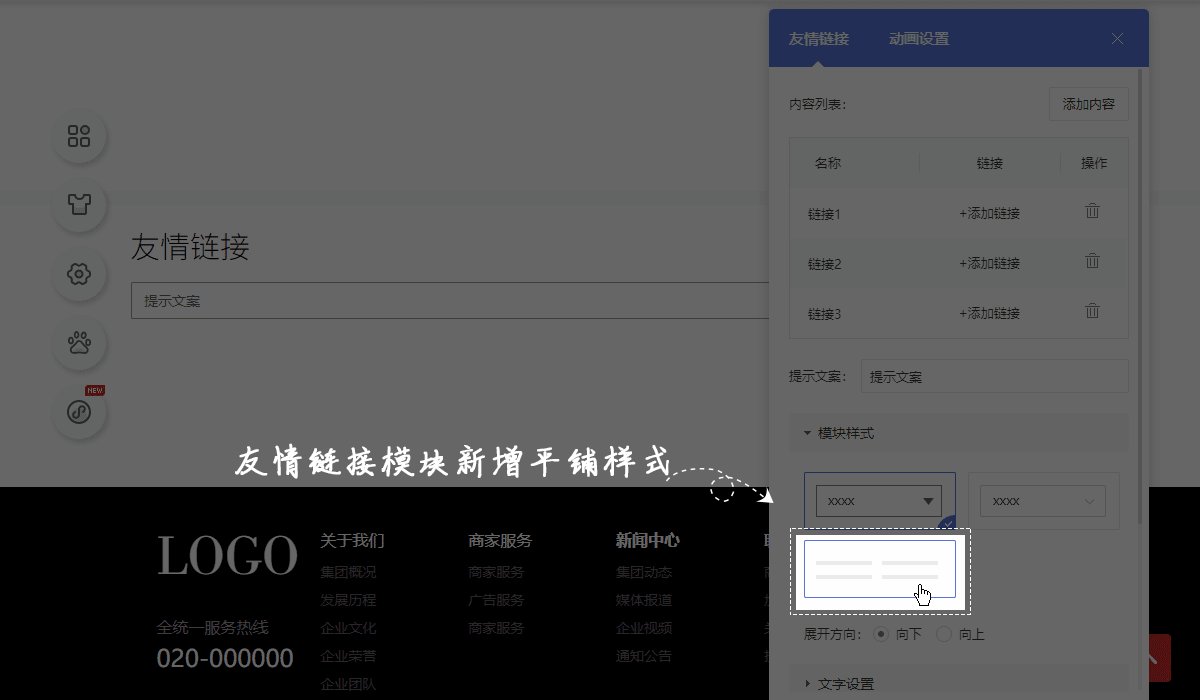
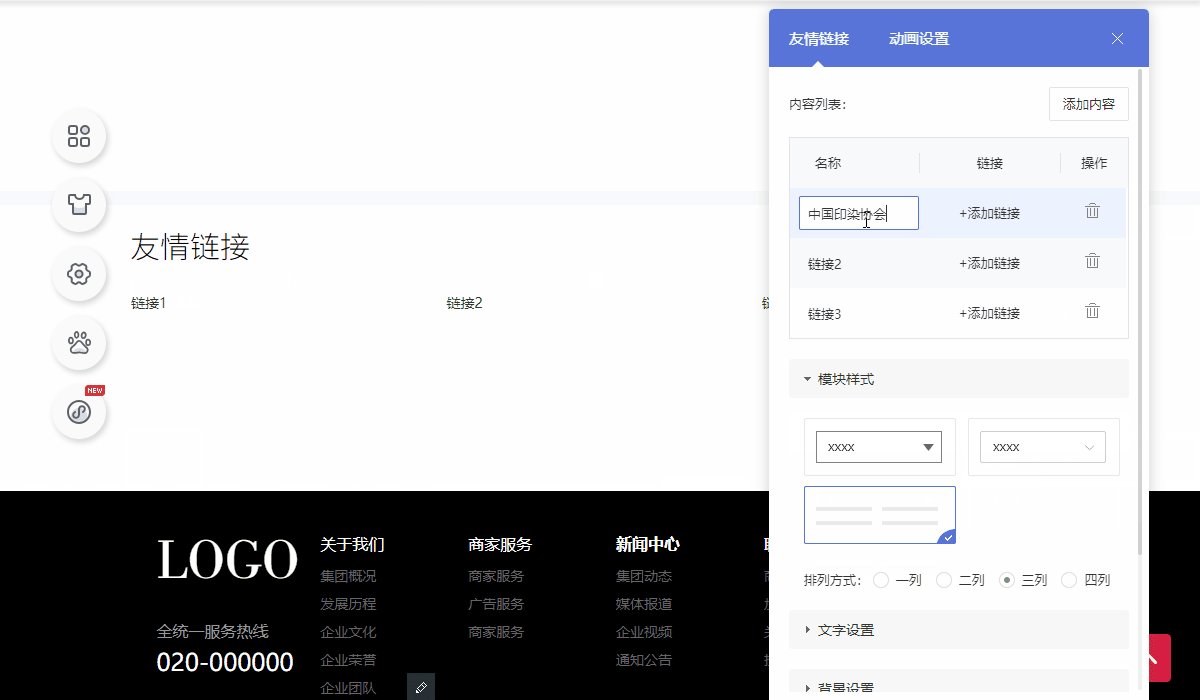
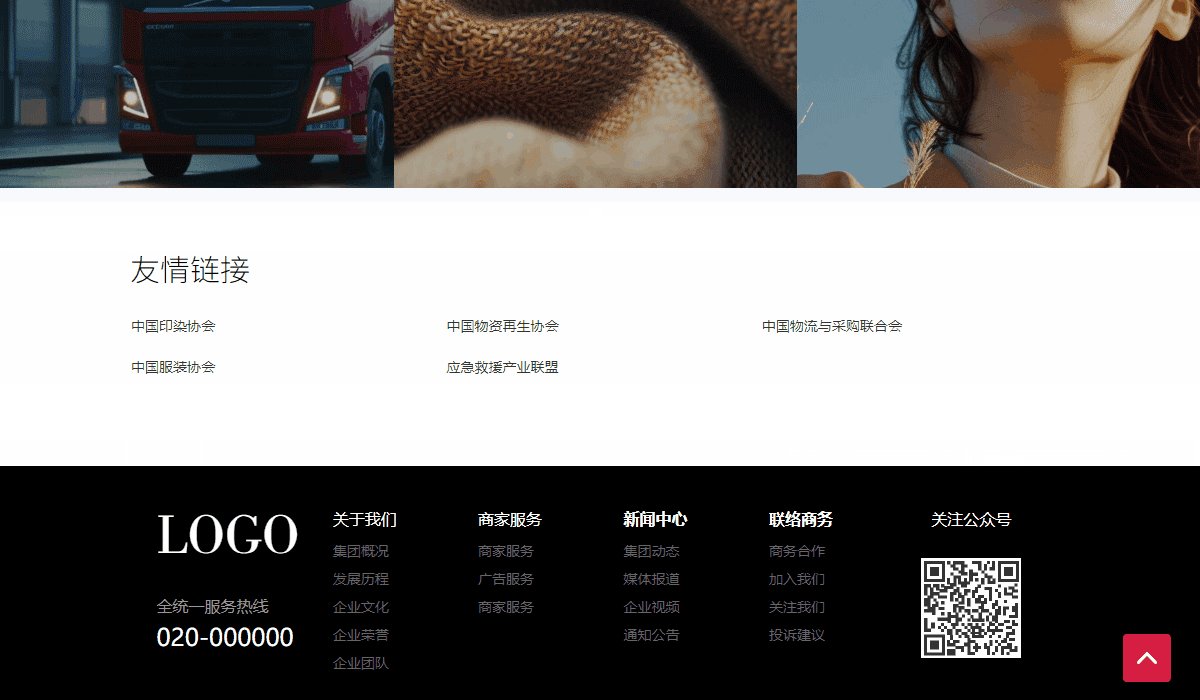
平铺式展示的友情链接能充分展示信息,同时也是一种常见的友情链接排版。现在电脑站点、自适应站点均支持选择这种效果来展示您的友情链接。

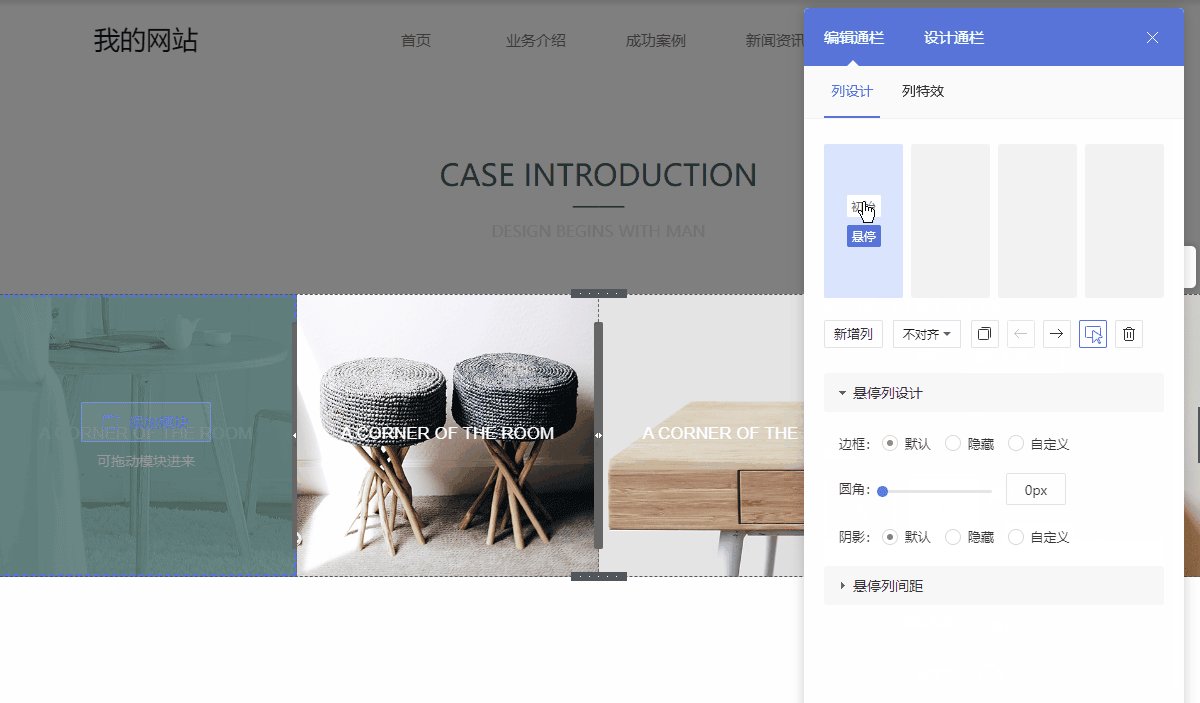
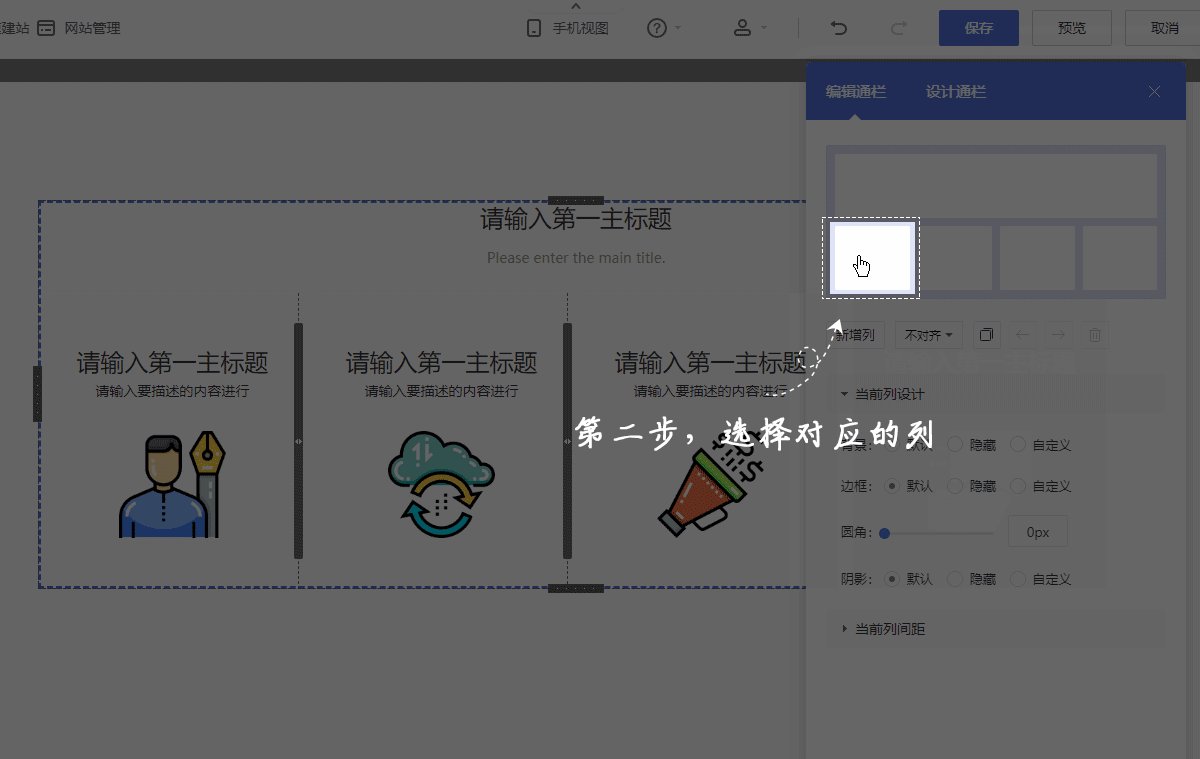
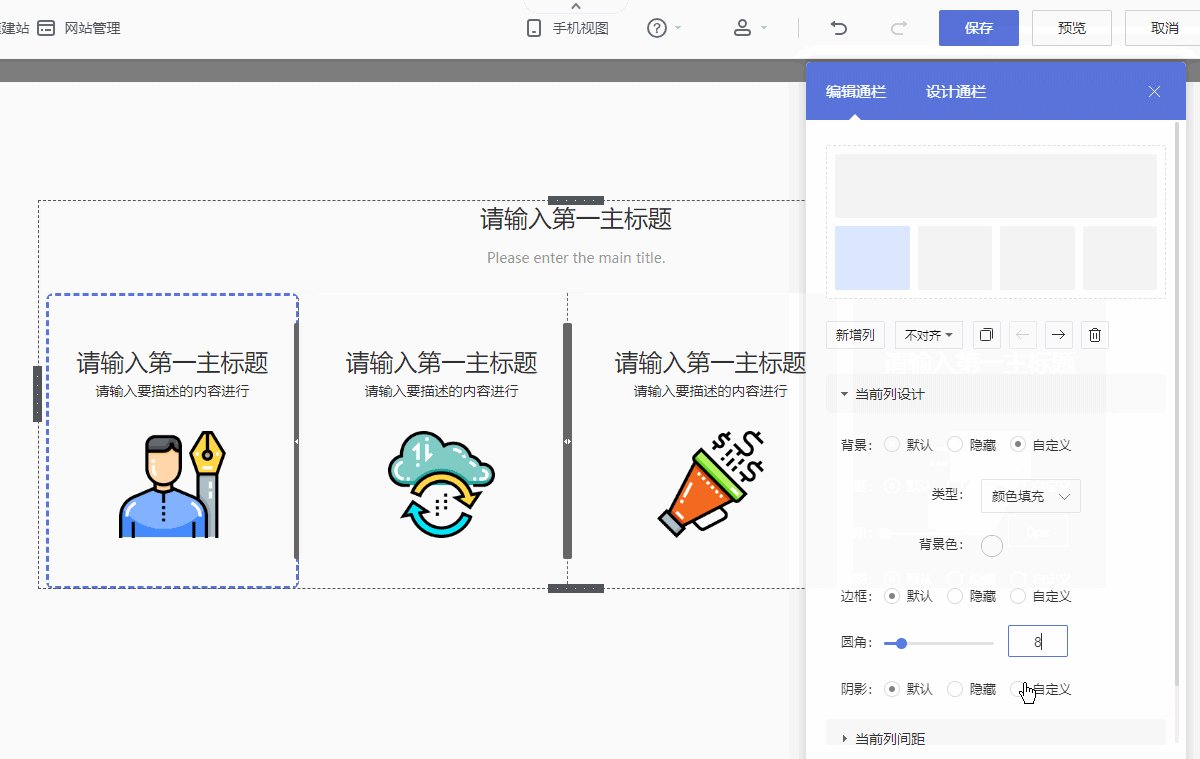
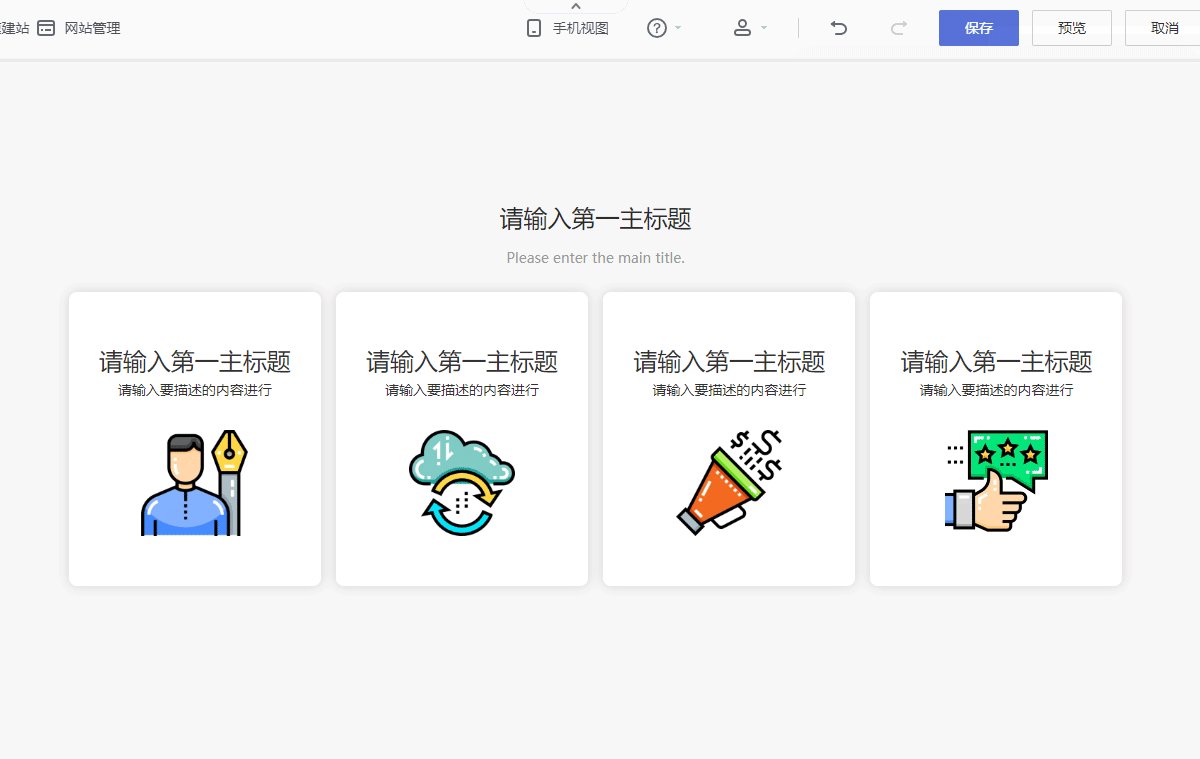
三、自适应-通栏列支持圆角、阴影设置
现在自适应站点已支持通栏中的列单独设置圆角、阴影,丰富更多设计场景。

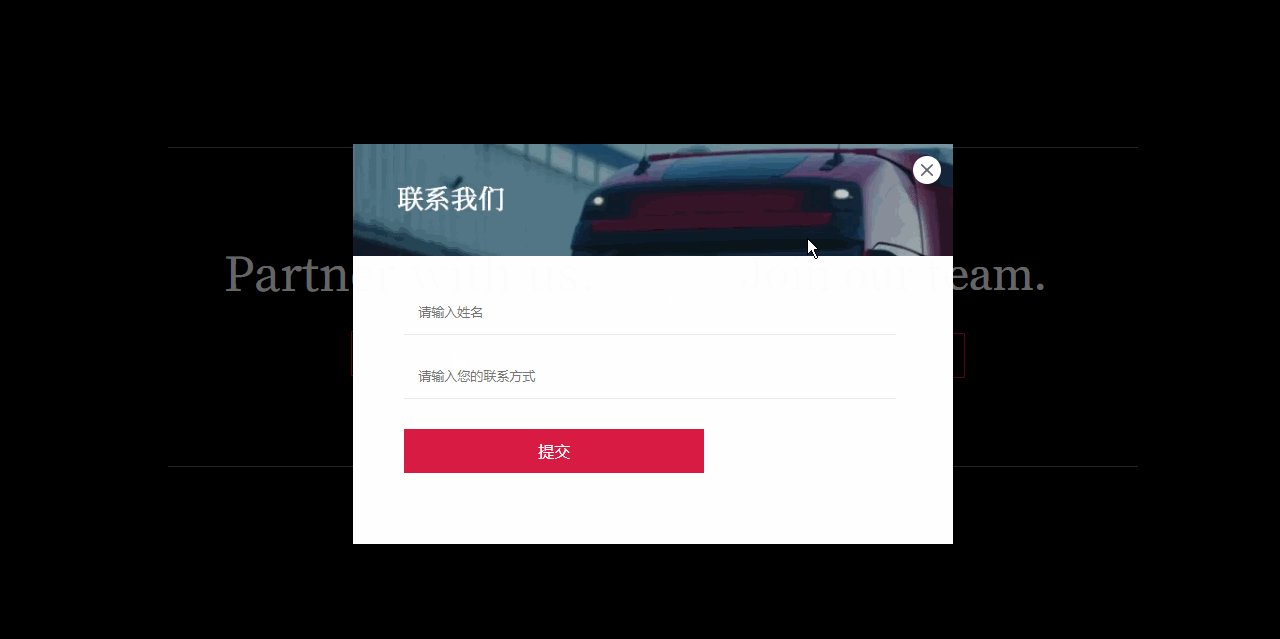
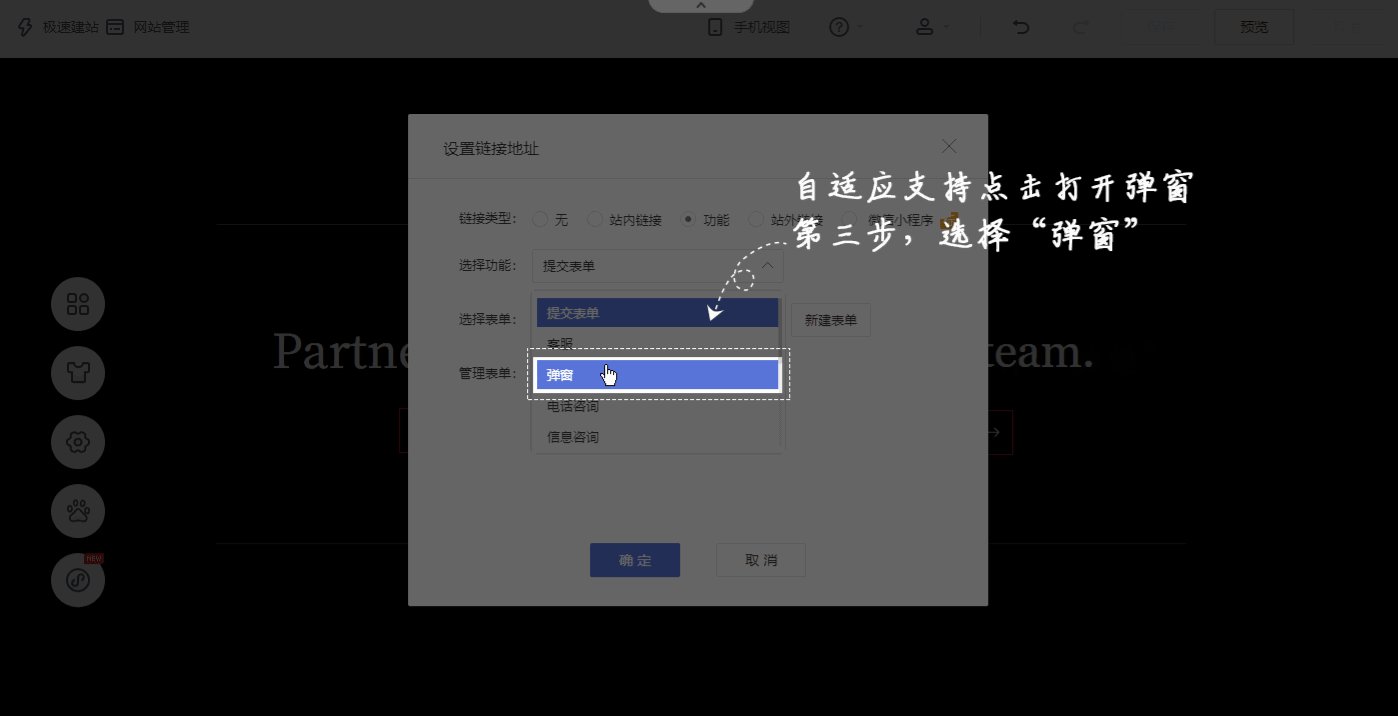
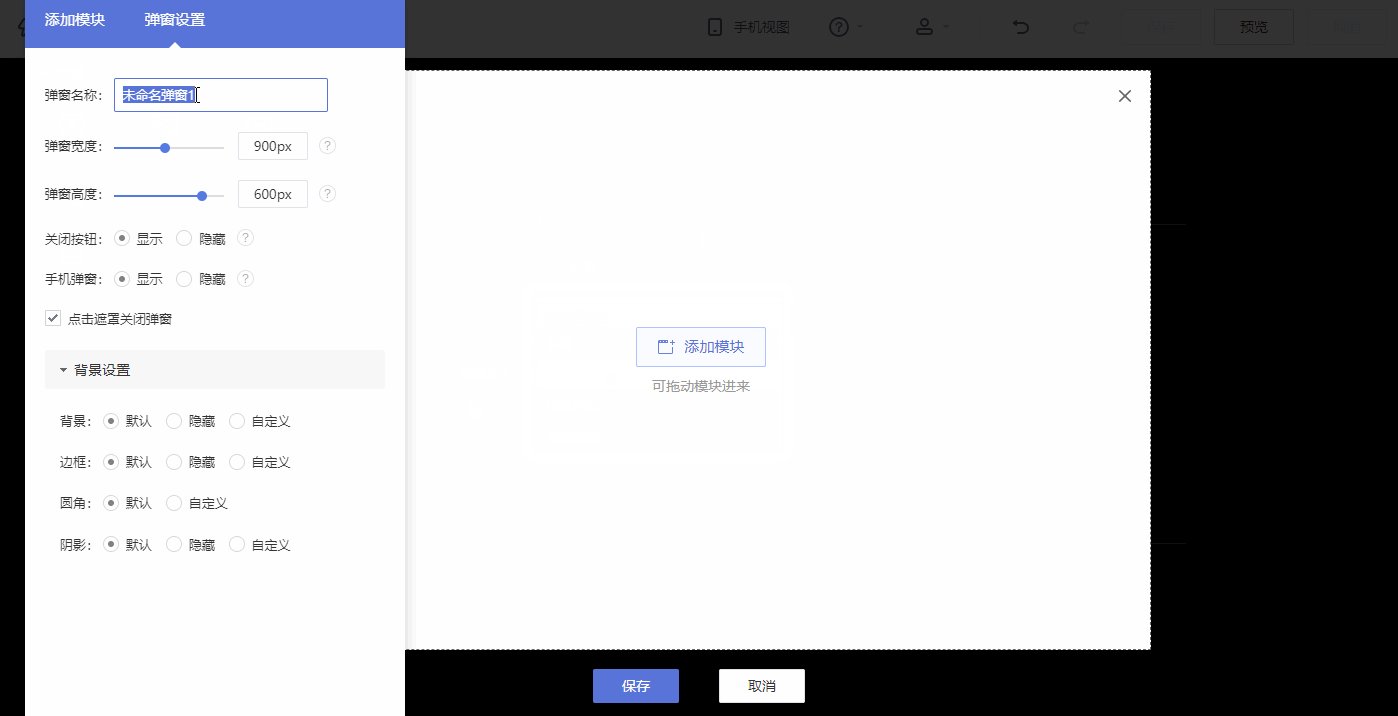
四、自适应-支持点击打开弹窗
弹窗是网站设计中常见的功能,不仅有助于保持页面整洁,还能快速有效地传达重要内容。现在自适应站点已支持新增弹窗来增进您与访客之间的互动。