一、功能介绍
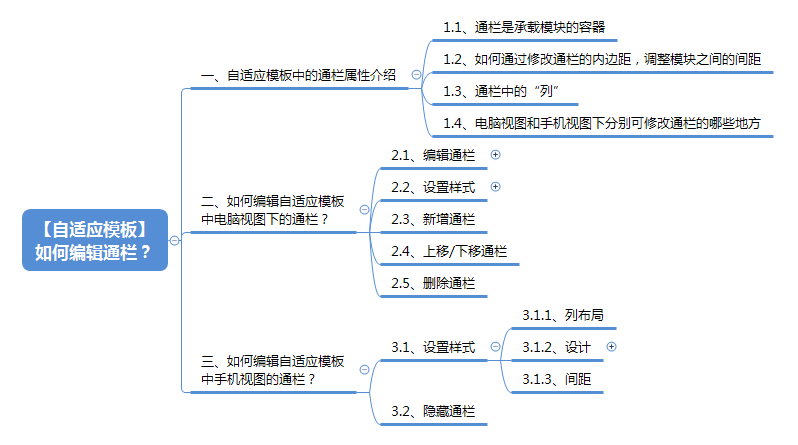
本文第三部分:设置教程内容流程如下图:

二、功能说明
【版本】建站任意版本均可使用自适应模板,不同版本功能不同
三、设置教程
(一)自适应模板中的通栏属性介绍
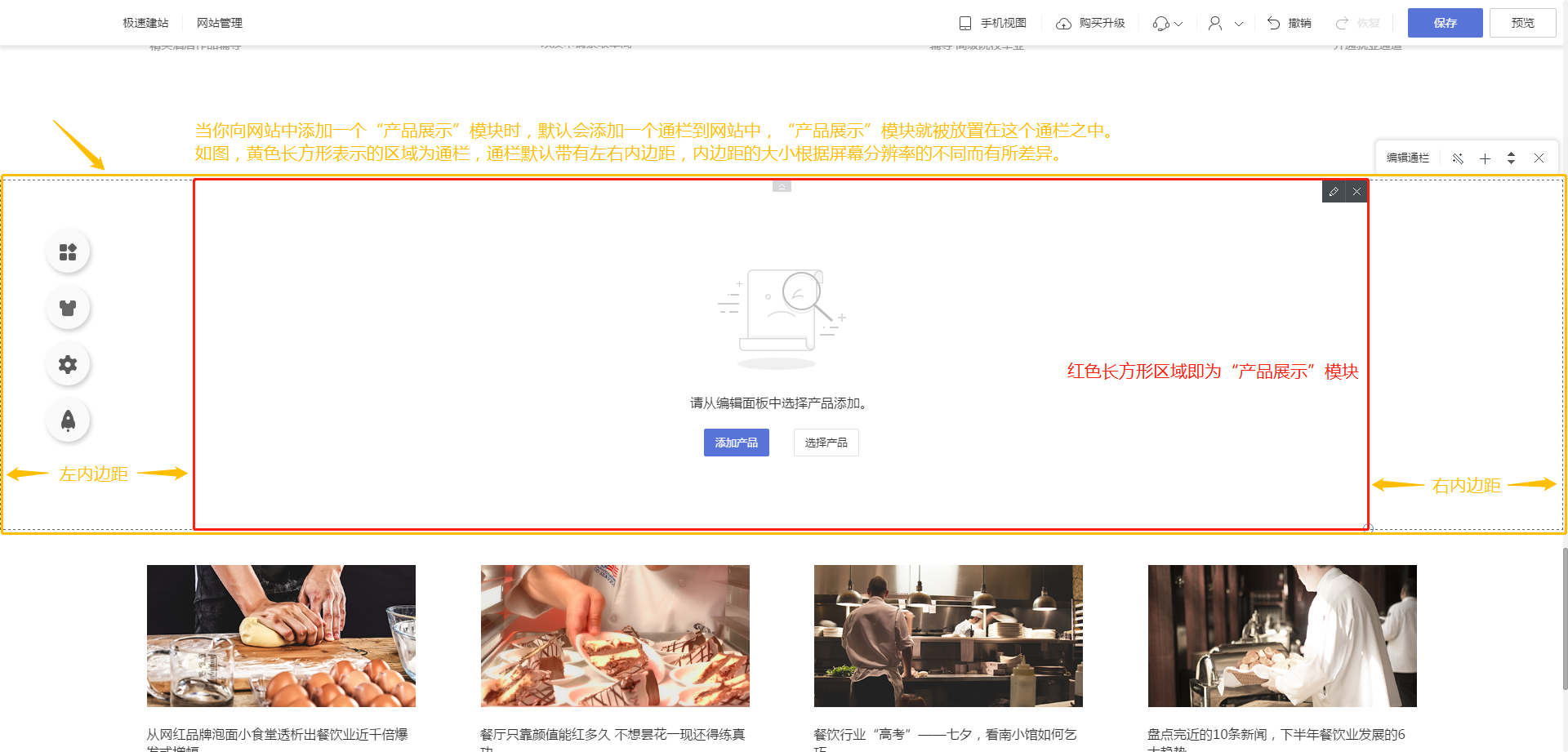
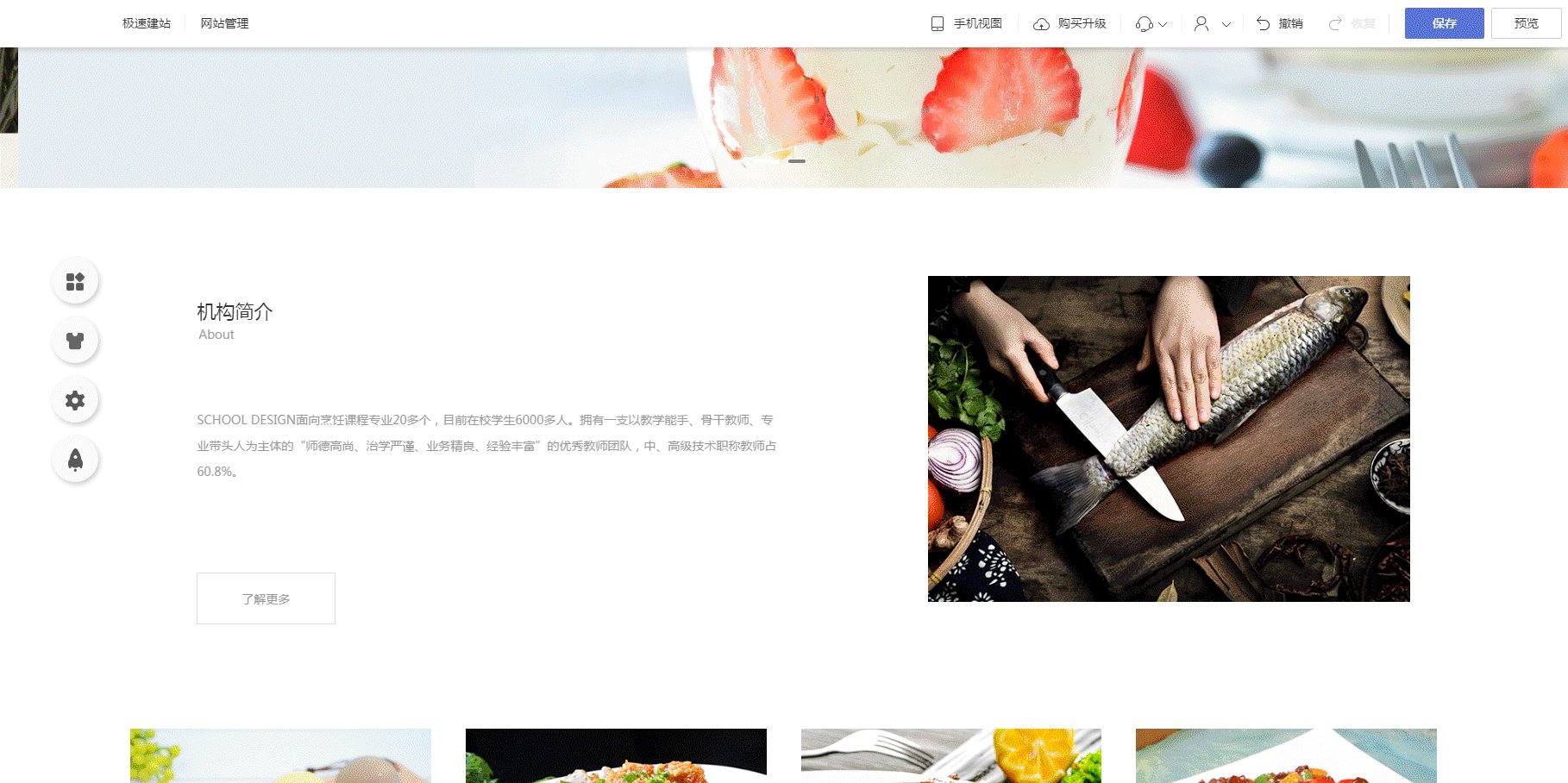
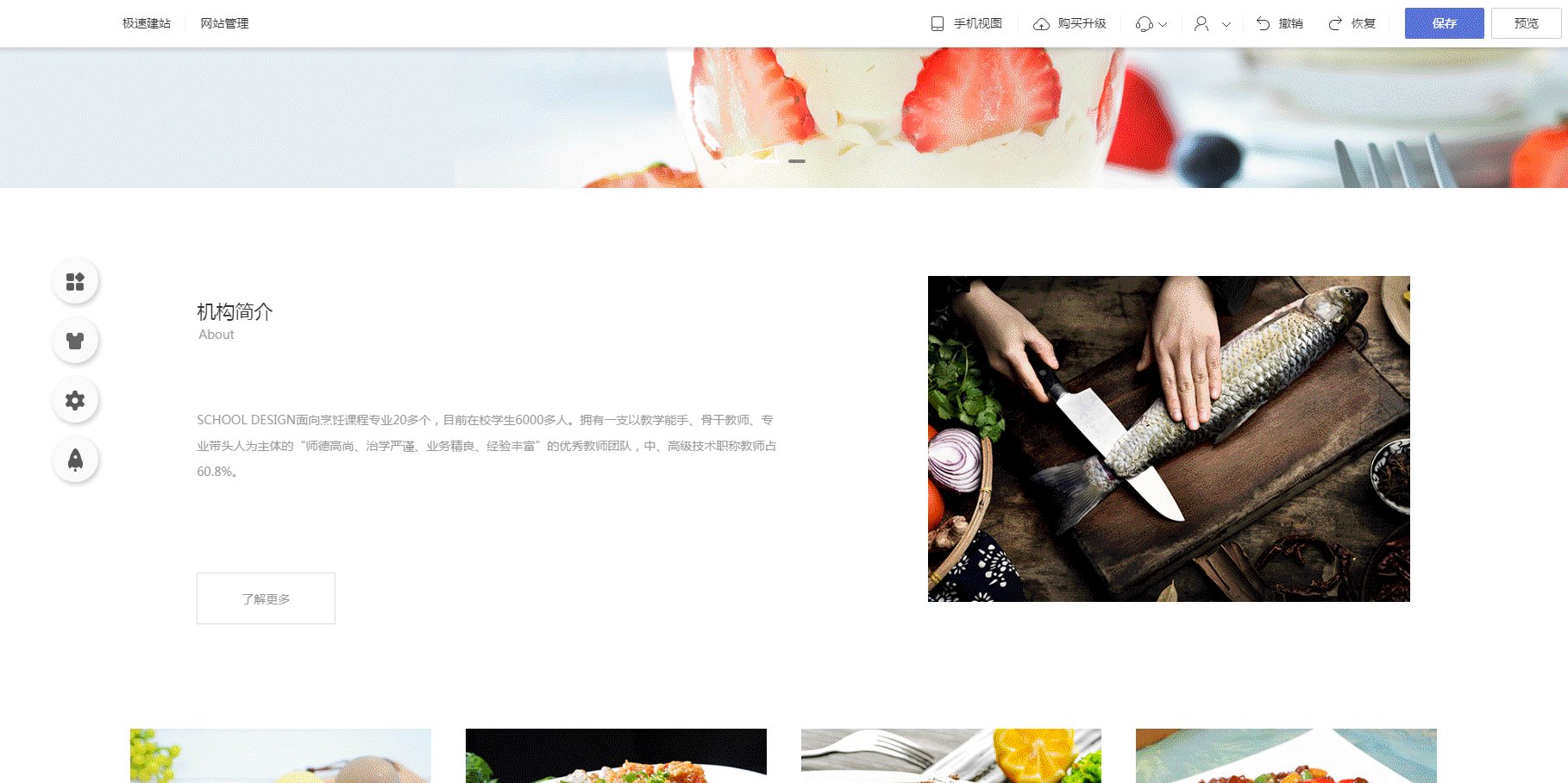
1.1、在自适应模板中,添加任意一个模块到网站中都相当于添加了一个通栏,通栏是承载模块的容器,模块被放置在通栏之中,效果如下图。通栏默认带有左右内边距(不同屏幕分辨率的左右内边距数值不同),内边距可调节。

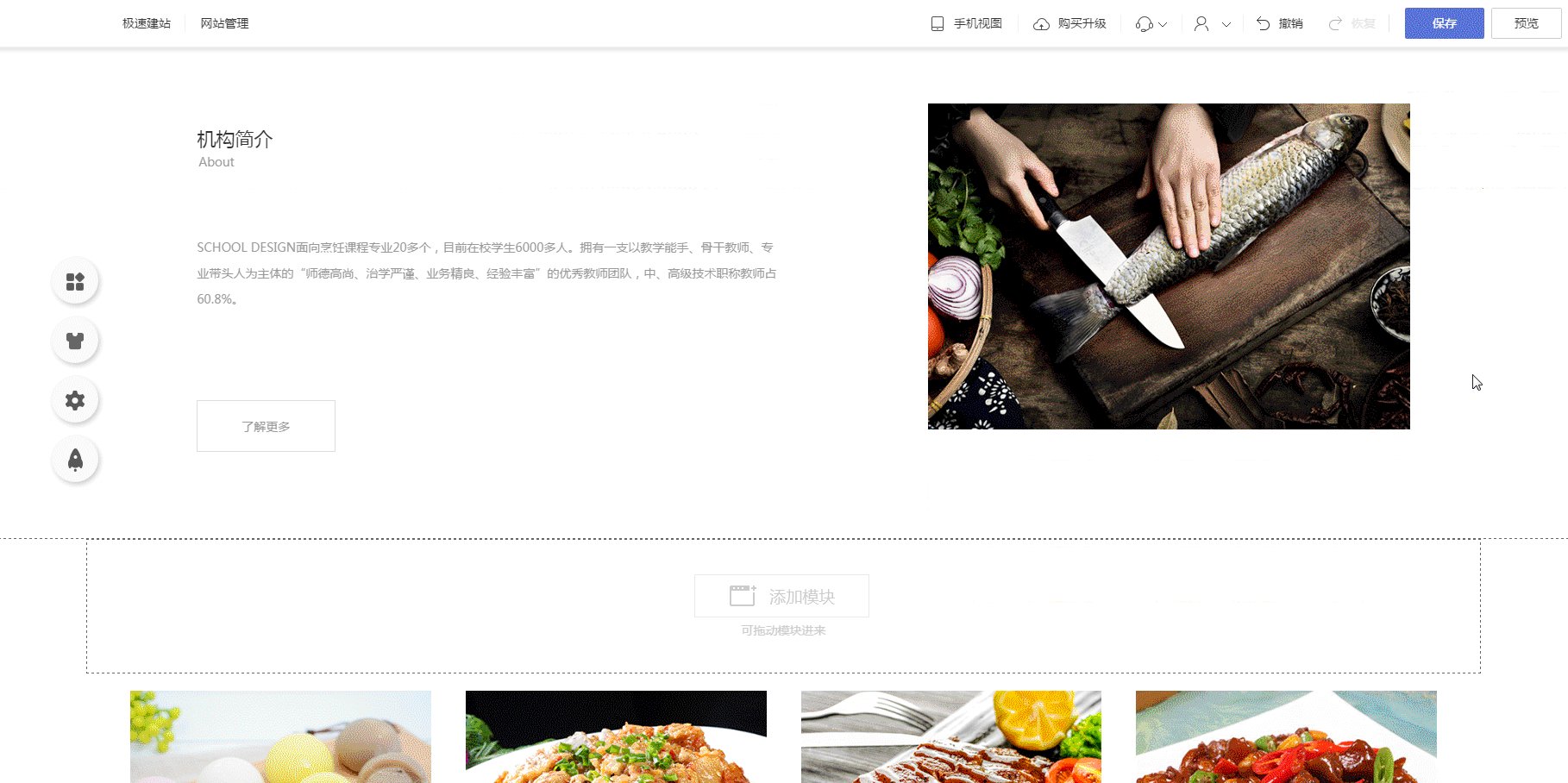
1.2、由于添加任意一个模块到网站中都相当于添加了一个通栏,因此可以说整个网站页面的设计都由通栏组成。通栏与通栏之间外边距为0,因此想要调节两个模块之间的间距,可以通过调节通栏的上下内边距或模块的外间距来实现。(效果如下图)

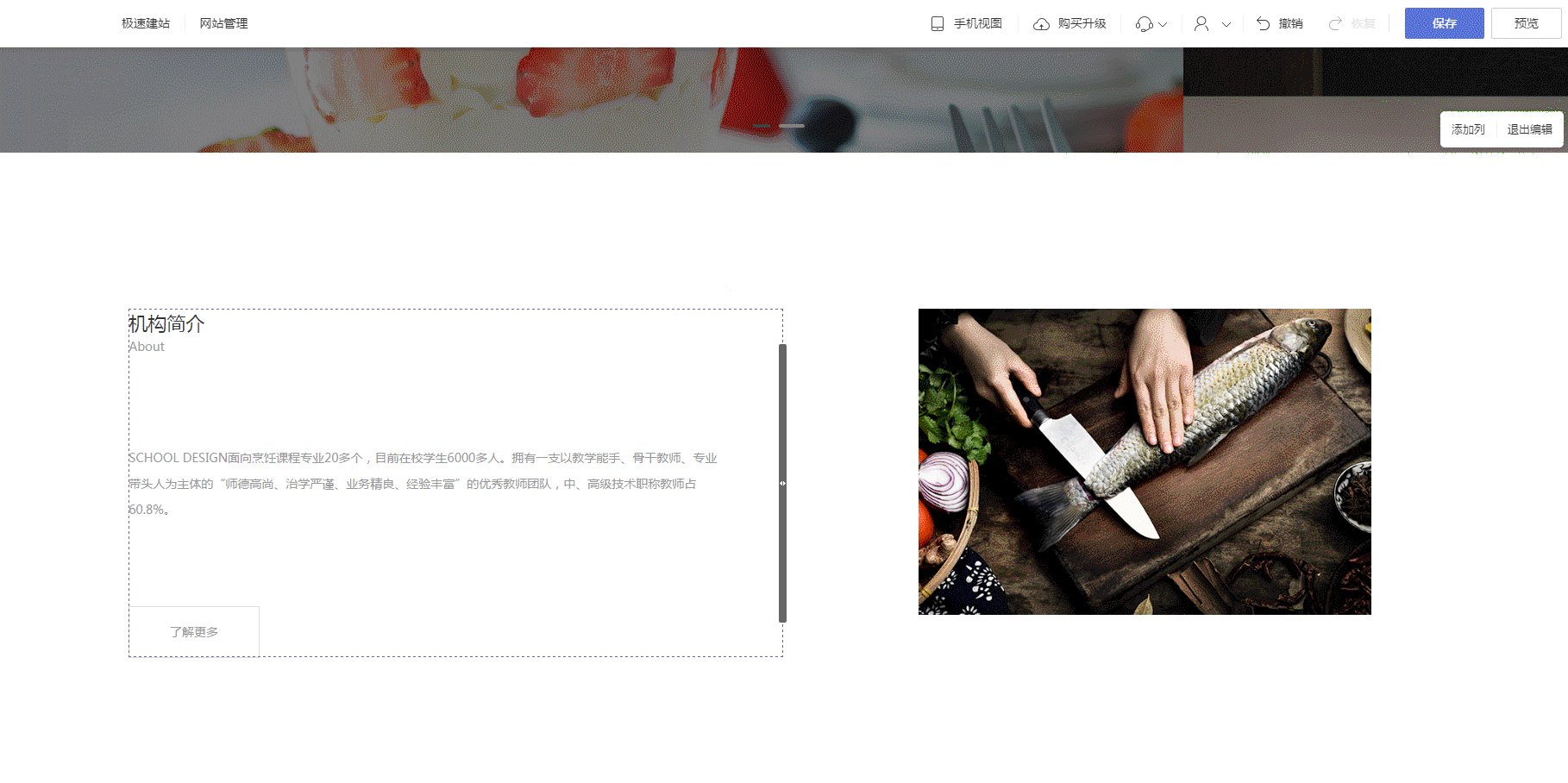
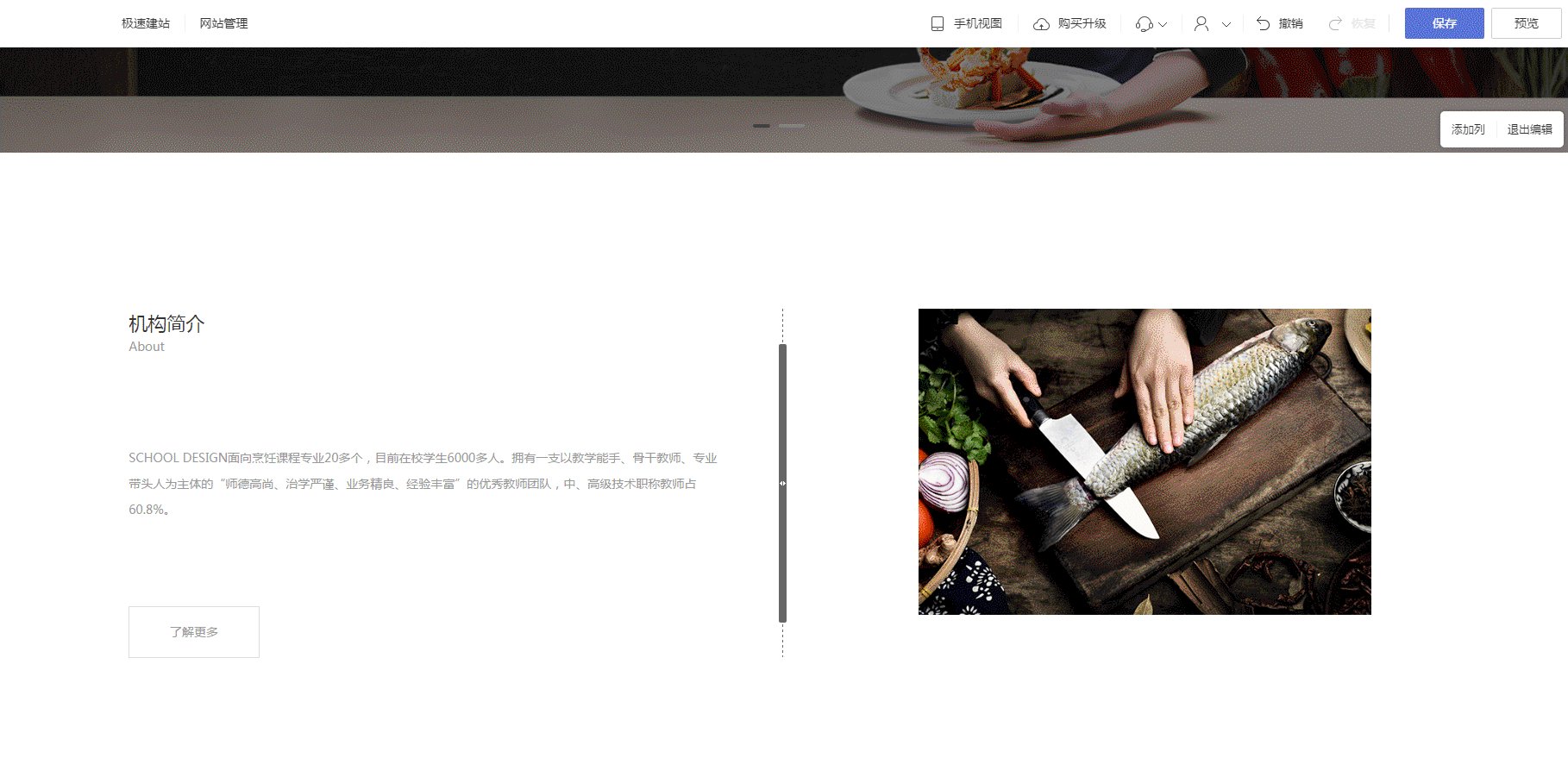
1.3、通栏可以增加“列”,一个通栏中多支持增加4个“列”,每个“列”中可以添加不同的模块,“列”的宽度可以通过拖动的方式修改,利用“列”可实现多种效果。
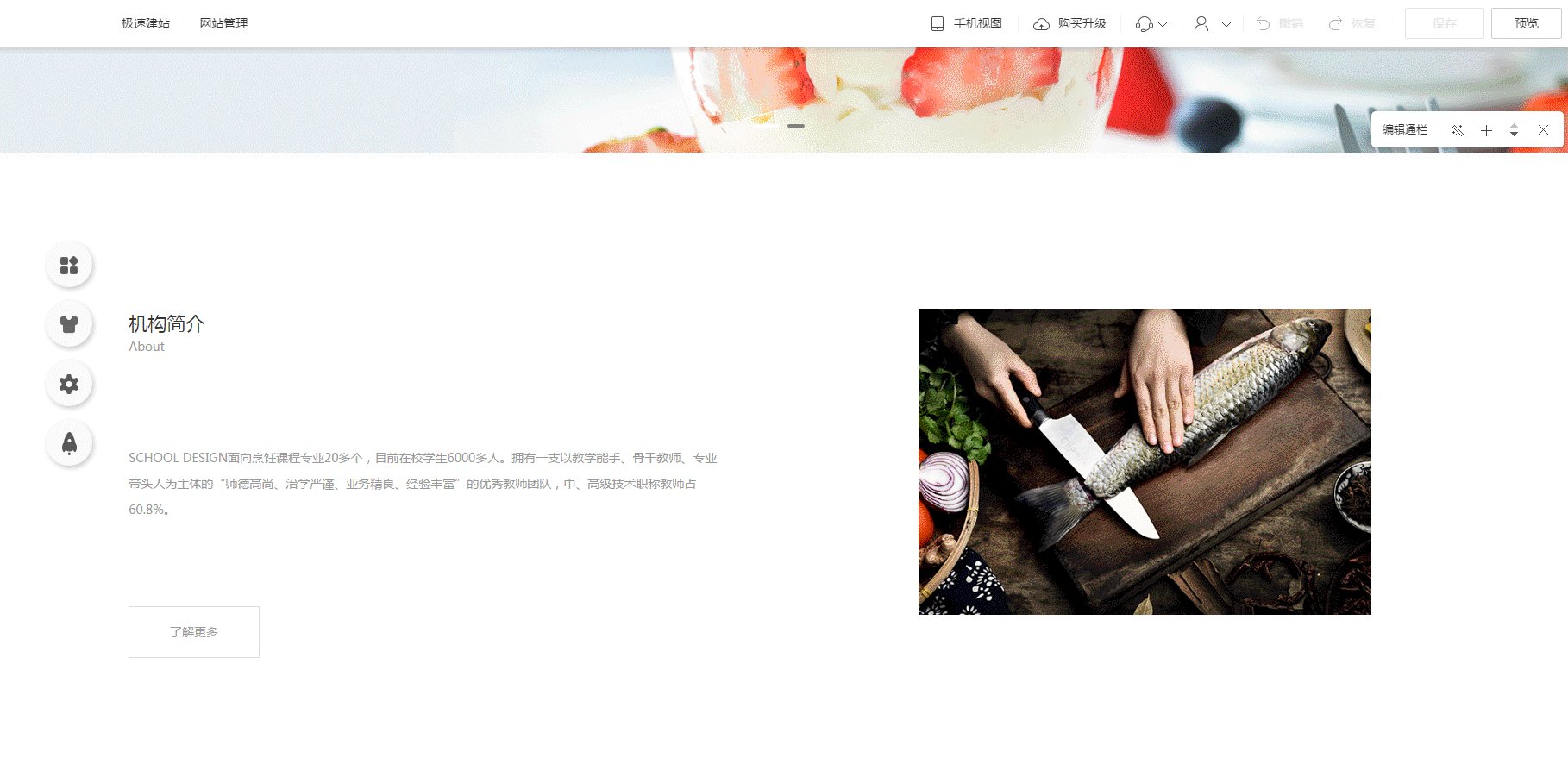
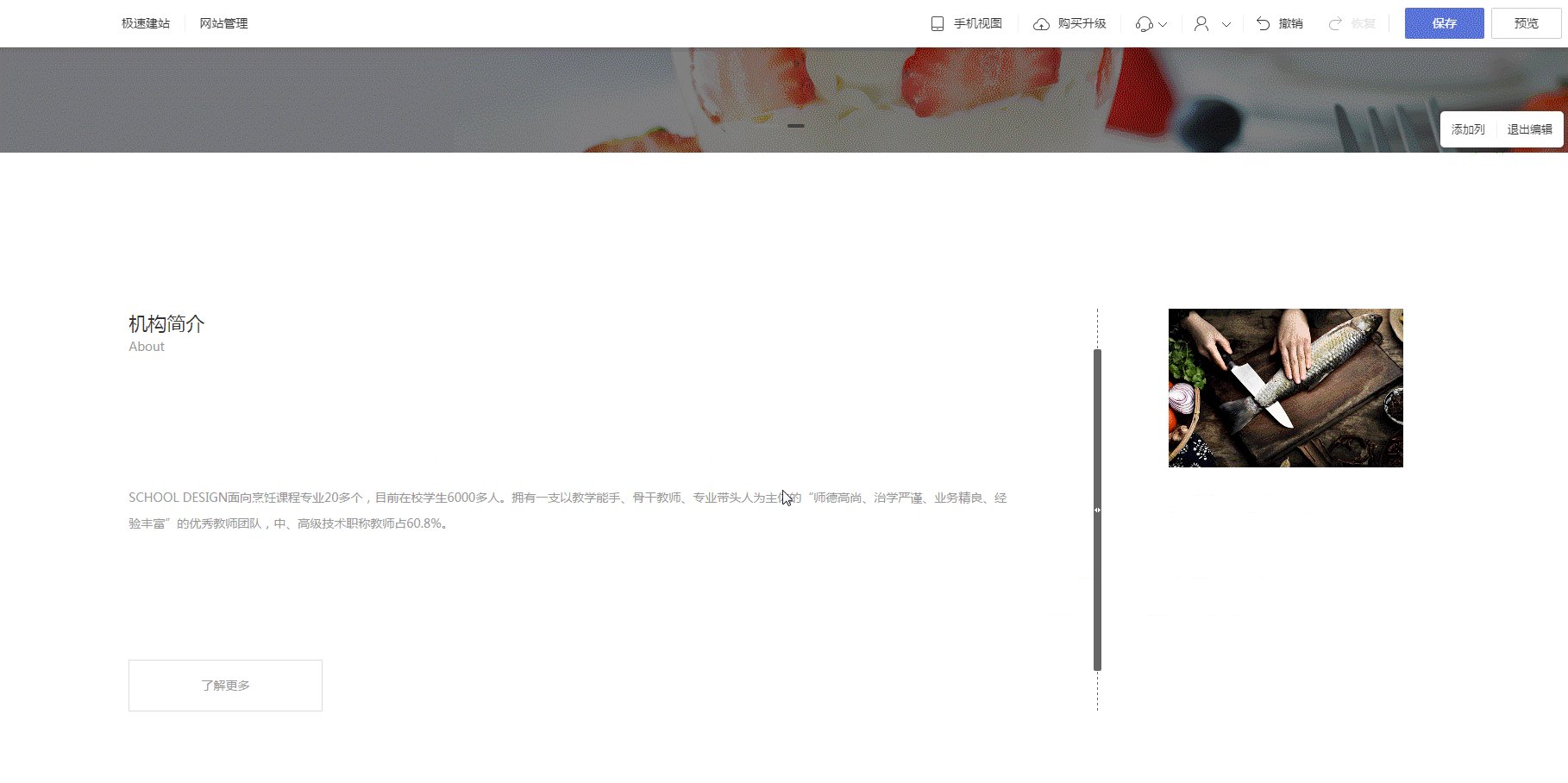
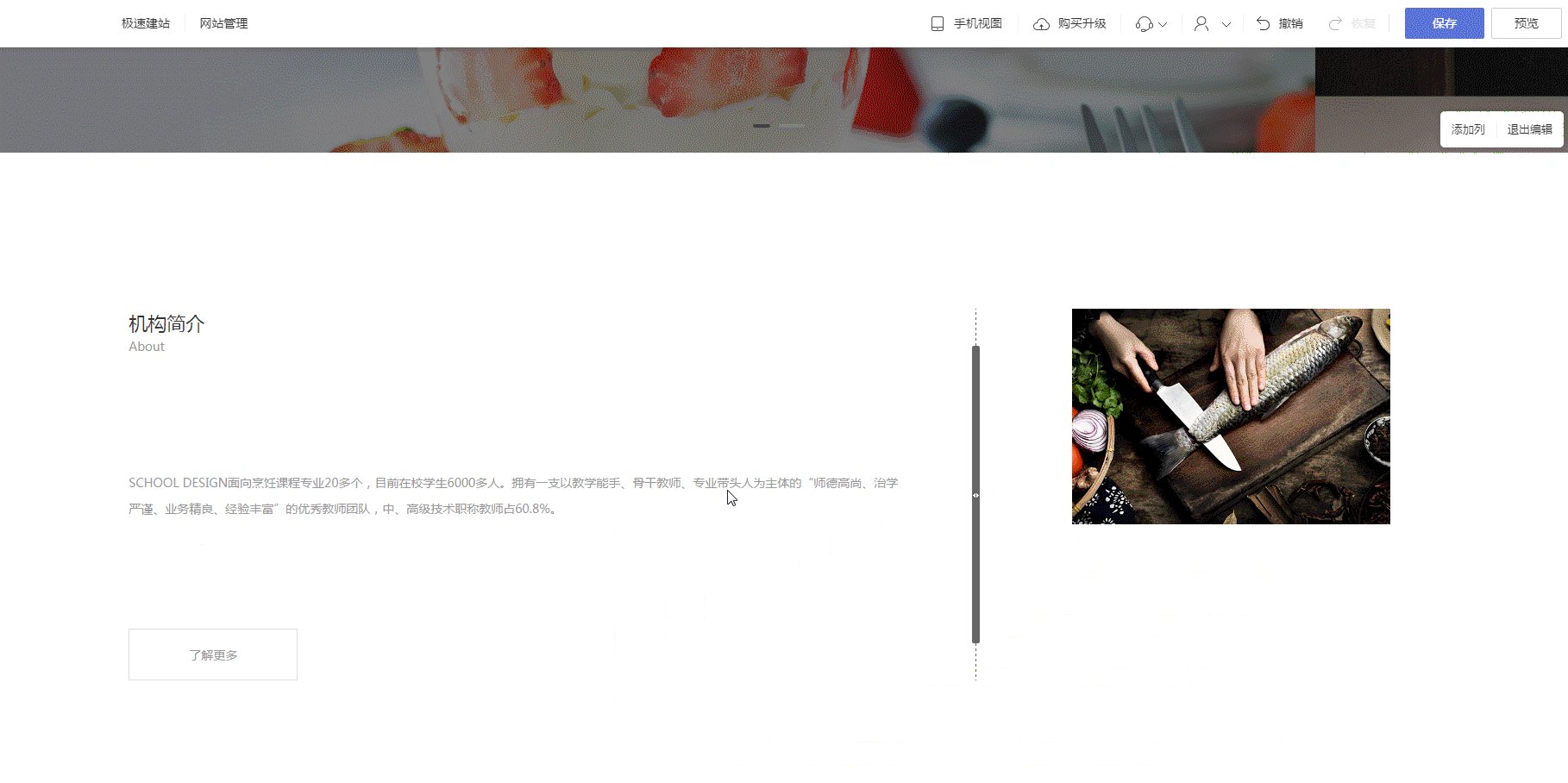
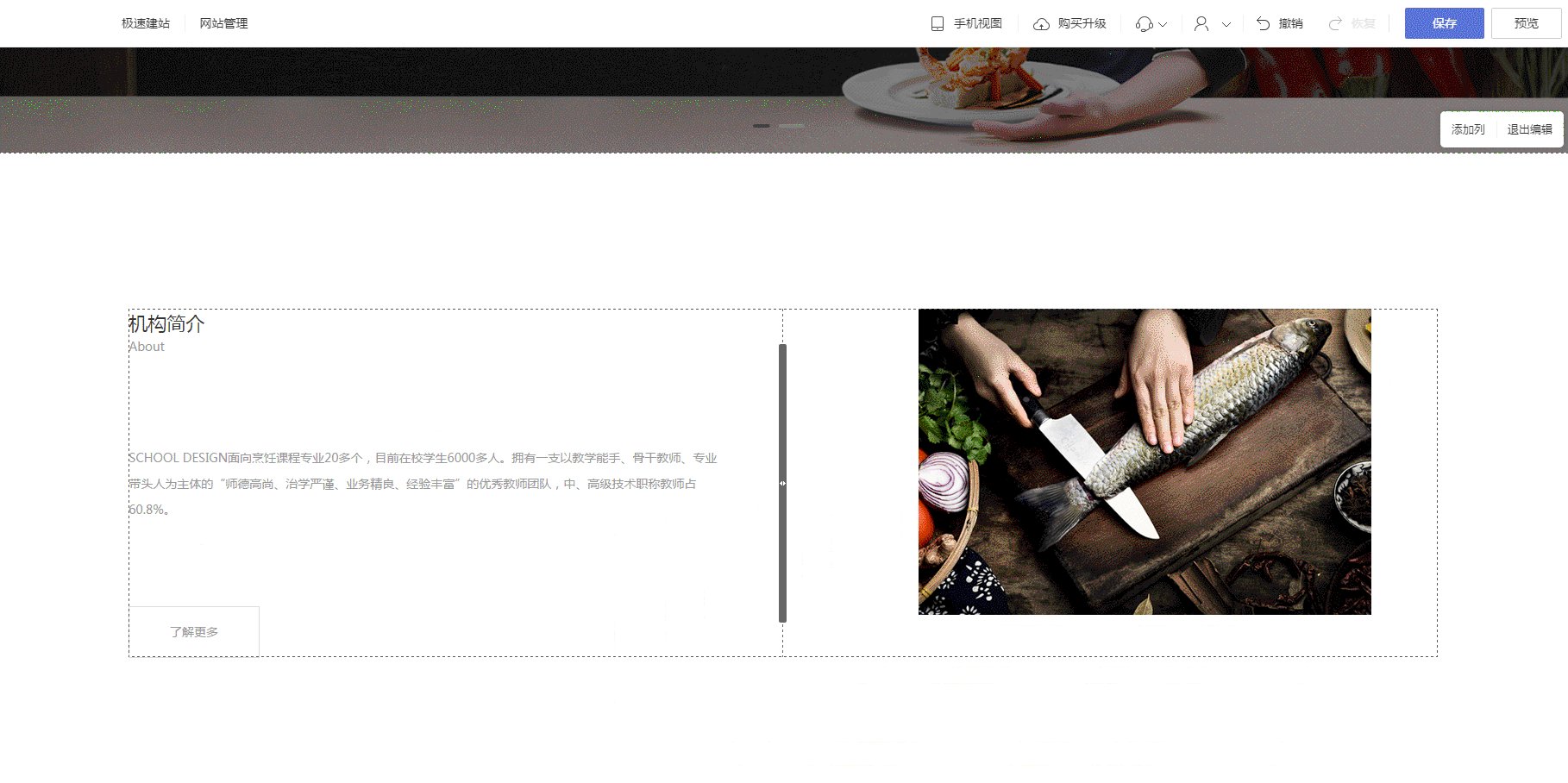
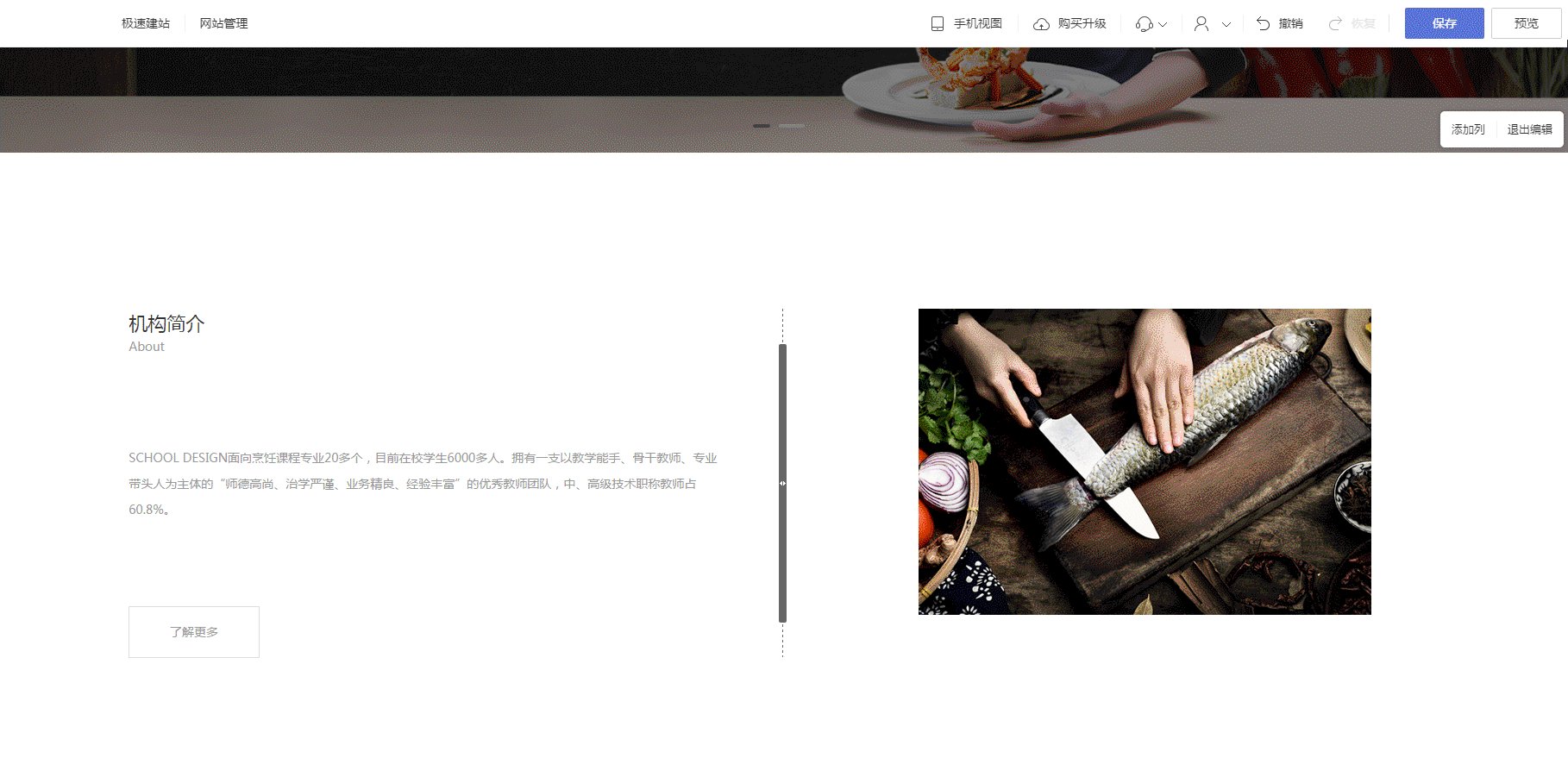
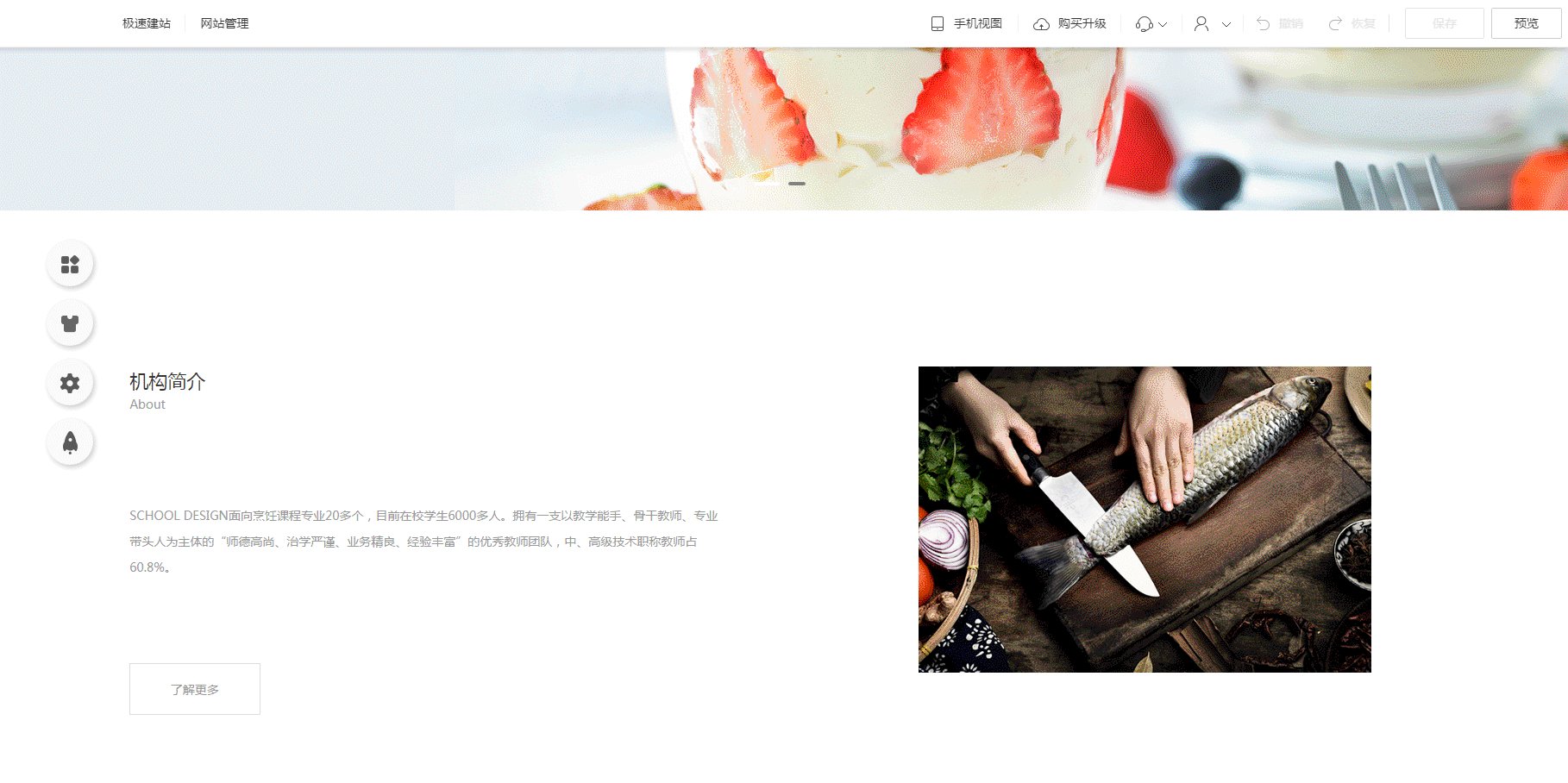
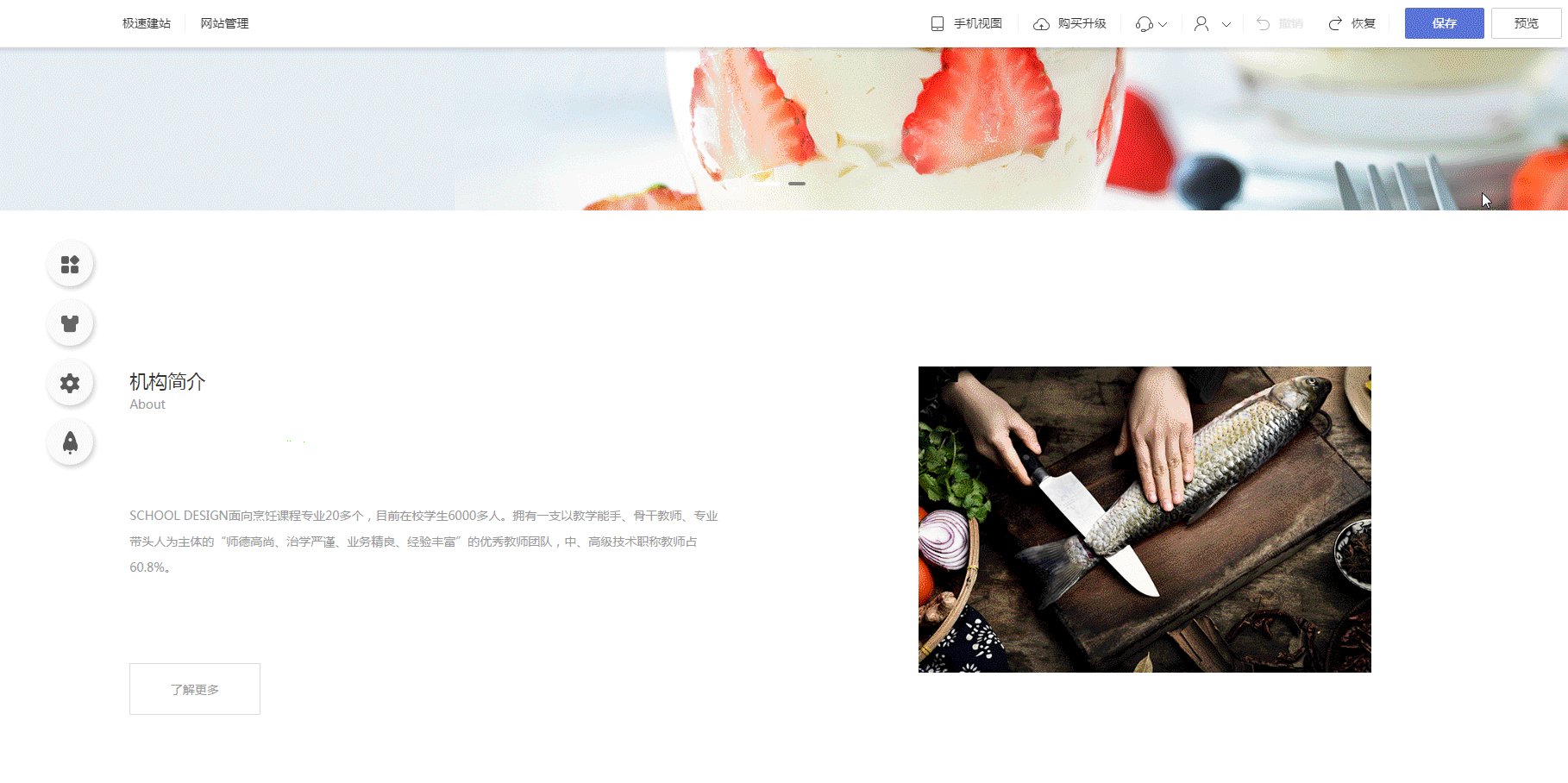
(例如下图:图中的通栏一眼看上去左边是文字介绍,右边是图片,实际上是在通栏中添加了2个“列”,左边的“列”中添加文本模块和按钮模块,右边的“列”中添加图片模块。“列”的宽度可以通过拖动的方式修改,当“列”宽度改变时,每个“列”中的内容布局也会随之改变,如下图的文字会自动换行,图片、按钮会变大变小。)

1.4、在通栏中添加模块、修改内容等操作需要在电脑视图下完成;切换到手机视图可以修改通栏的样式(包括:背景、边框、阴影、内边距)、通栏中模块的样式(包括:标题栏、外间距等),但不可以修改内容(如新增/删除文字)。
(二)如何编辑自适应模板中电脑视图下的通栏?
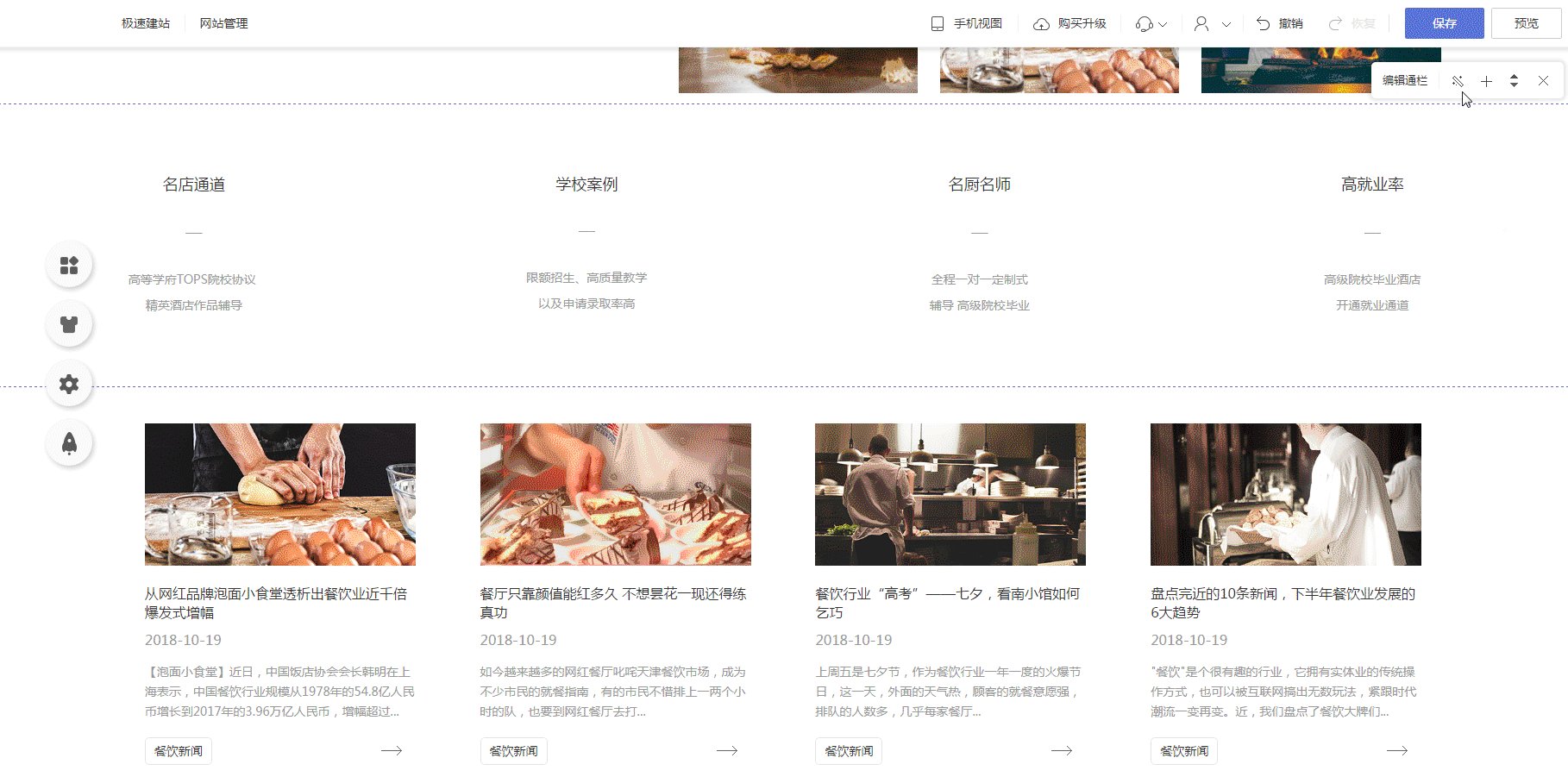
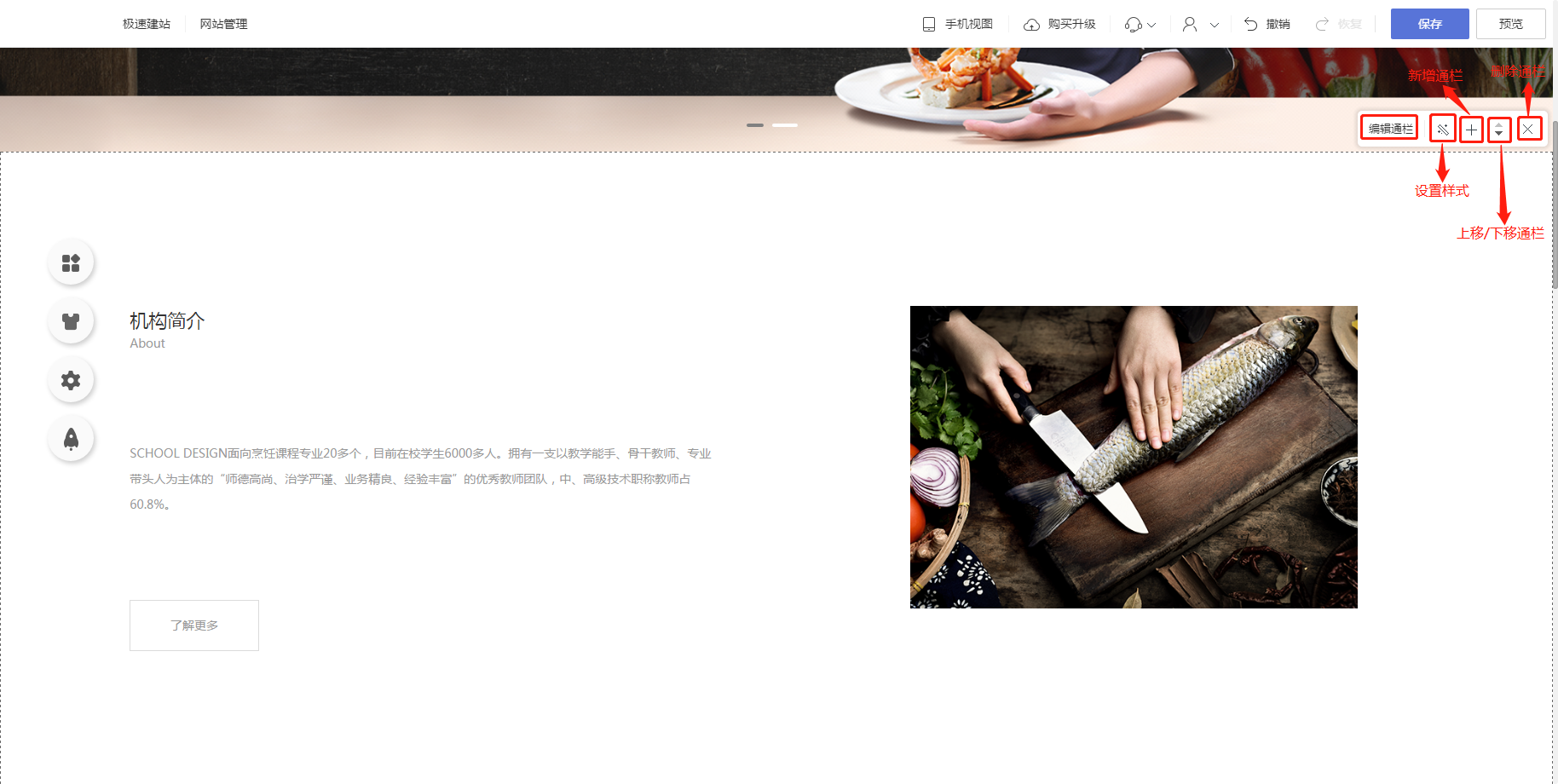
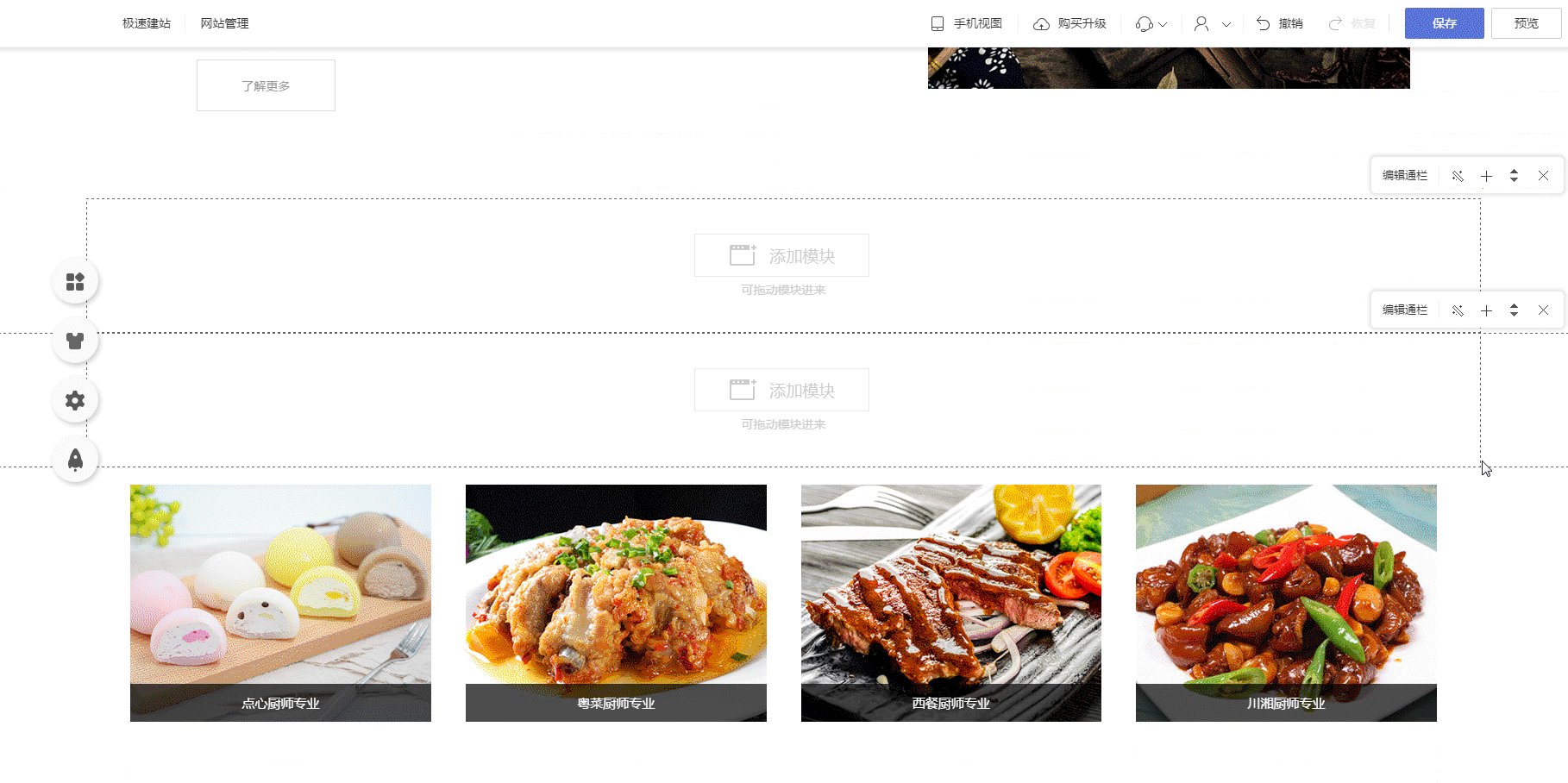
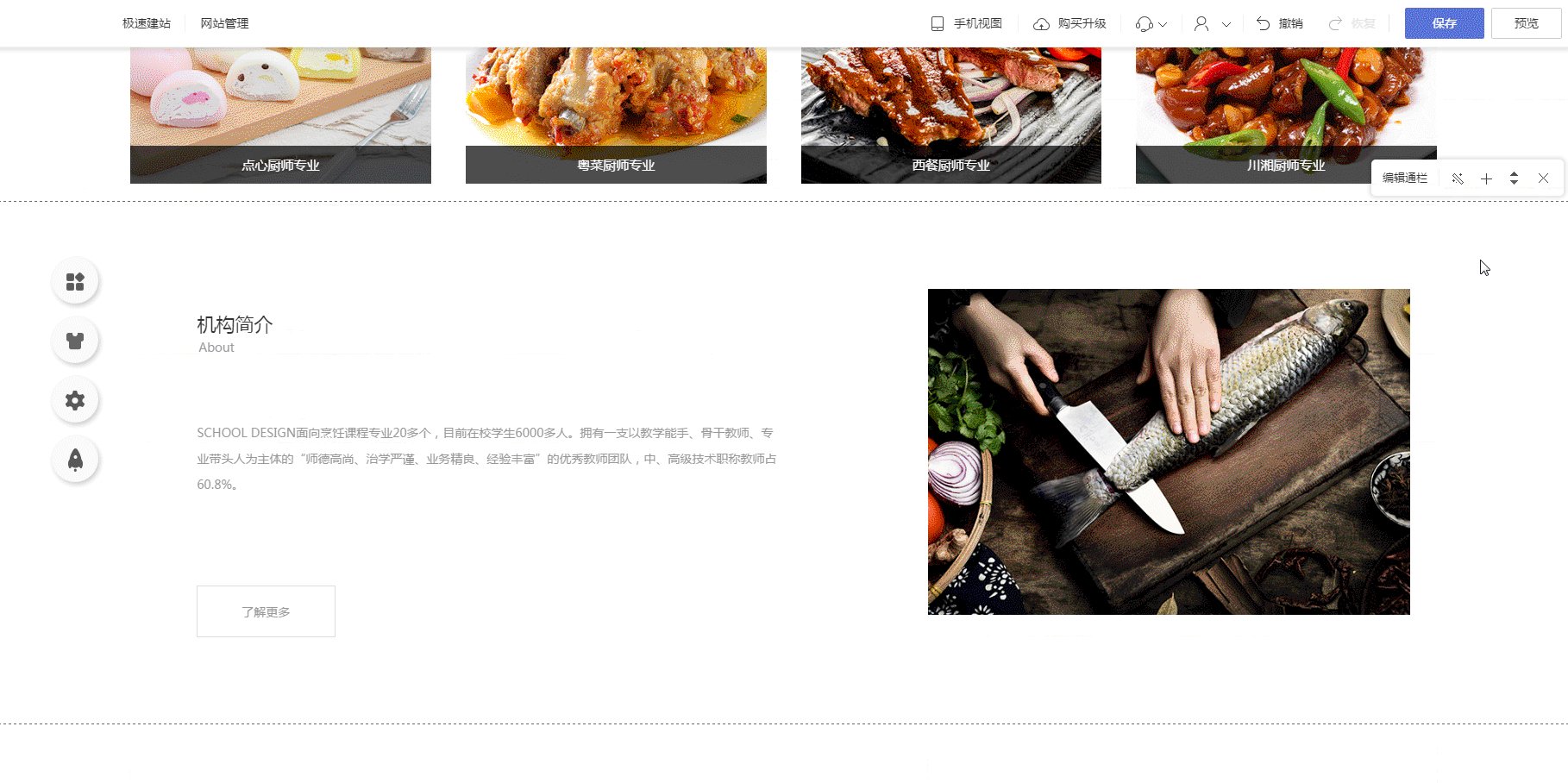
在电脑视图下,当鼠标悬停在通栏内时,通栏的右上角会出现一个编辑栏,上面有五个按钮,从左到右分别是“编辑通栏”、“设置样式”、“新增通栏”、“上移/下移通栏”、“删除通栏”。

接下来将会分成2.1~2.5共五个部分来介绍,电脑视图下的5个按钮分别有什么效果。

2.1、编辑通栏
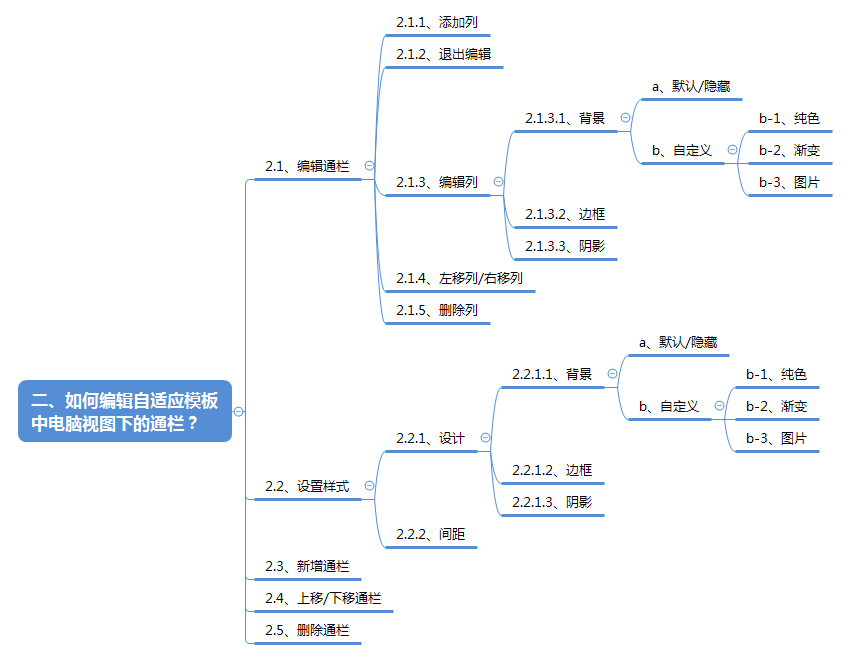
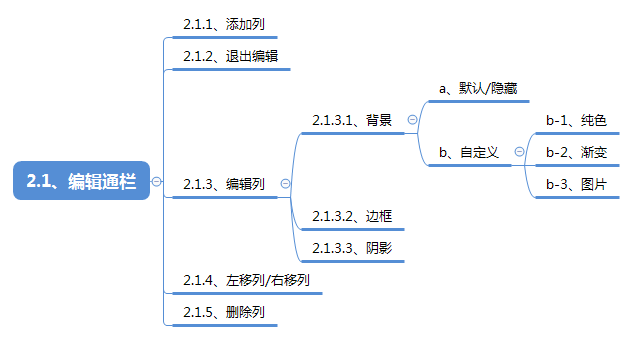
(由于此部分内容较多,可先浏览下图,了解此部分的内容结构)

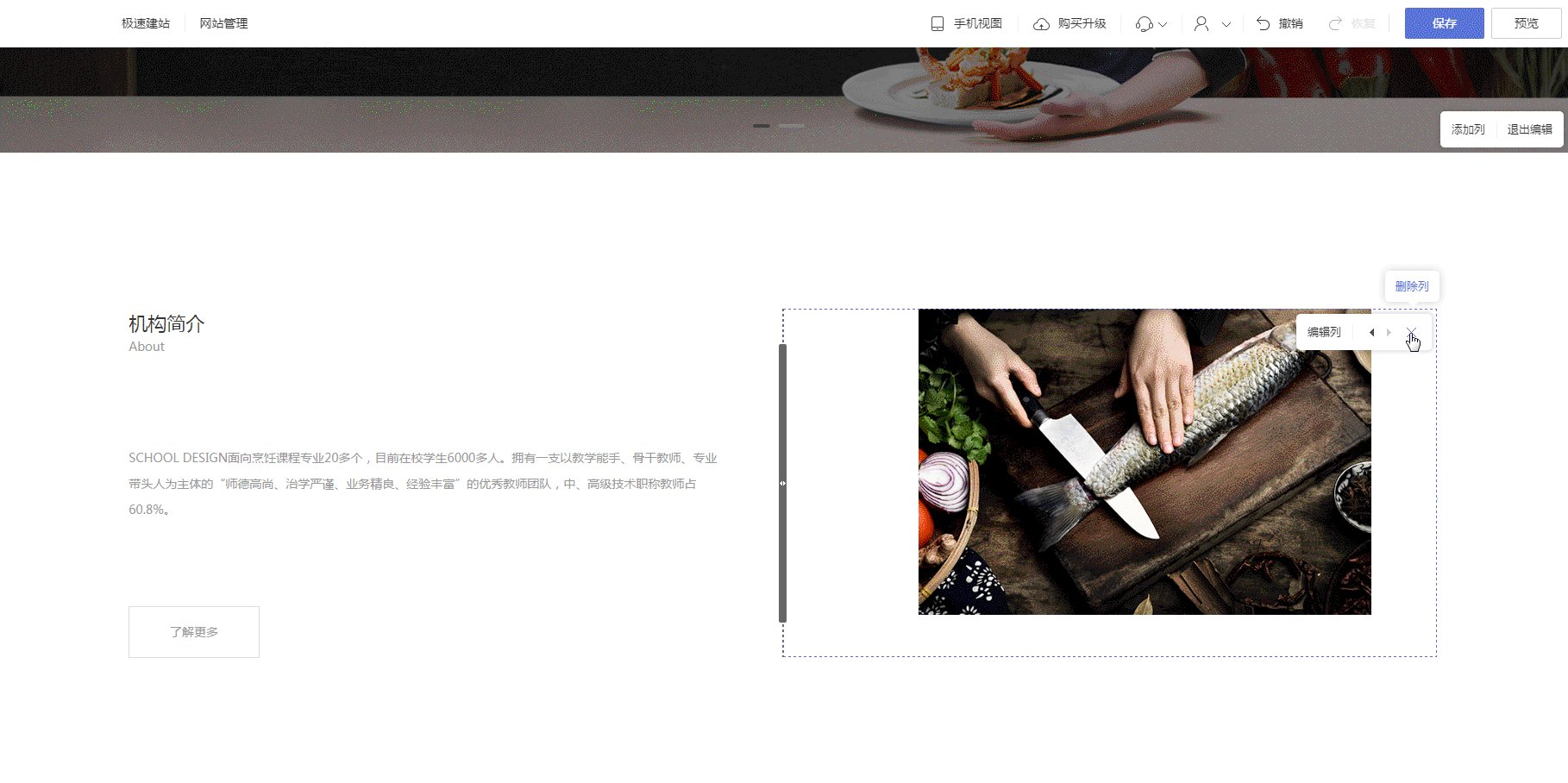
进入“编辑通栏”状态后,通栏右上角的设置项分为“添加列”和“退出编辑”。

鼠标移动到“列”上,还可“编辑列”、“左移列”、“右移列”、“删除列”。

2.1.1、添加列
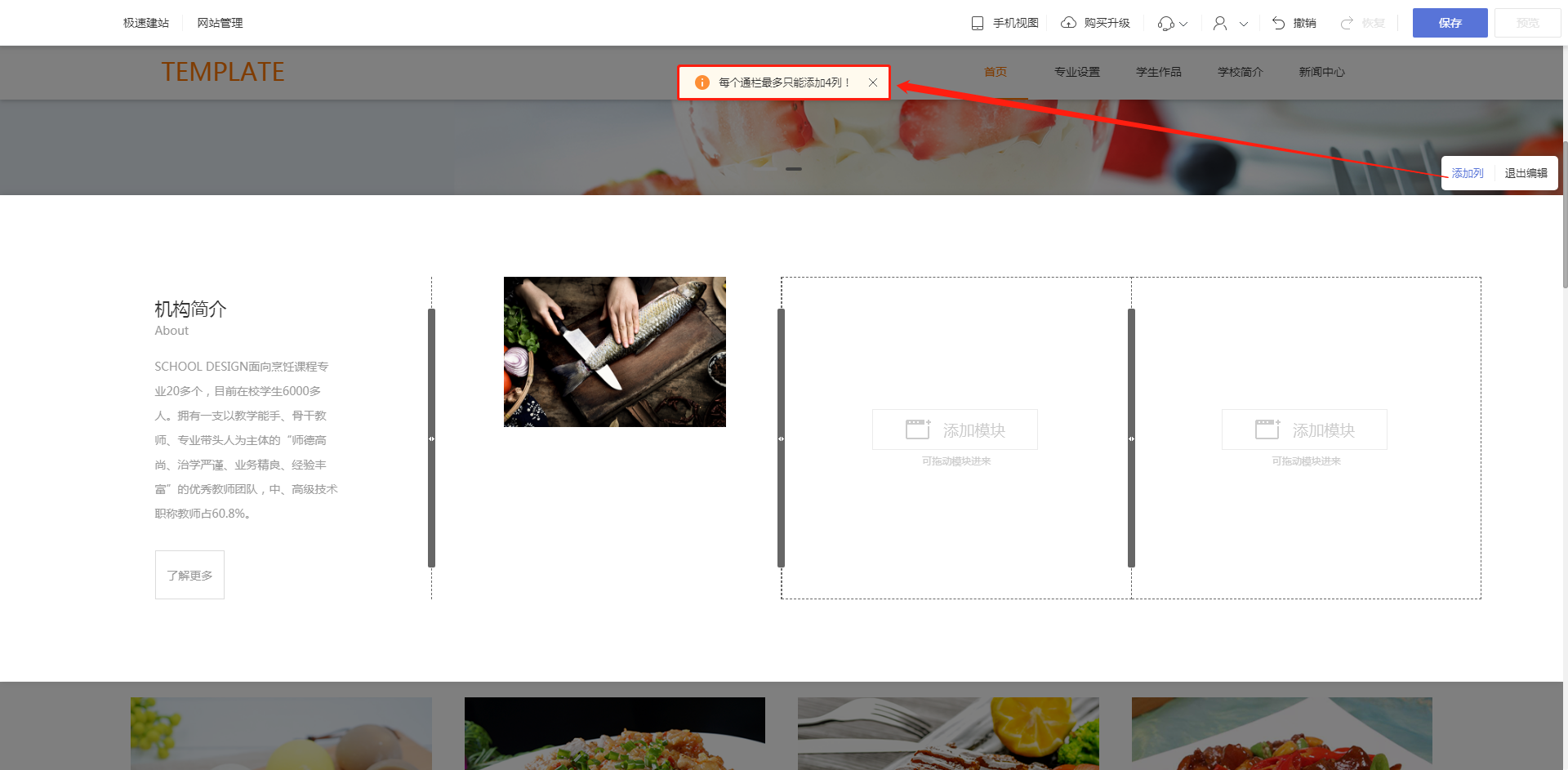
顾名思义就是点击之后向通栏中添加一个新的“列”,每个通栏中多支持添加4个“列”,每个“列”中可以添加不同的模块,“列”的宽度可以通过拖动的方式修改,具体效果可查看上文1.3部分。

2.1.2、退出编辑
点击“退出编辑”就可以退出“编辑列”的状态,除此之外,单击当前通栏以外的区域也可以退出“编辑列”的状态。
2.1.3、编辑列
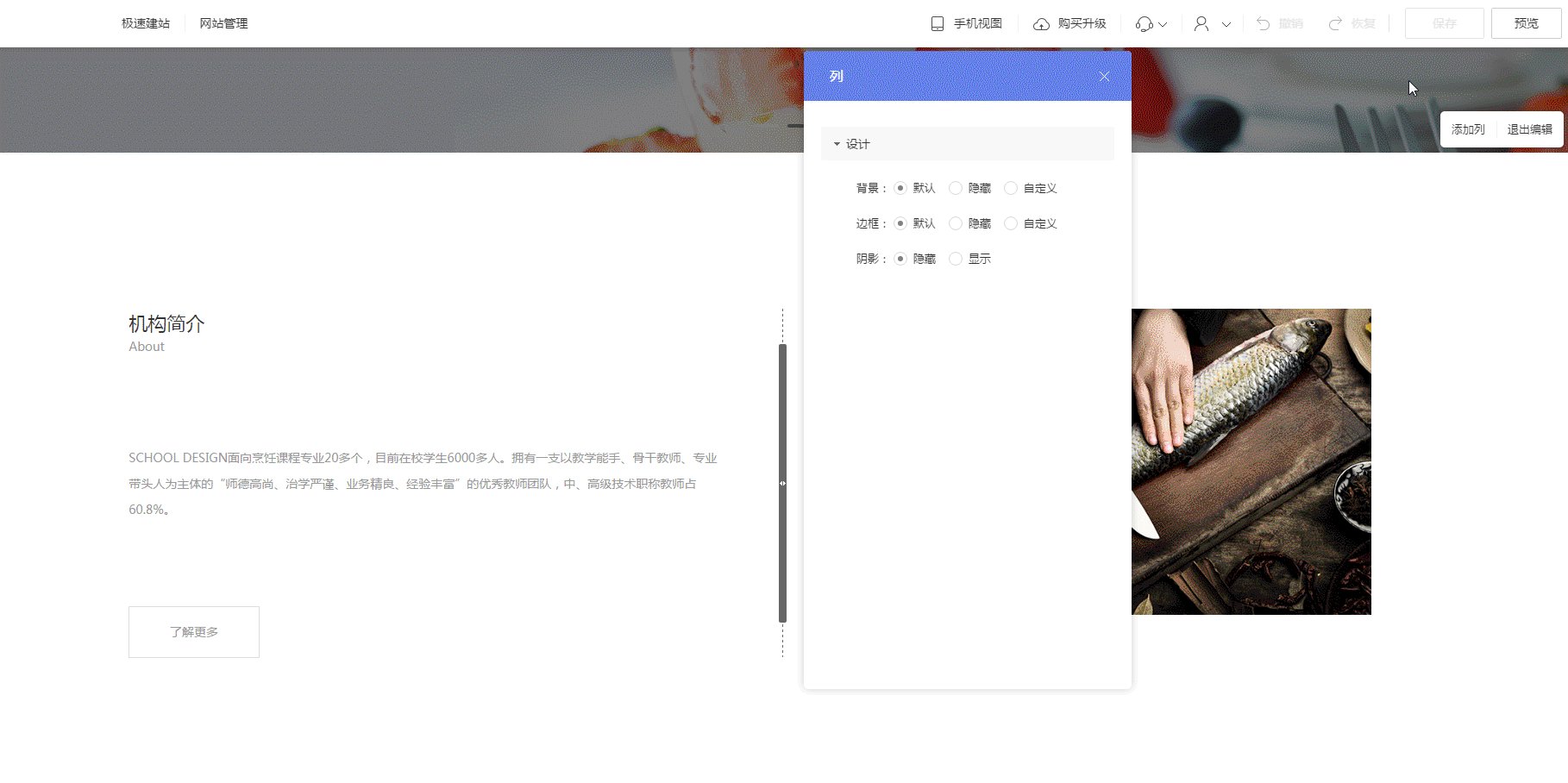
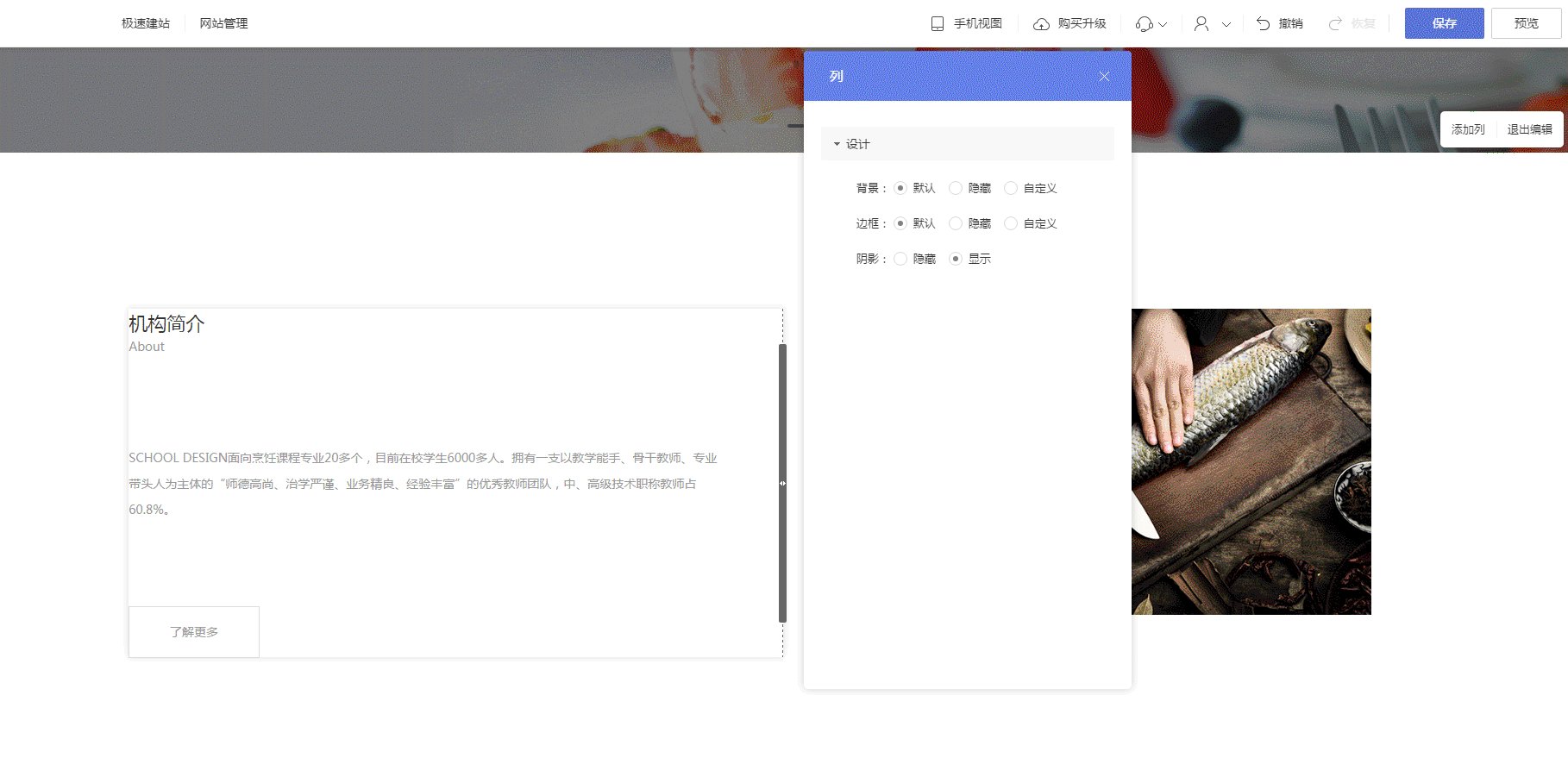
在“编辑列”按钮下,可设置列的“背景”、“边框”、“阴影”。
2.1.3.1、背景
a、默认/隐藏
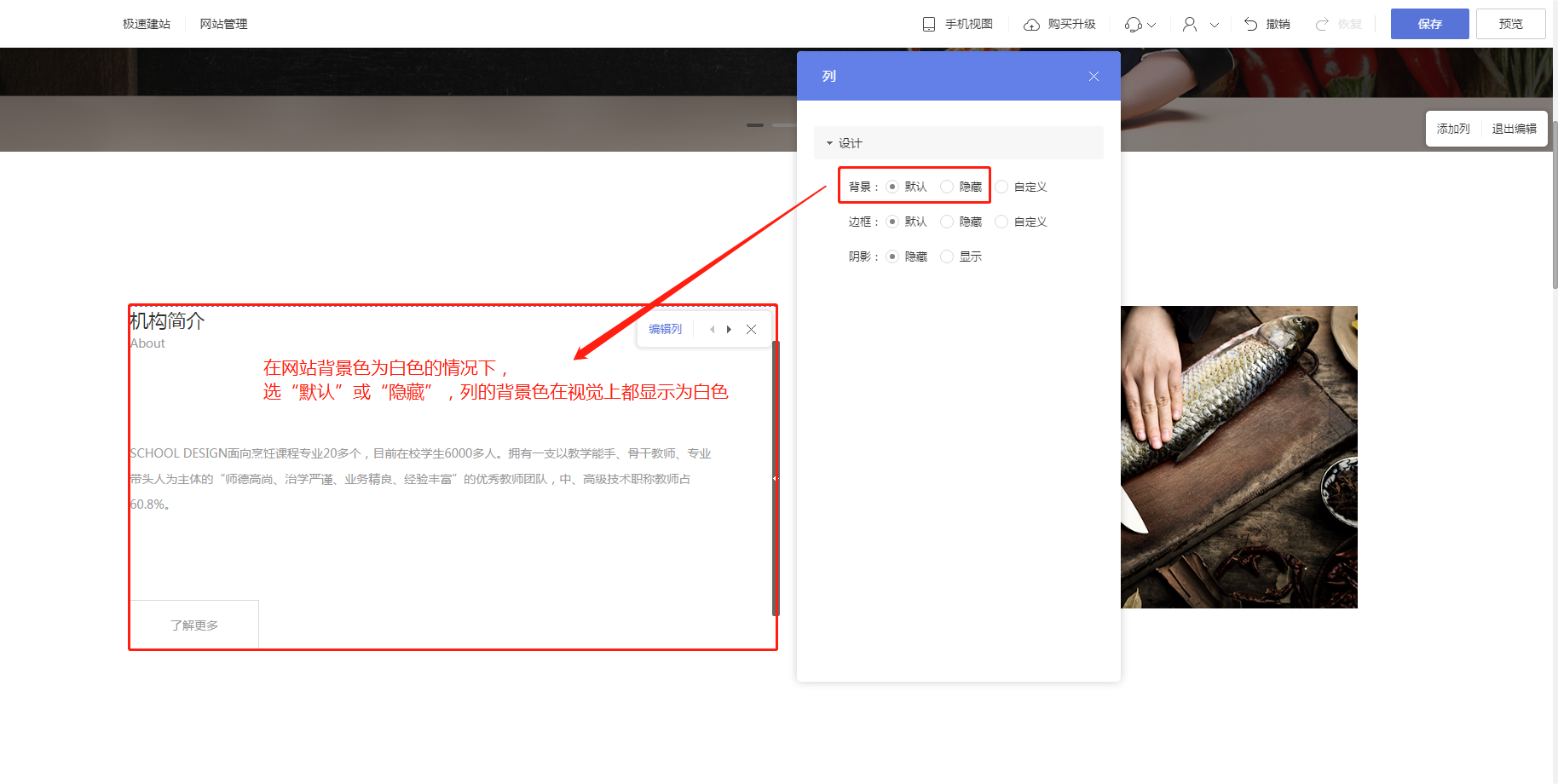
目前来说,选择“默认”或“隐藏”时,列的背景都为透明。
但在网站背景色为白色的情况下,选择“默认”或“隐藏”,在视觉上都并无差异,列的背景都显示为白色。(如下图1)
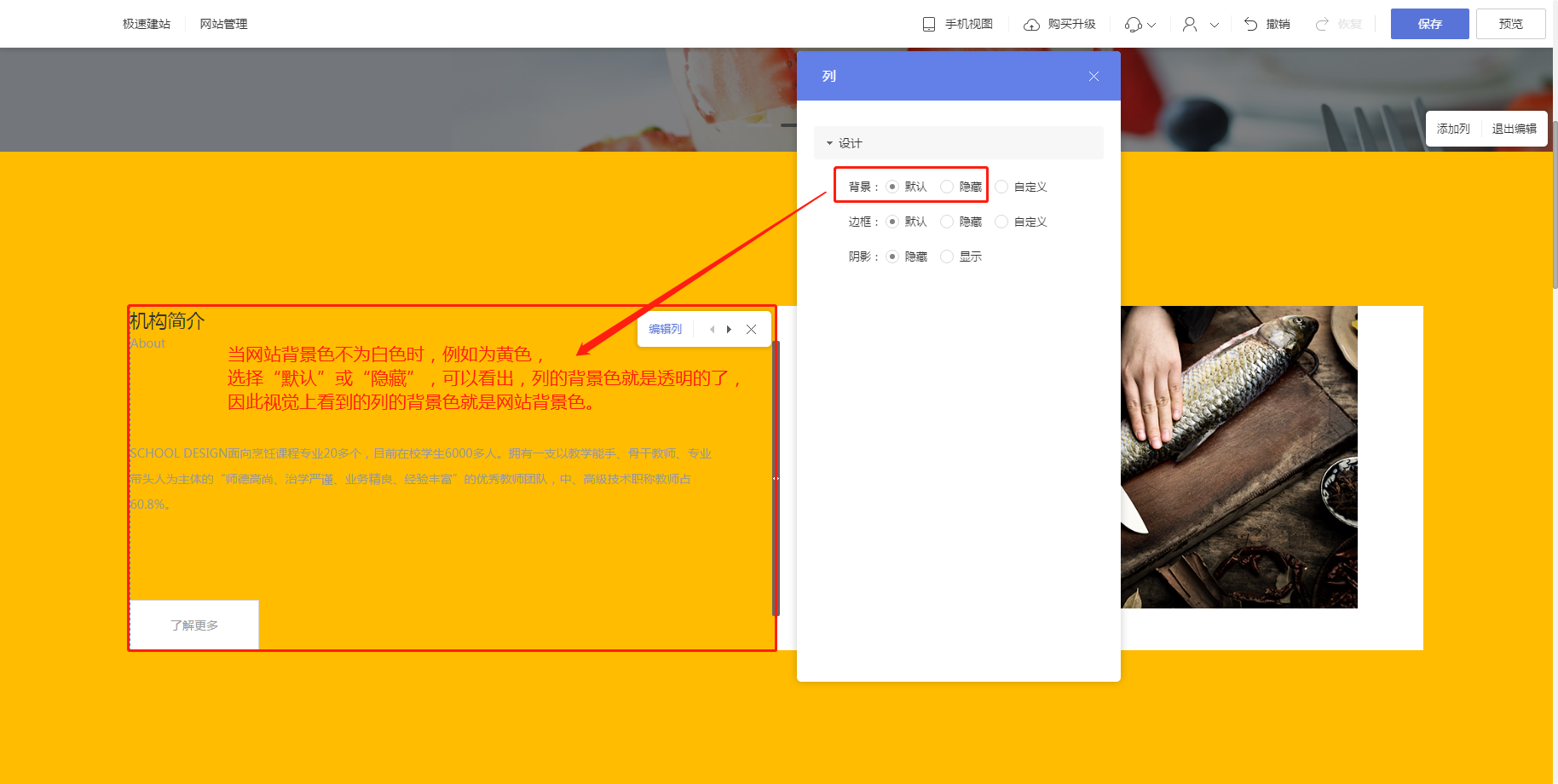
而当网站背景色不为白色时,选择“默认”或“隐藏”,就能看得出列的背景色为透明了。(如下图2)


b、自定义
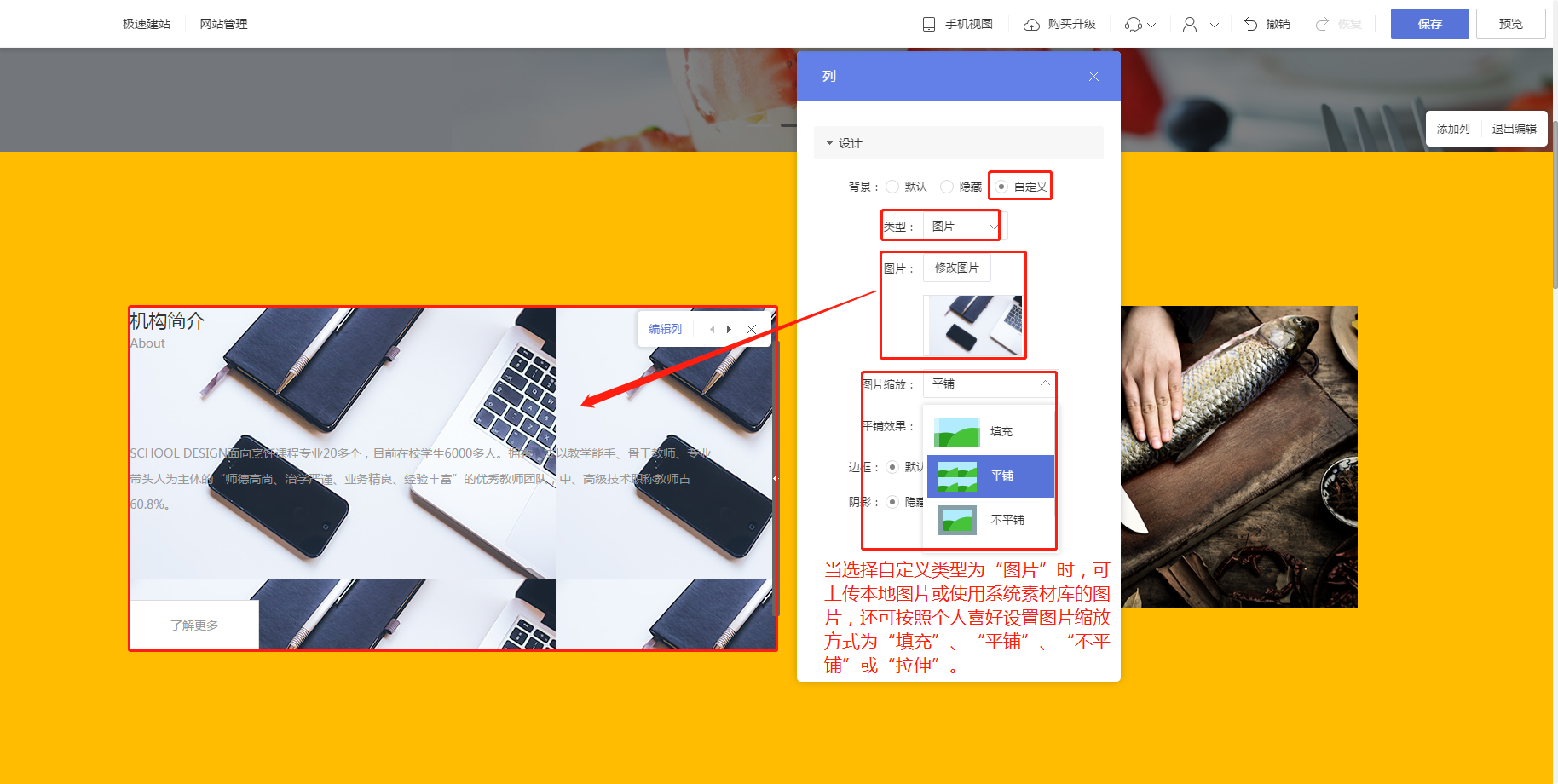
选择“自定义”时,可设置列的背景为“纯色”、“渐变”或“图片”。
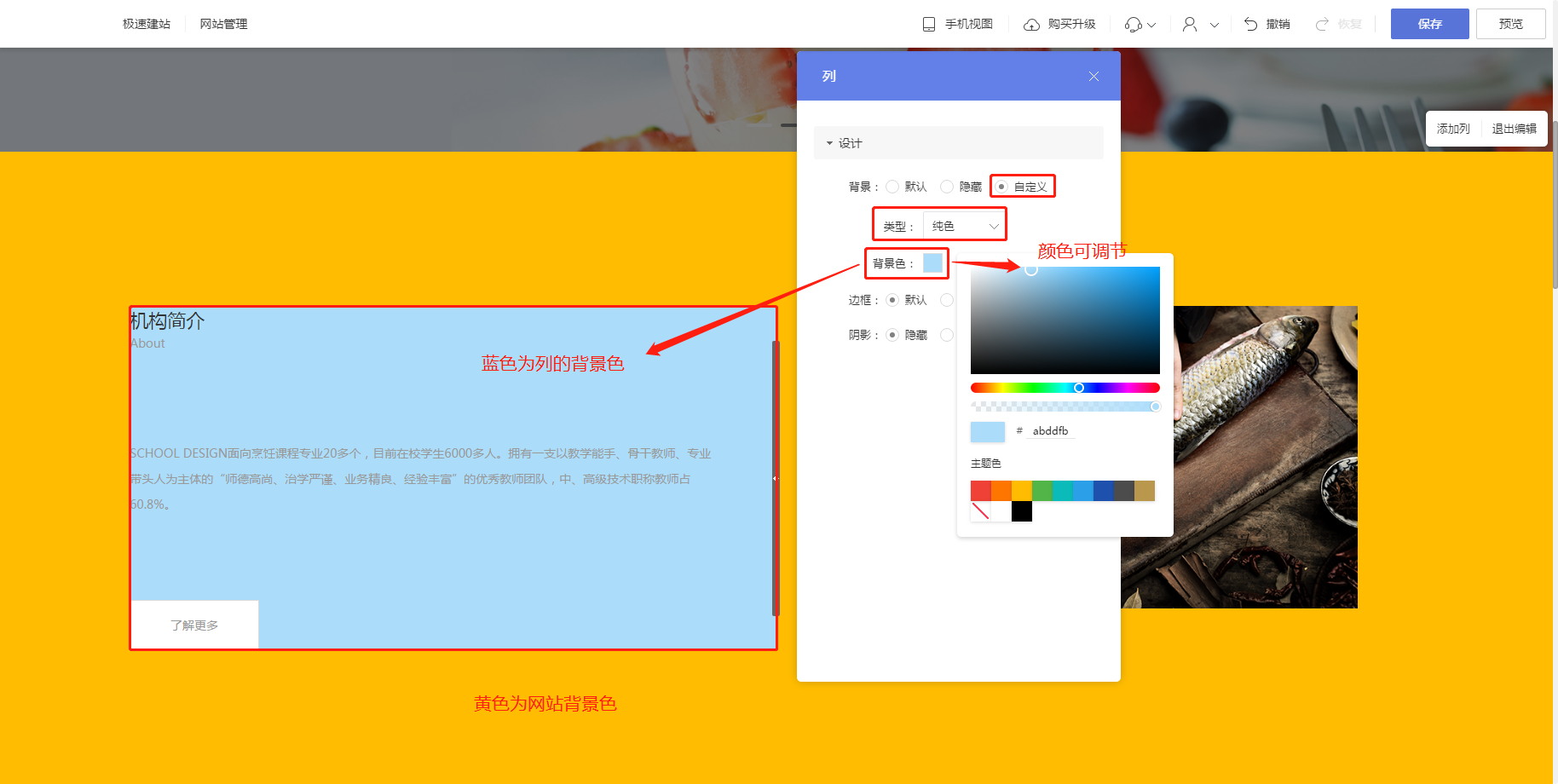
b-1、纯色

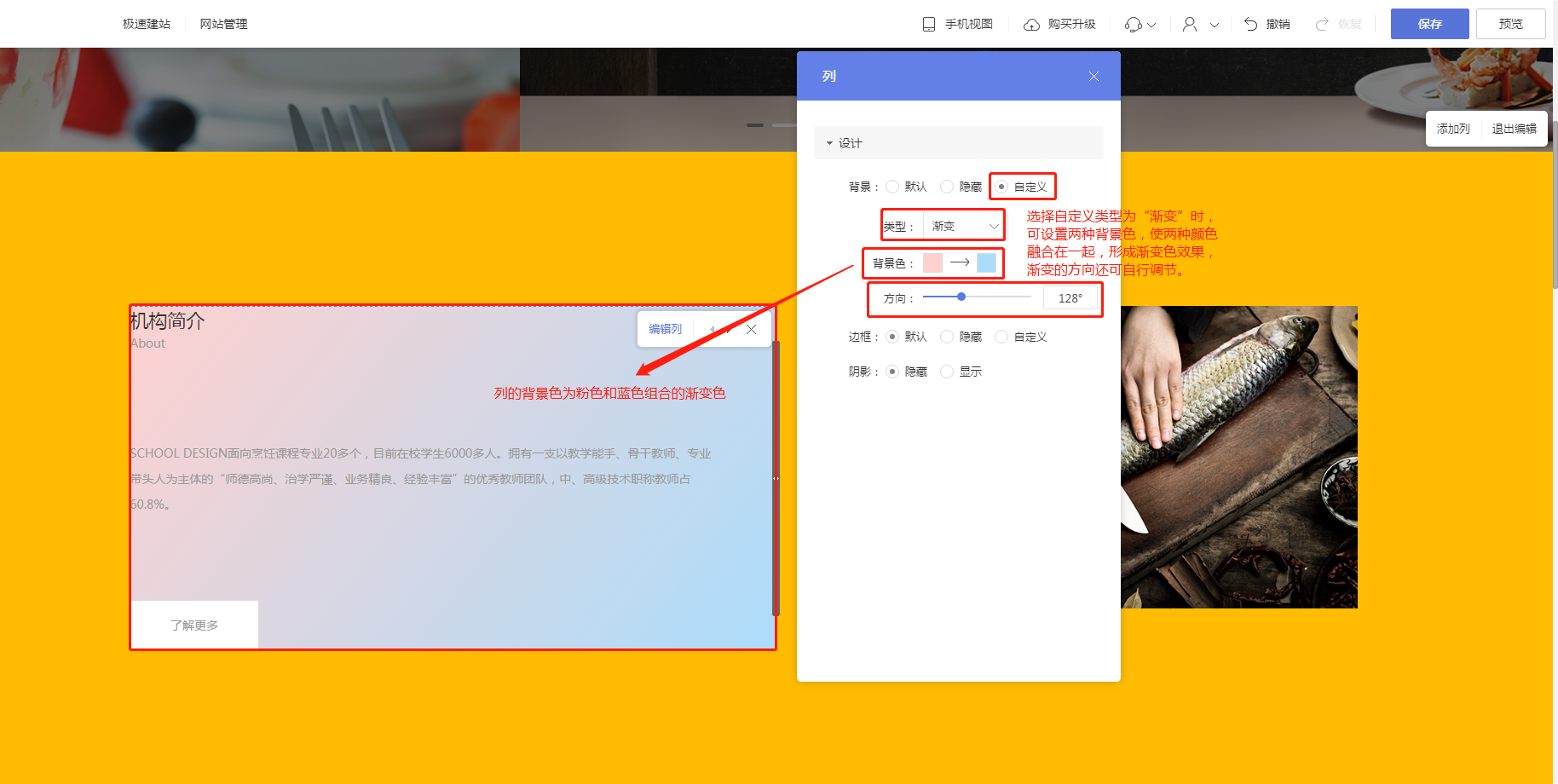
b-2、渐变

b-3、图片

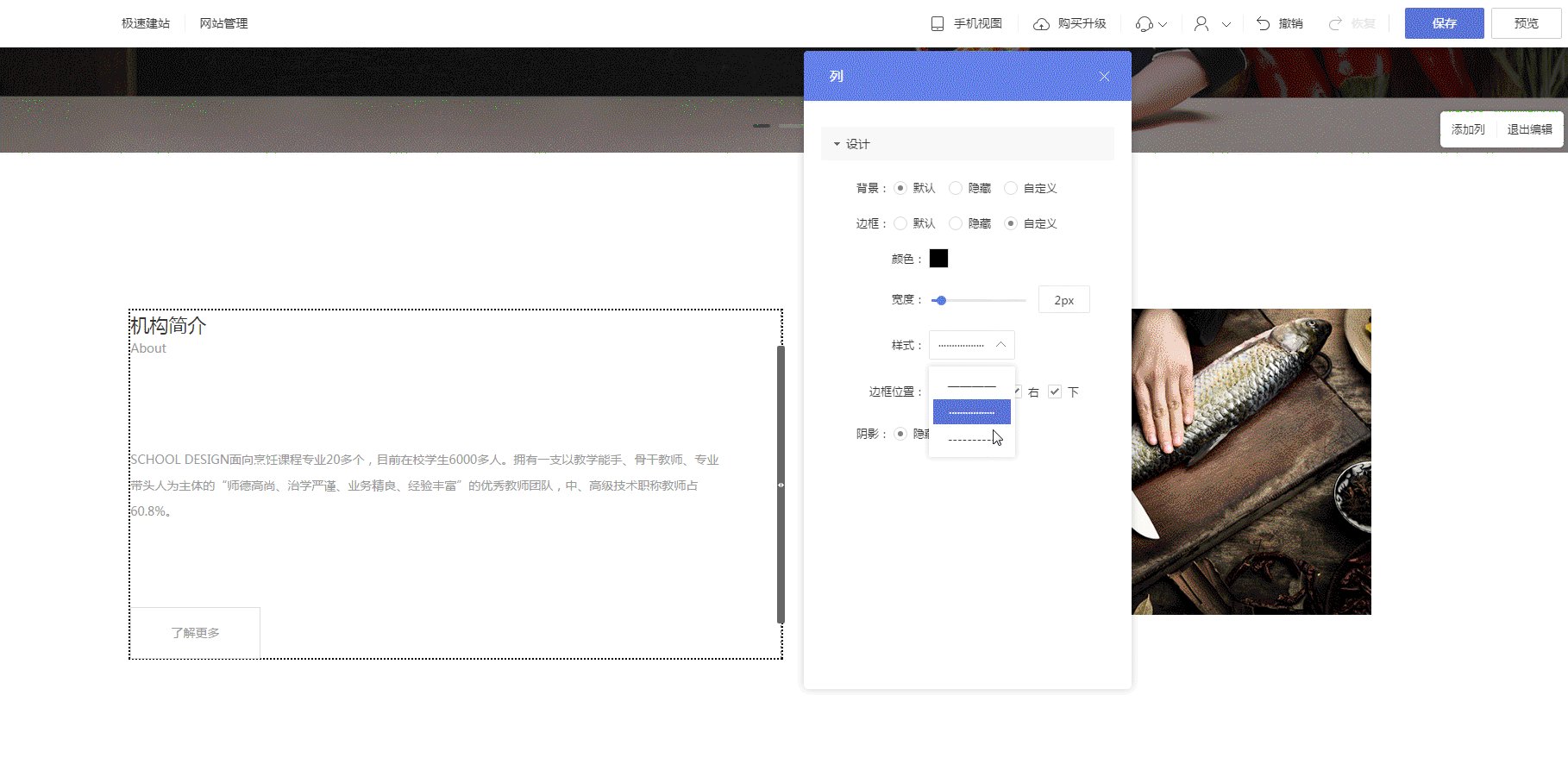
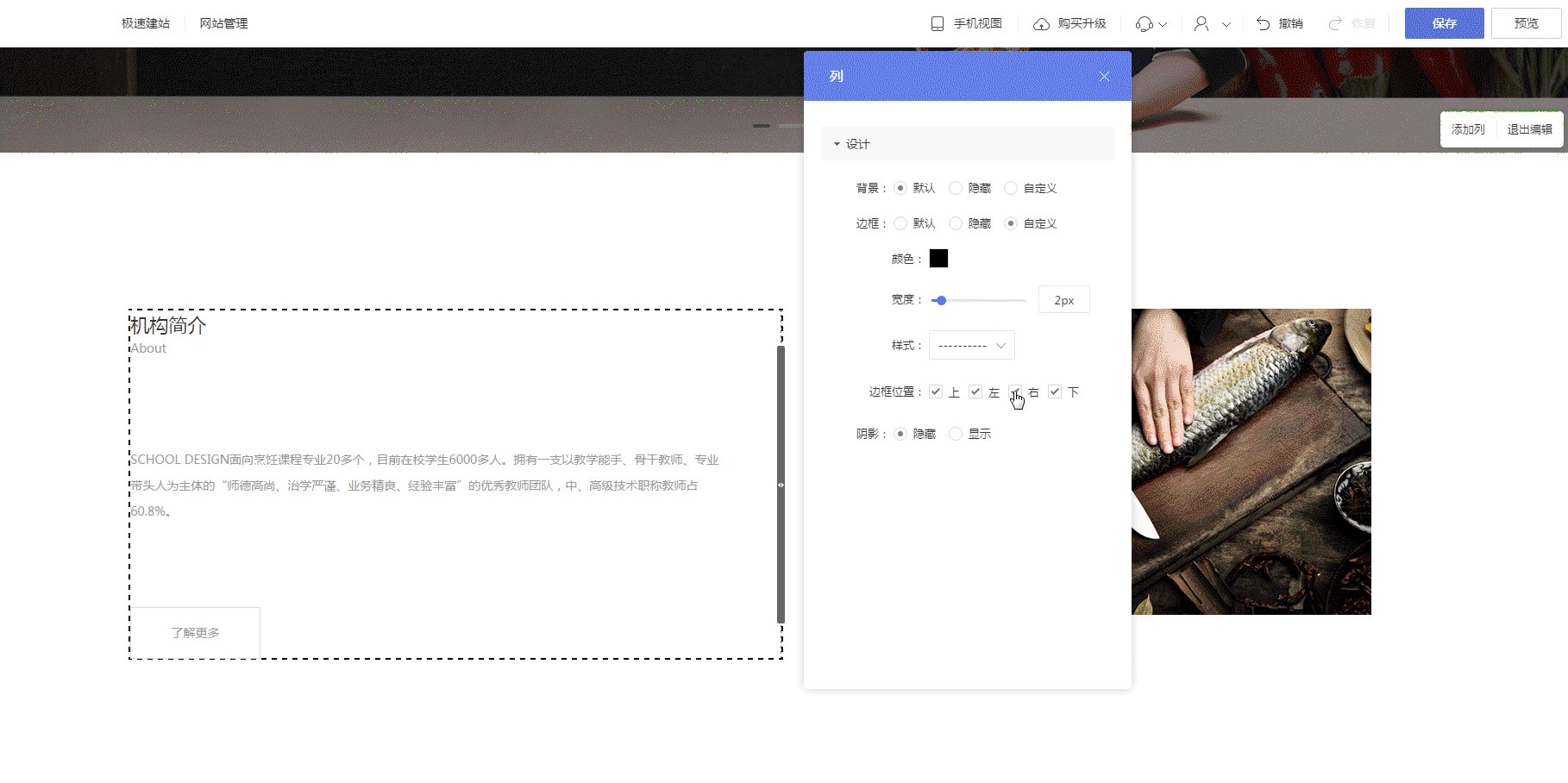
2.1.3.2、边框
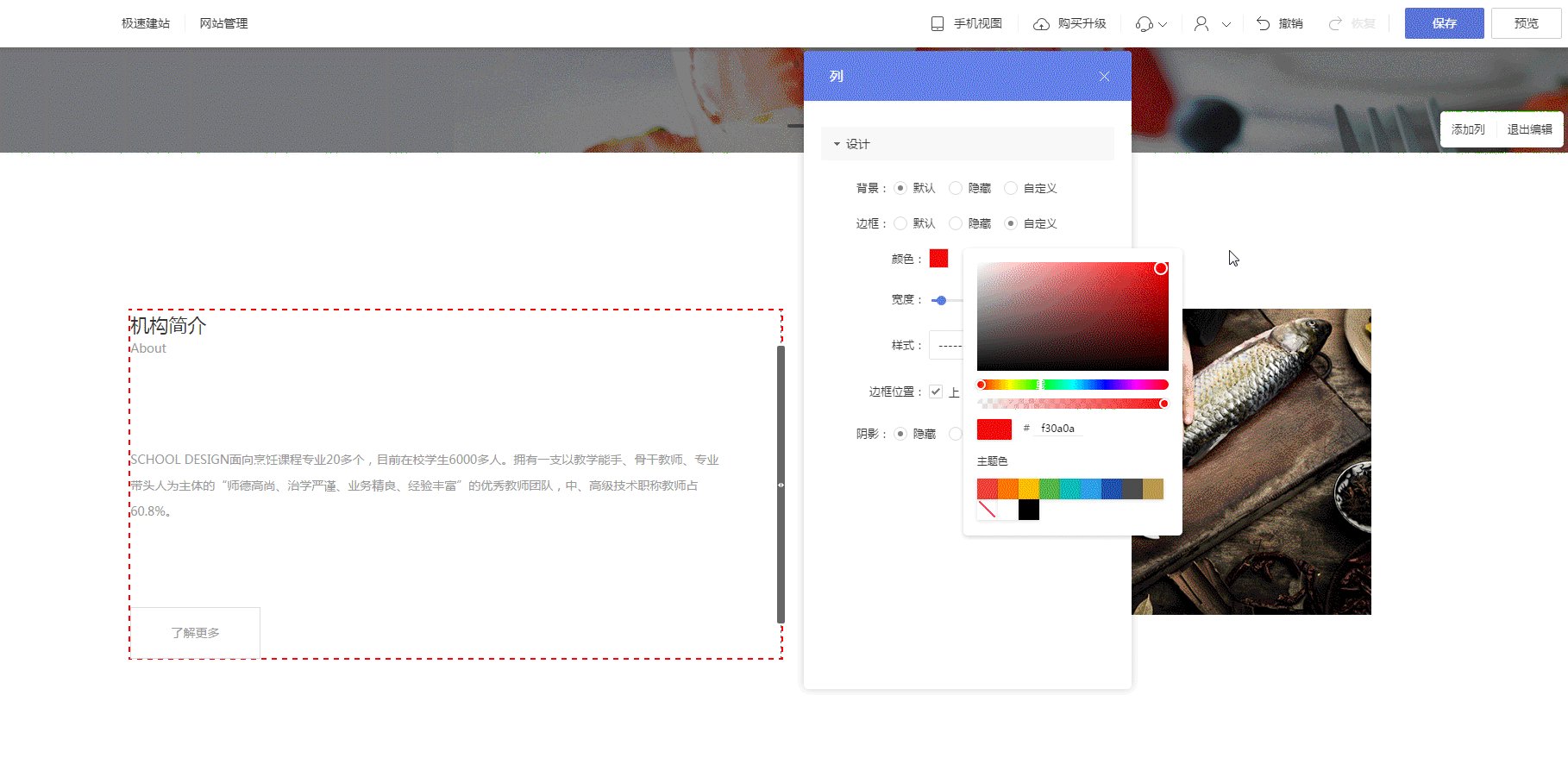
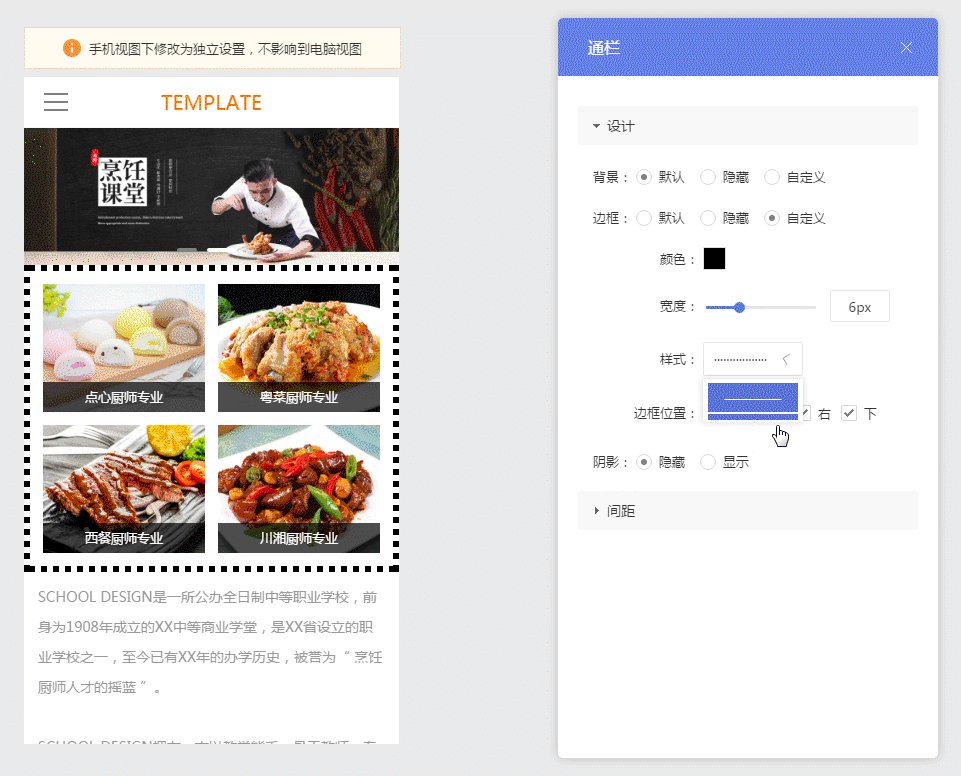
目前来说,选择“默认”或“隐藏”时,列的边框都不显示;选择“自定义”时,可编辑边框的颜色、宽度、样式、位置,效果如下图。

2.1.3.3、阴影
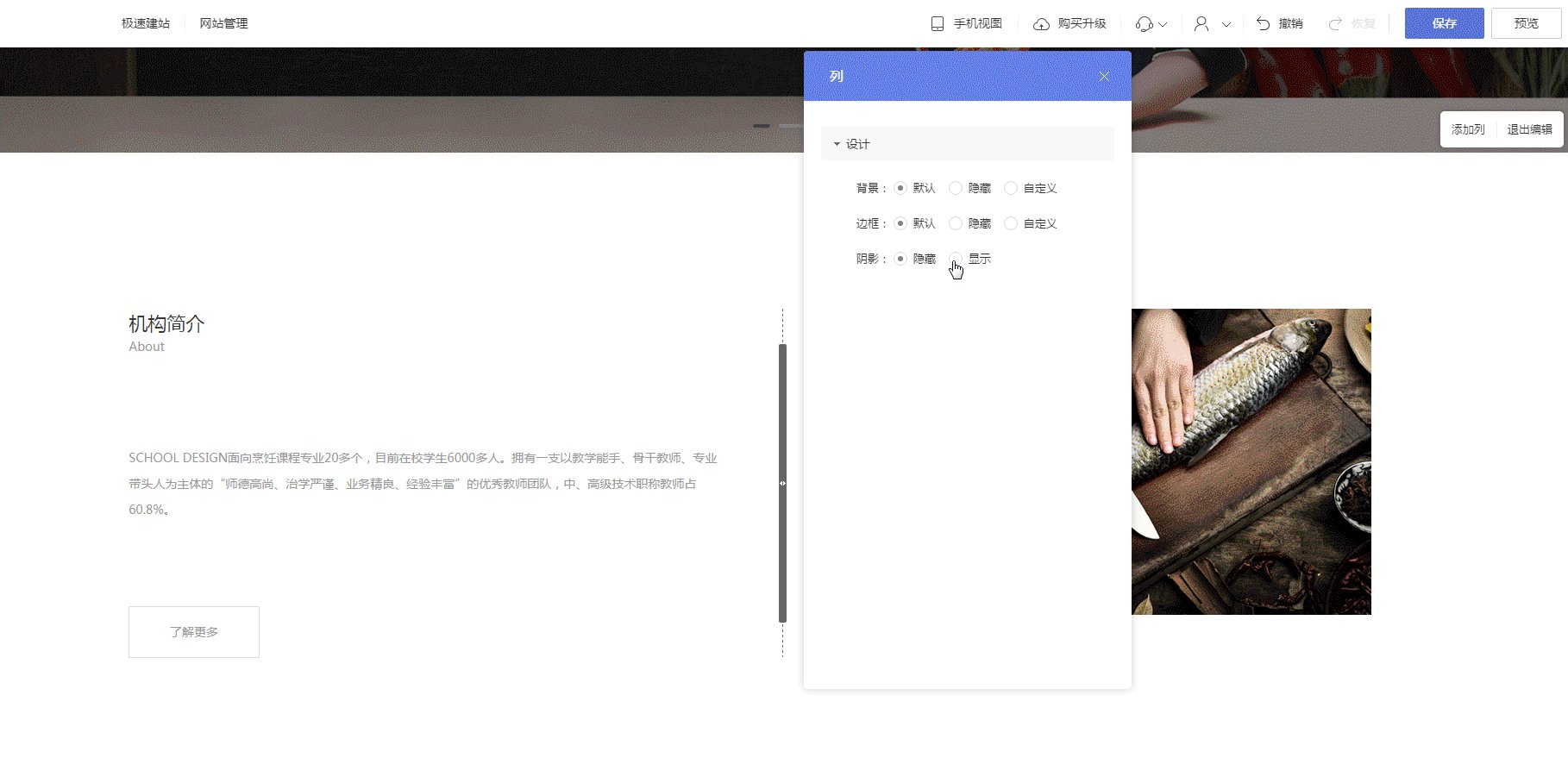
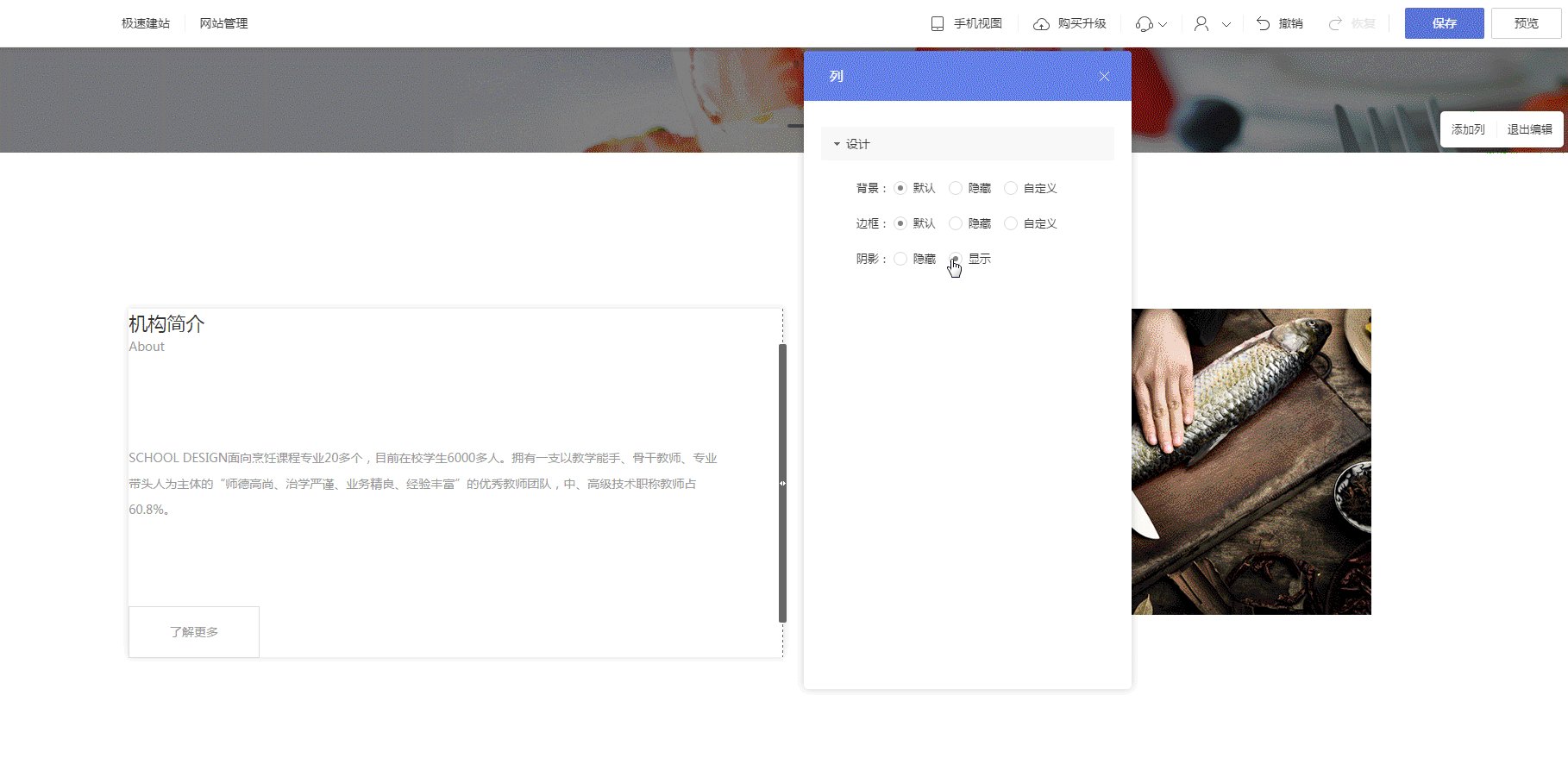
可选择“显示”或“隐藏”列的阴影,默认为“隐藏”,两者效果差异如下图。

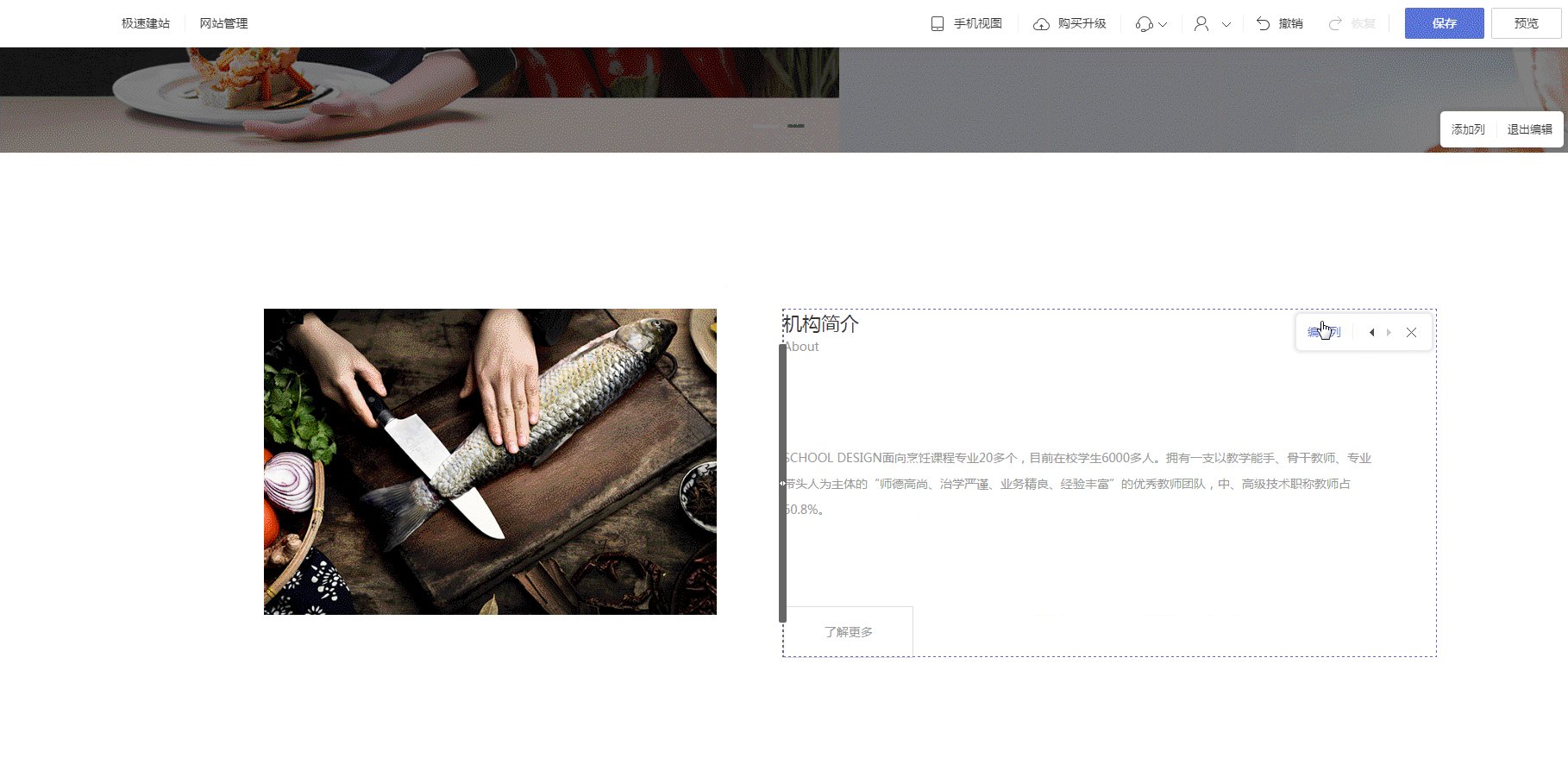
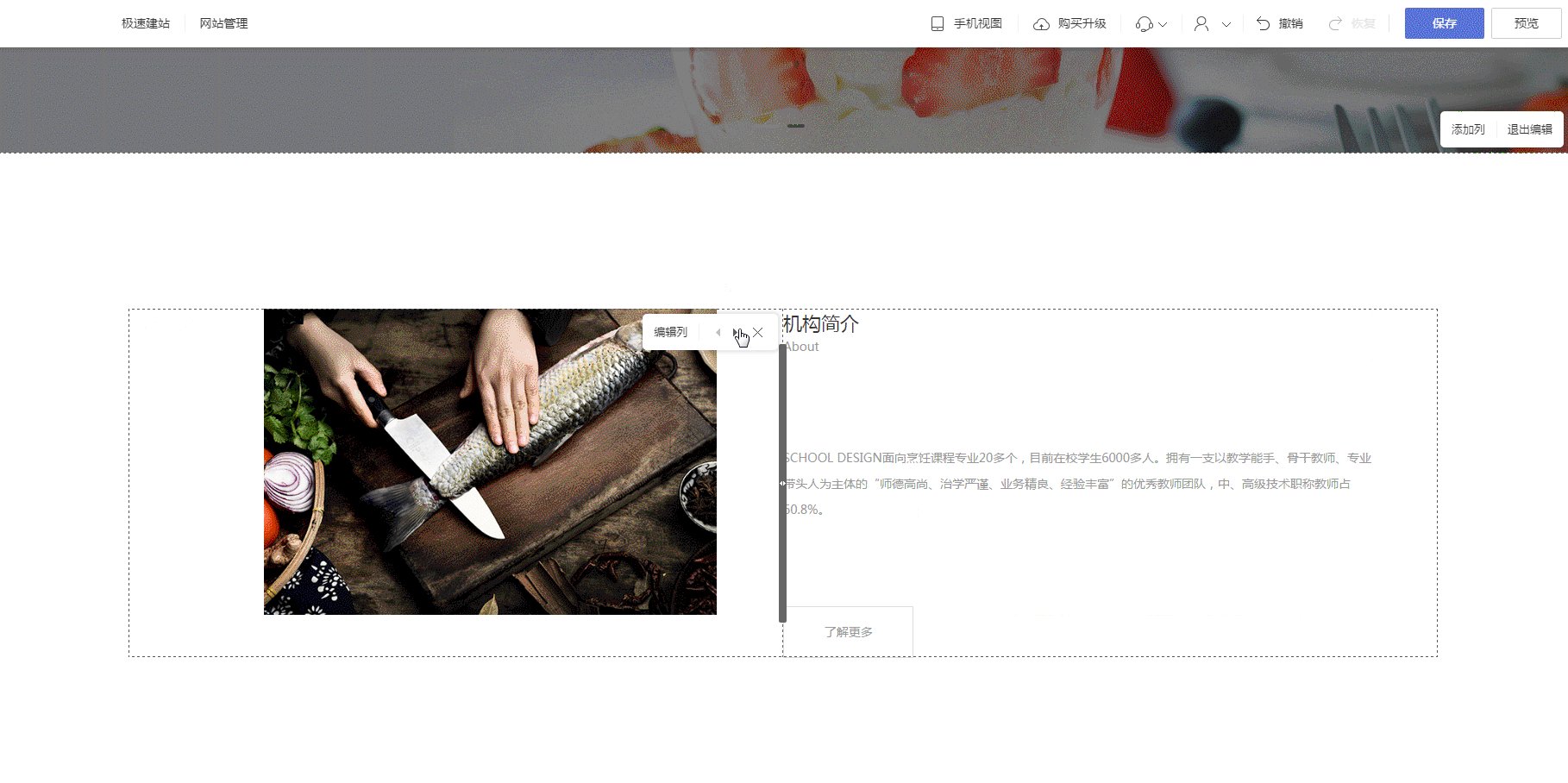
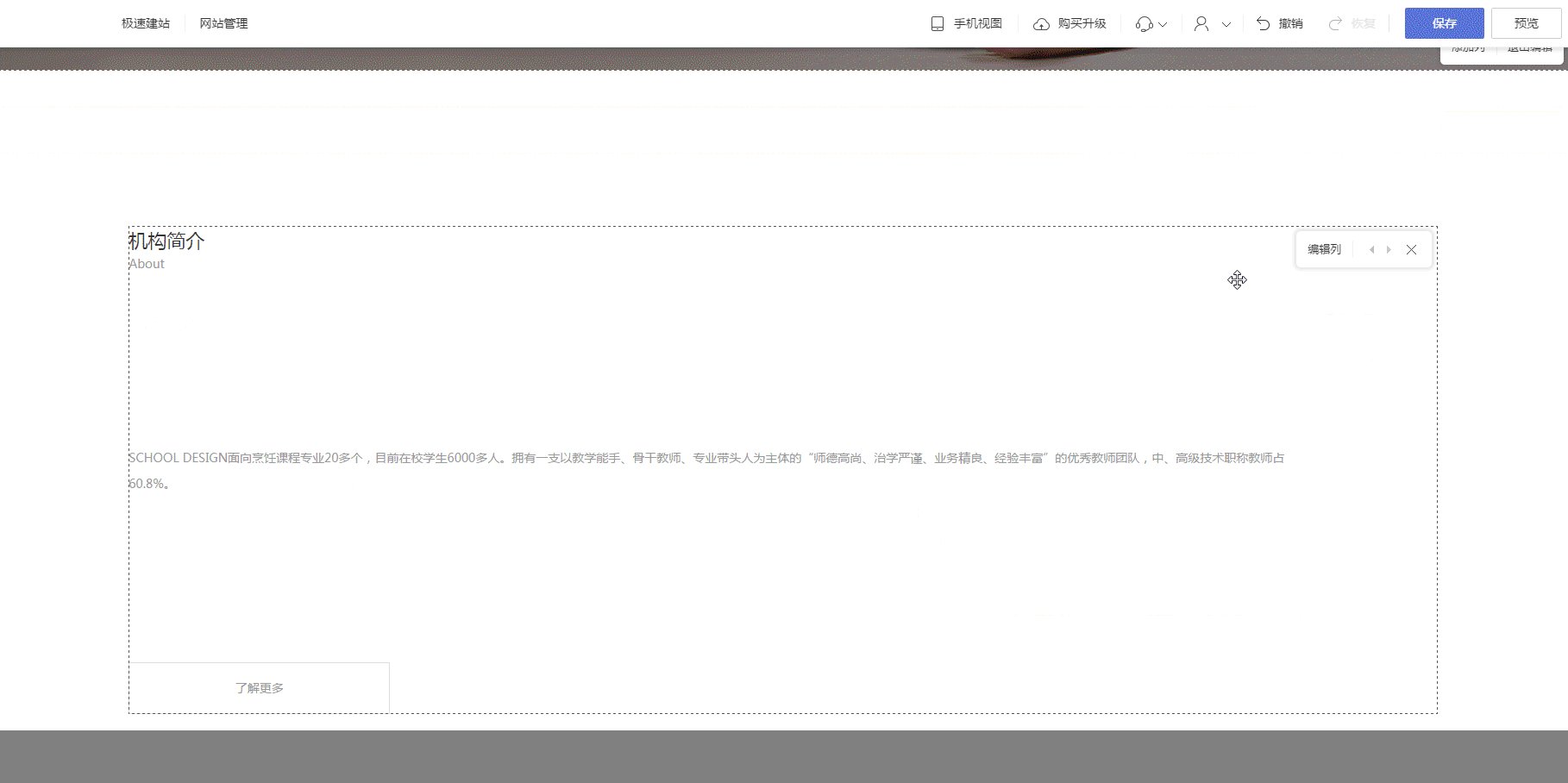
2.1.4、左移列、右移列
可通过“左移列”或“右移列”,调节列与列之间的排列顺序。

2.1.5、删除列
每个通栏至少要保留一个列,当只剩一个列时,不可再删除列。

2.2、设置样式
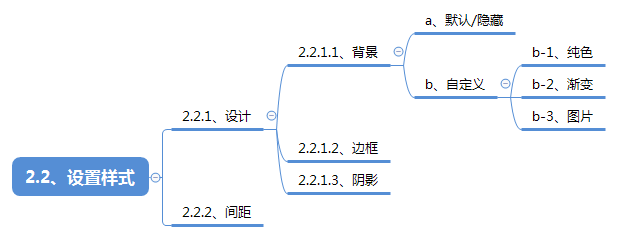
(由于此部分内容较多,可先浏览下图,了解此部分的内容结构)

在“设置样式”按钮下,设置项分为“设计”和“间距”两个部分。
“设计”部分可编辑通栏的背景、边框、阴影;“间距”部分可调节通栏的上下左右内边距。

2.2.1、设计
2.2.1.1、背景
a、默认/隐藏
目前来说,选择“默认”或“隐藏”时,通栏的背景都为透明。
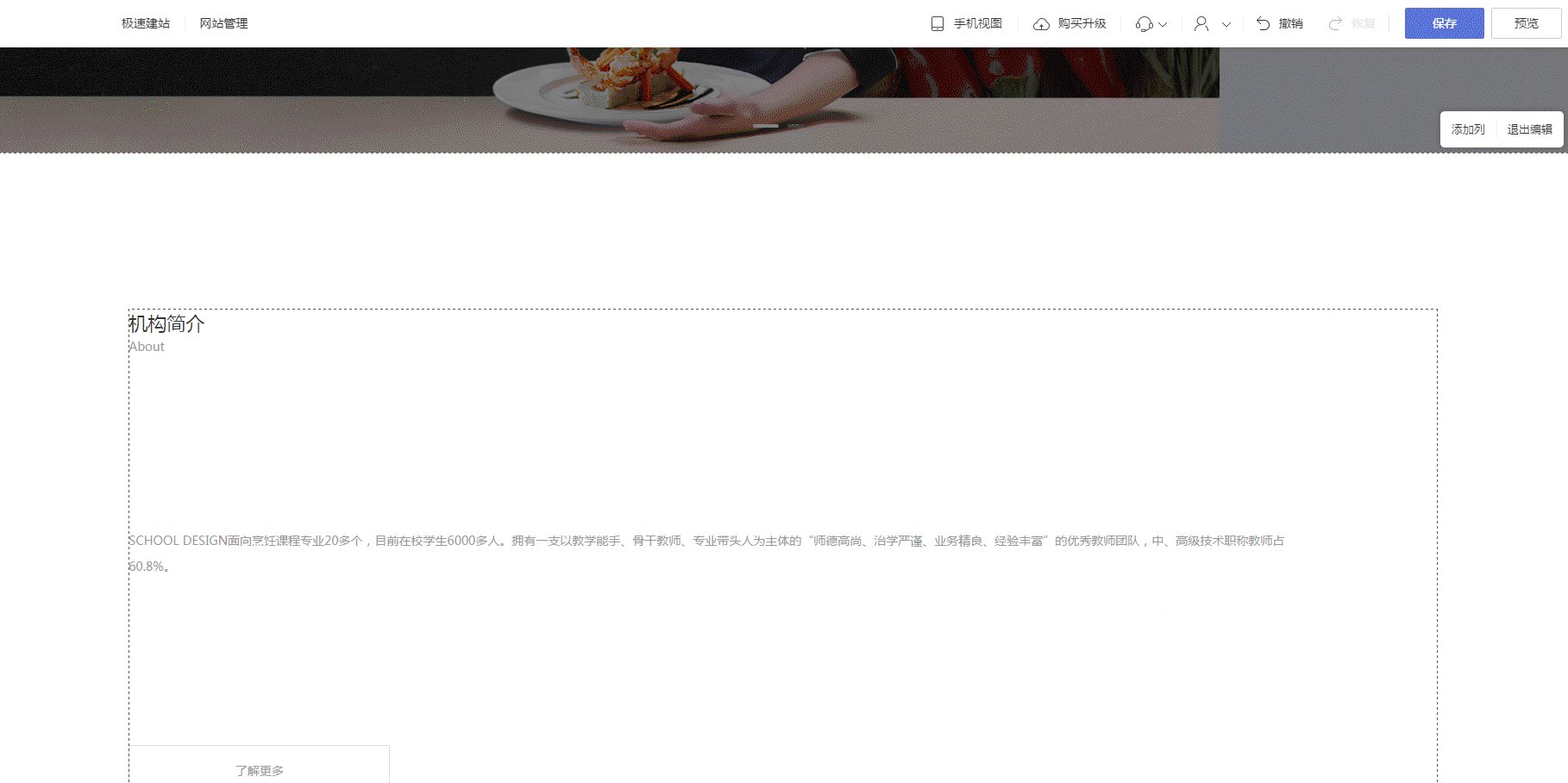
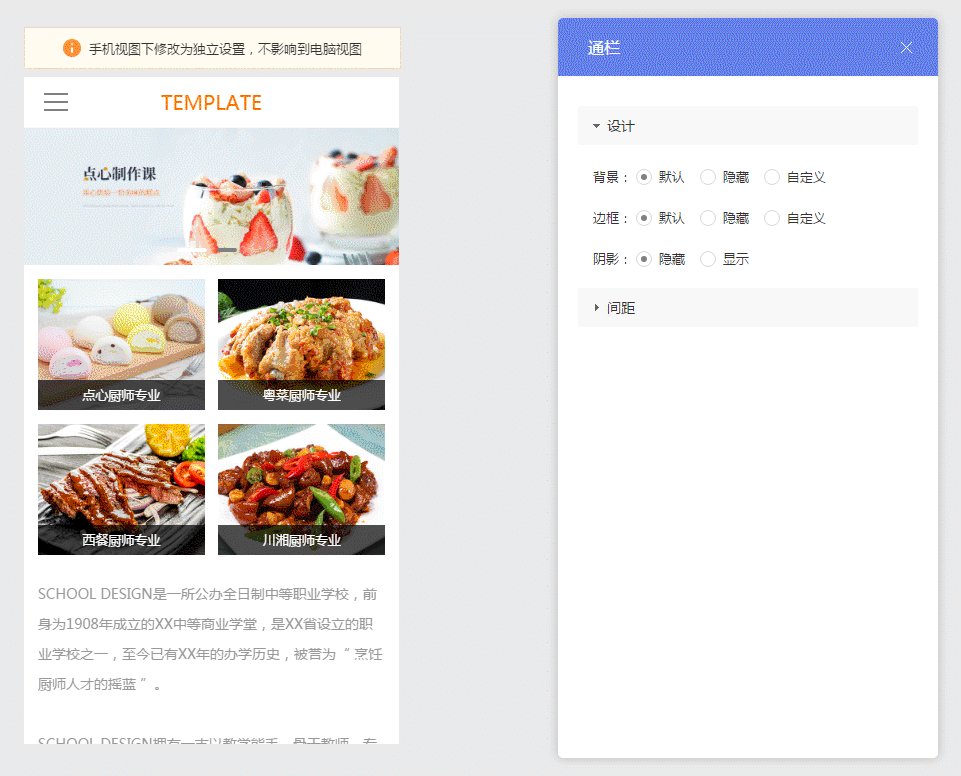
但在网站背景色为白色的情况下,选择“默认”或“隐藏”,在视觉上都并无差异,通栏的背景都显示为白色。(如下图1)
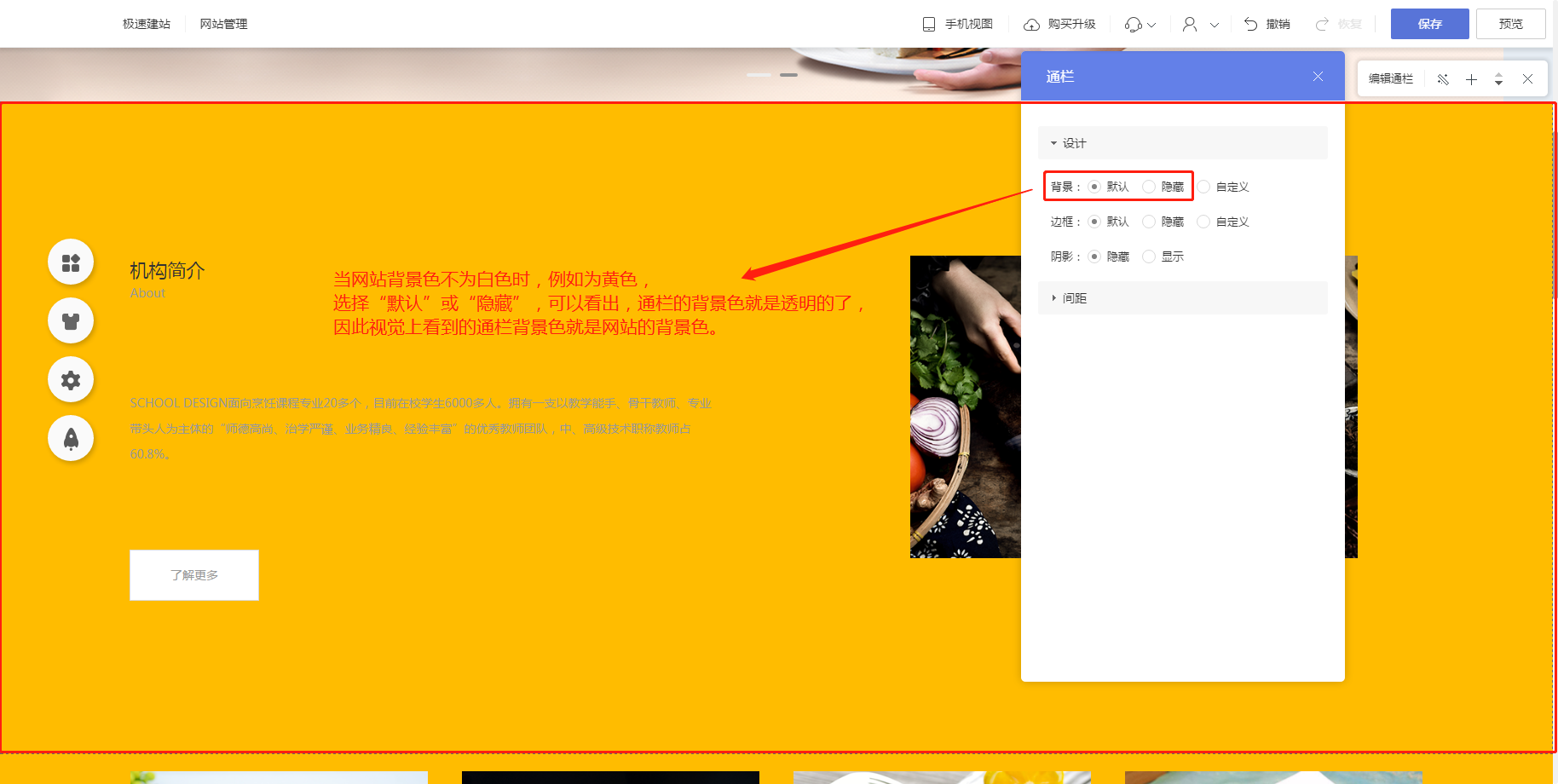
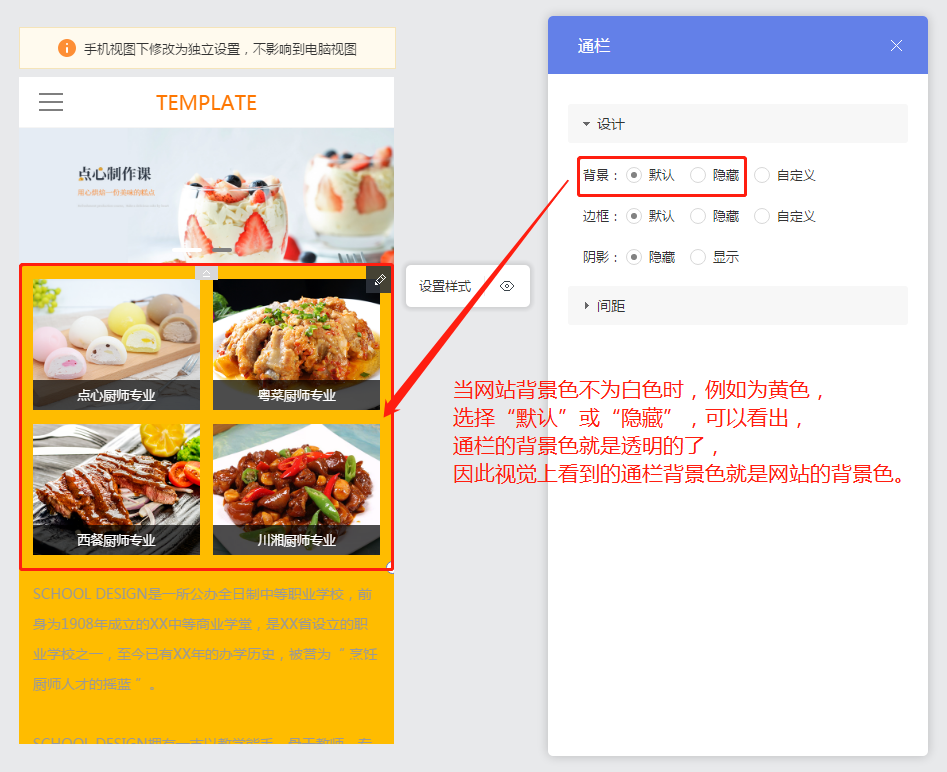
而当网站背景色不为白色时,选择“默认”或“隐藏”,就能看得出通栏的背景色为透明了。(如下图2)


b、自定义
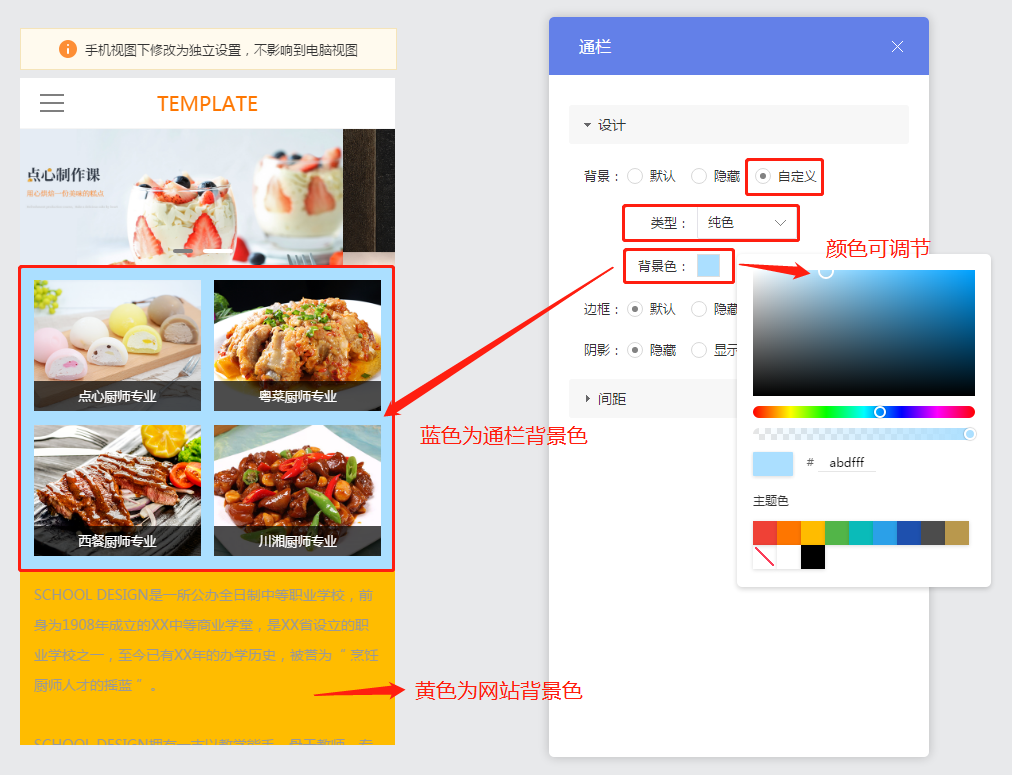
选择“自定义”时,可设置通栏的背景为“纯色”、“渐变”或“图片”。
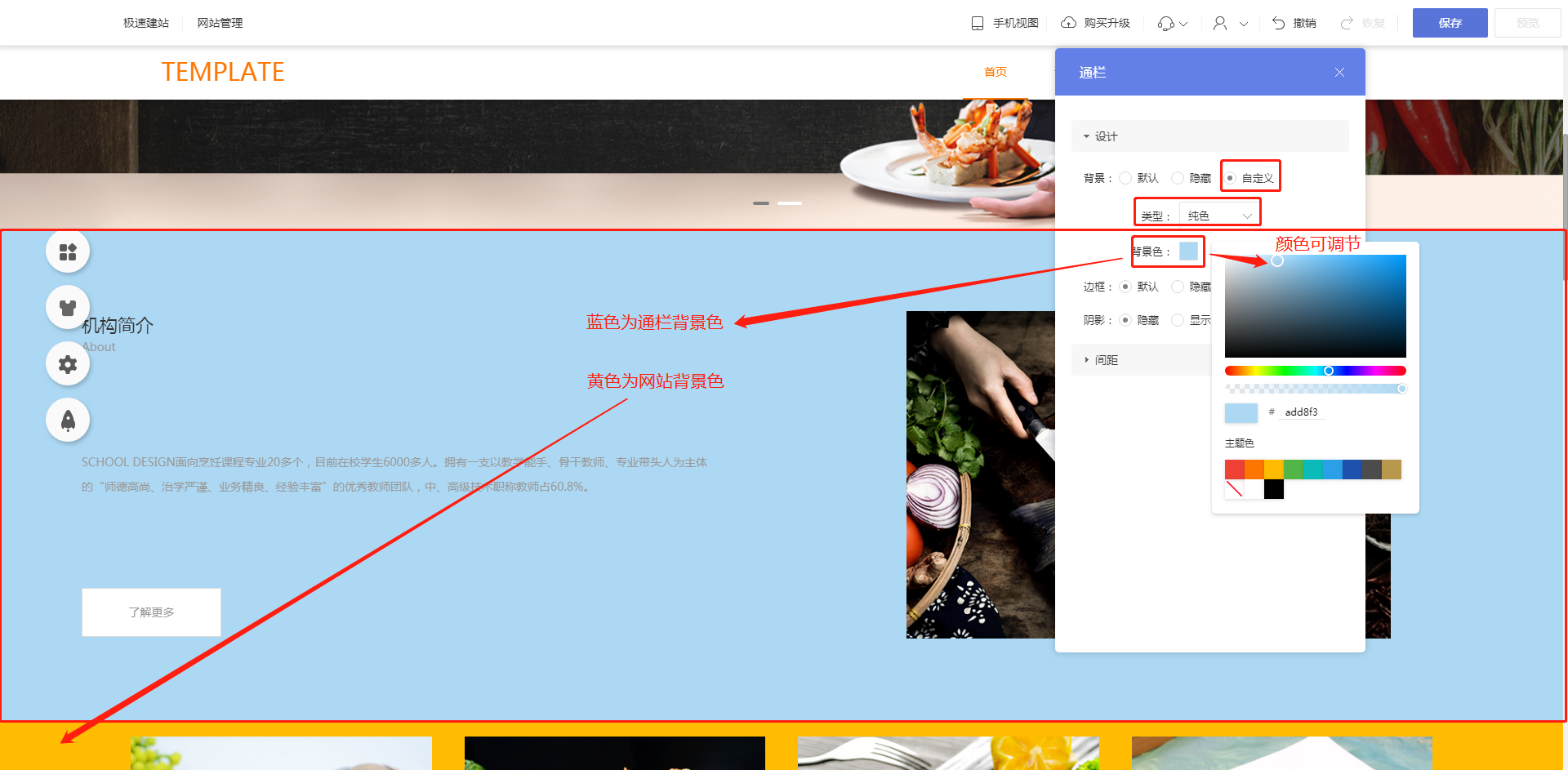
b-1、纯色

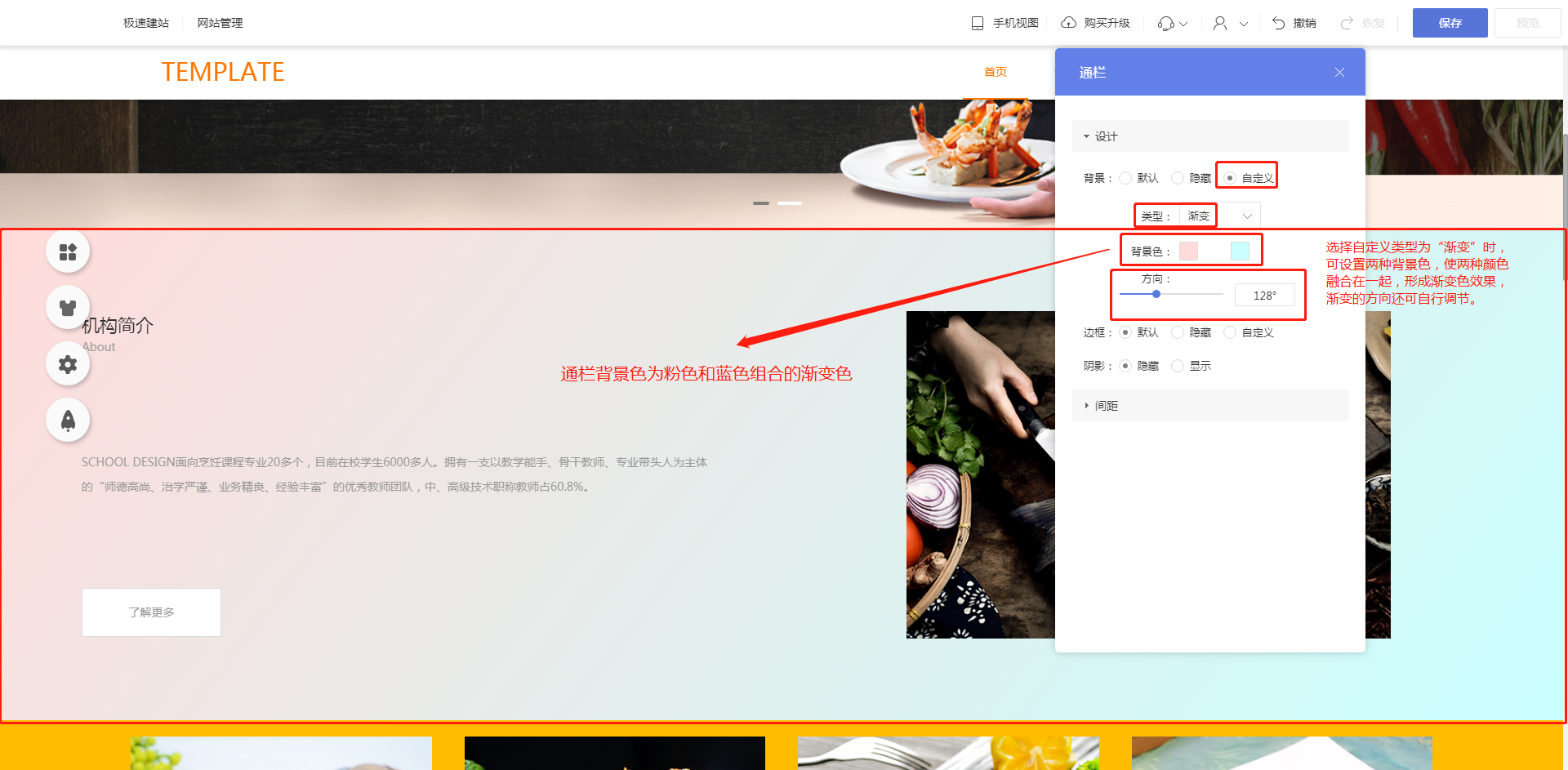
b-2、渐变

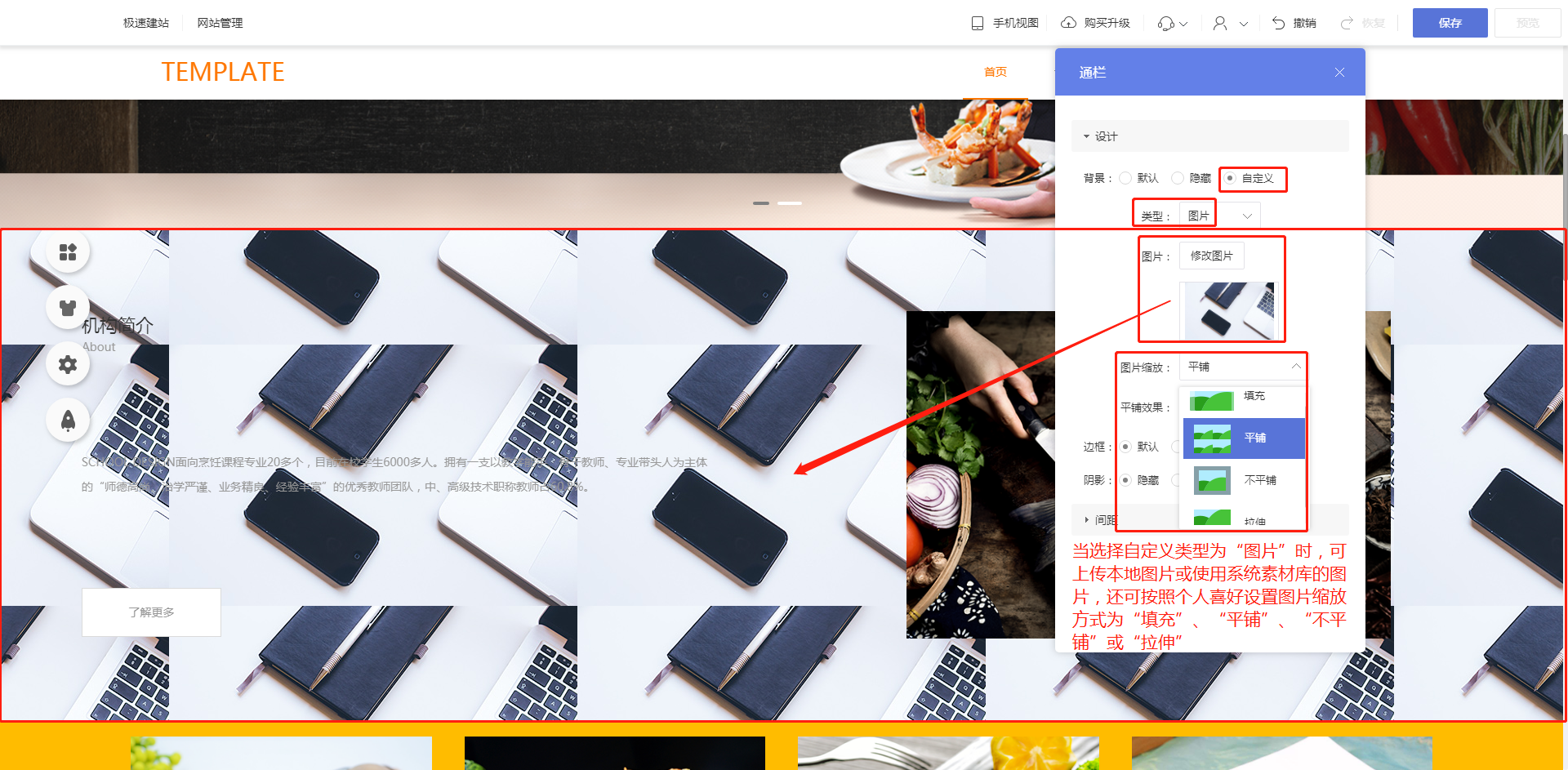
b-3、图片

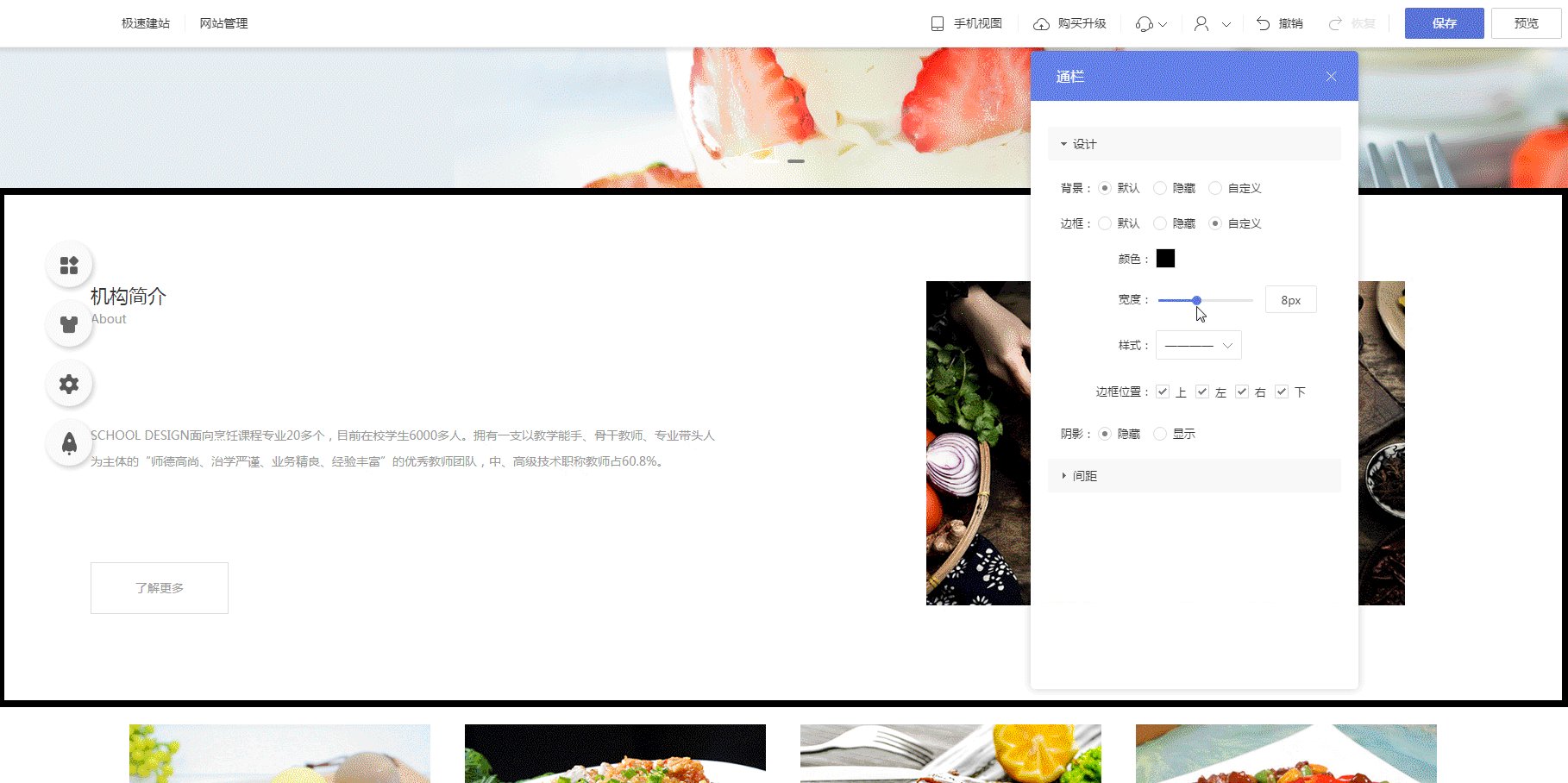
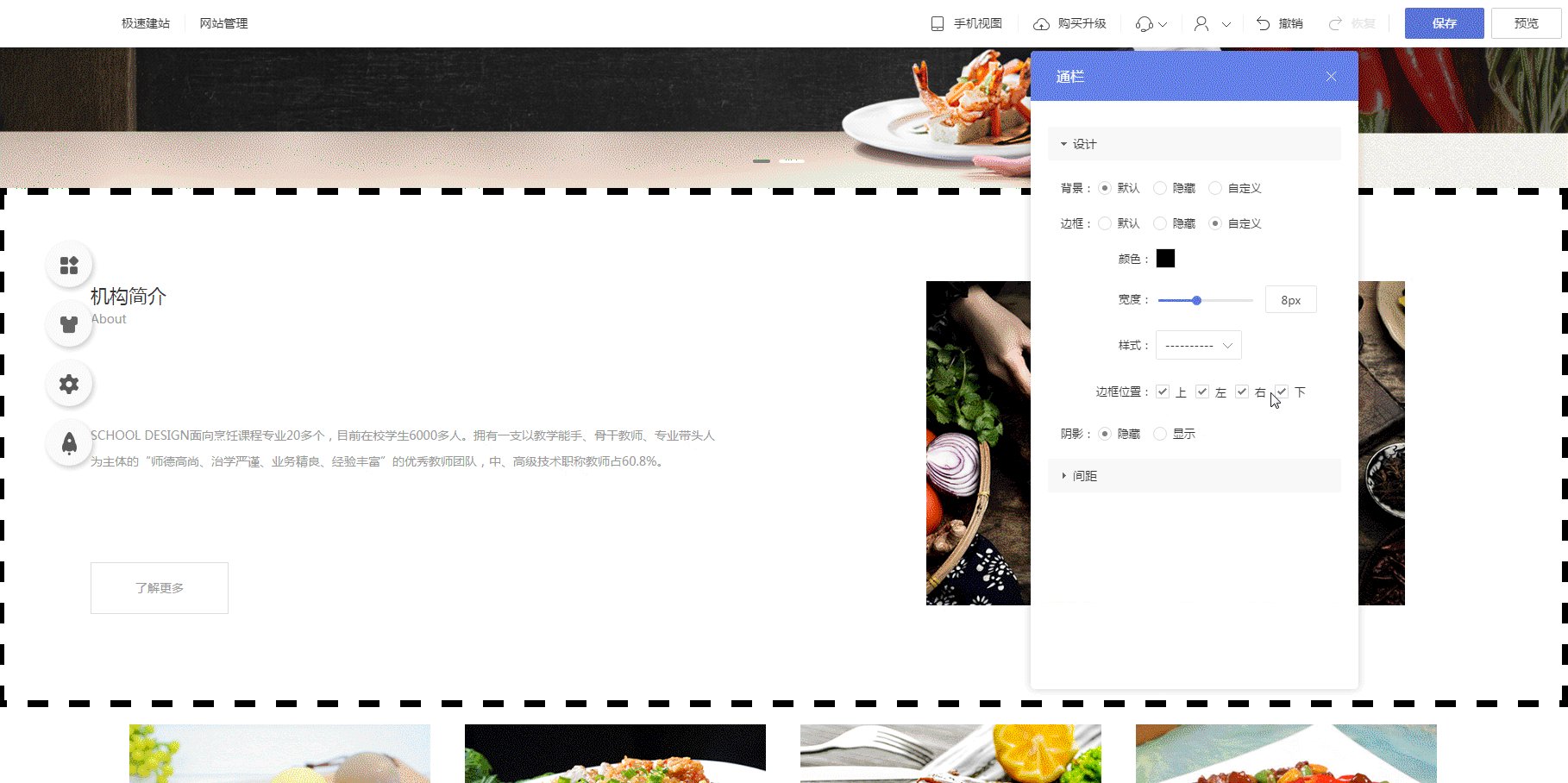
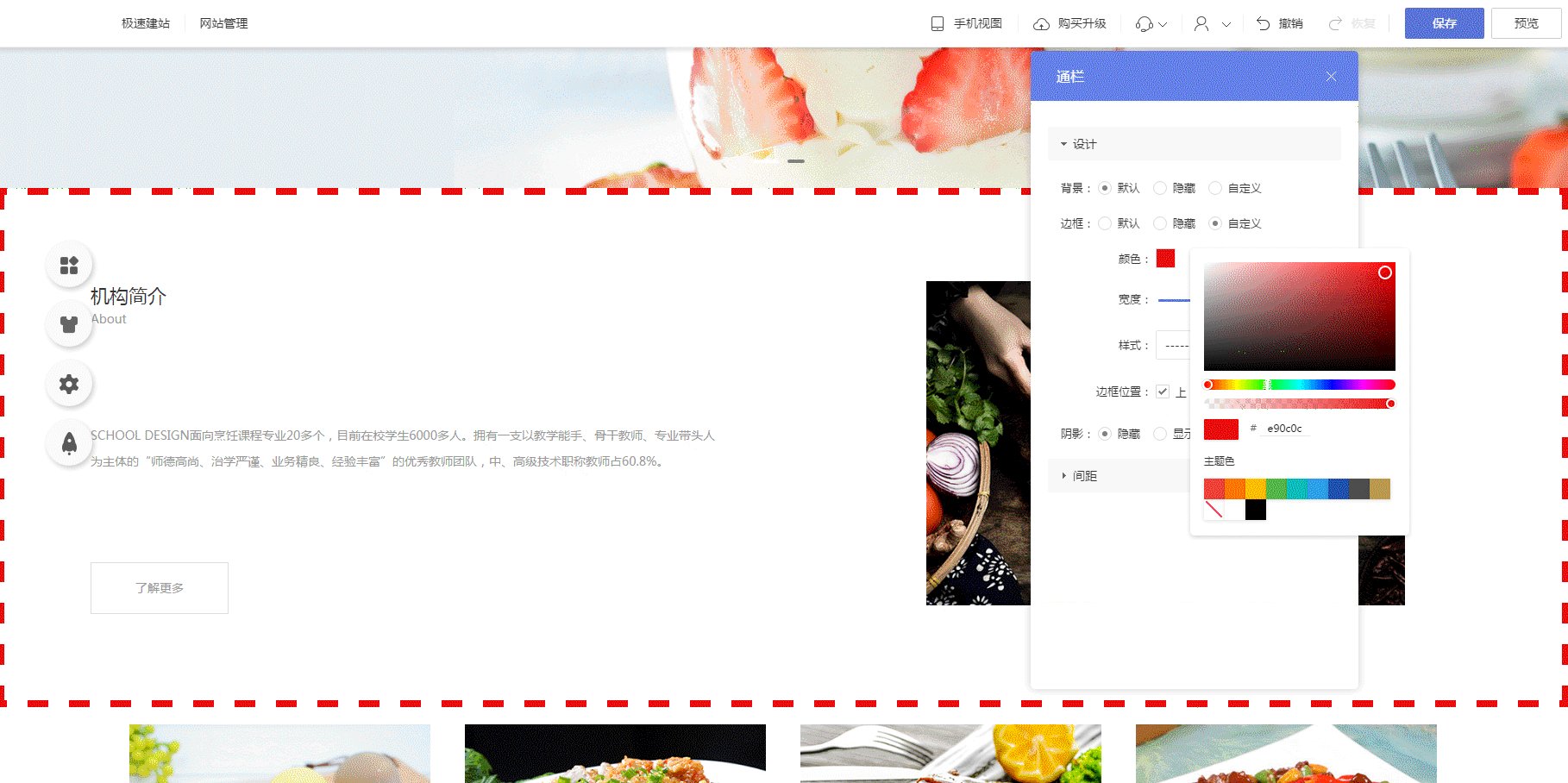
2.2.1.2、边框
目前来说,选择“默认”或“隐藏”时,通栏边框都不显示;选择“自定义”时,可编辑边框的颜色、宽度、样式、位置,效果如下图。

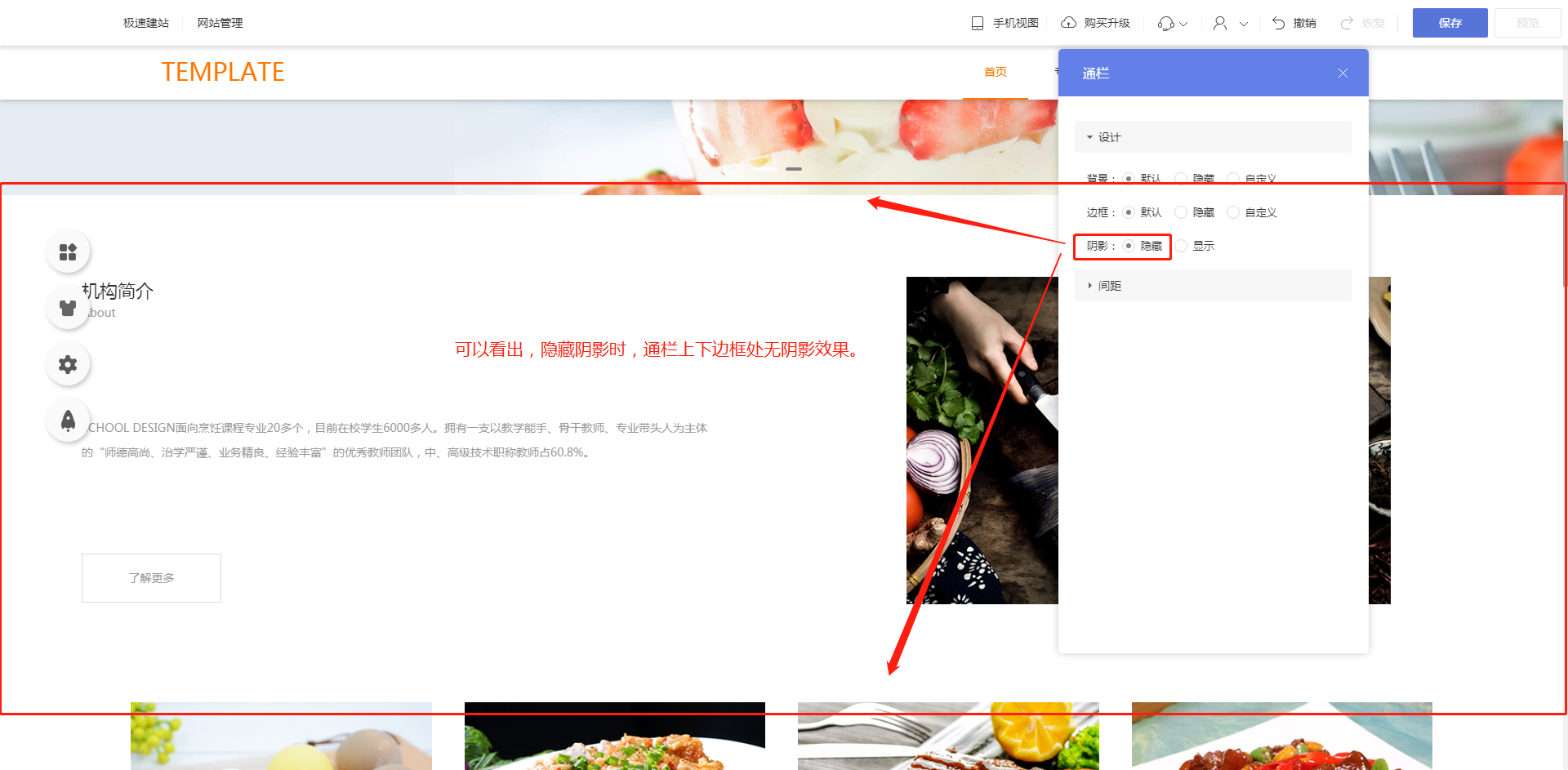
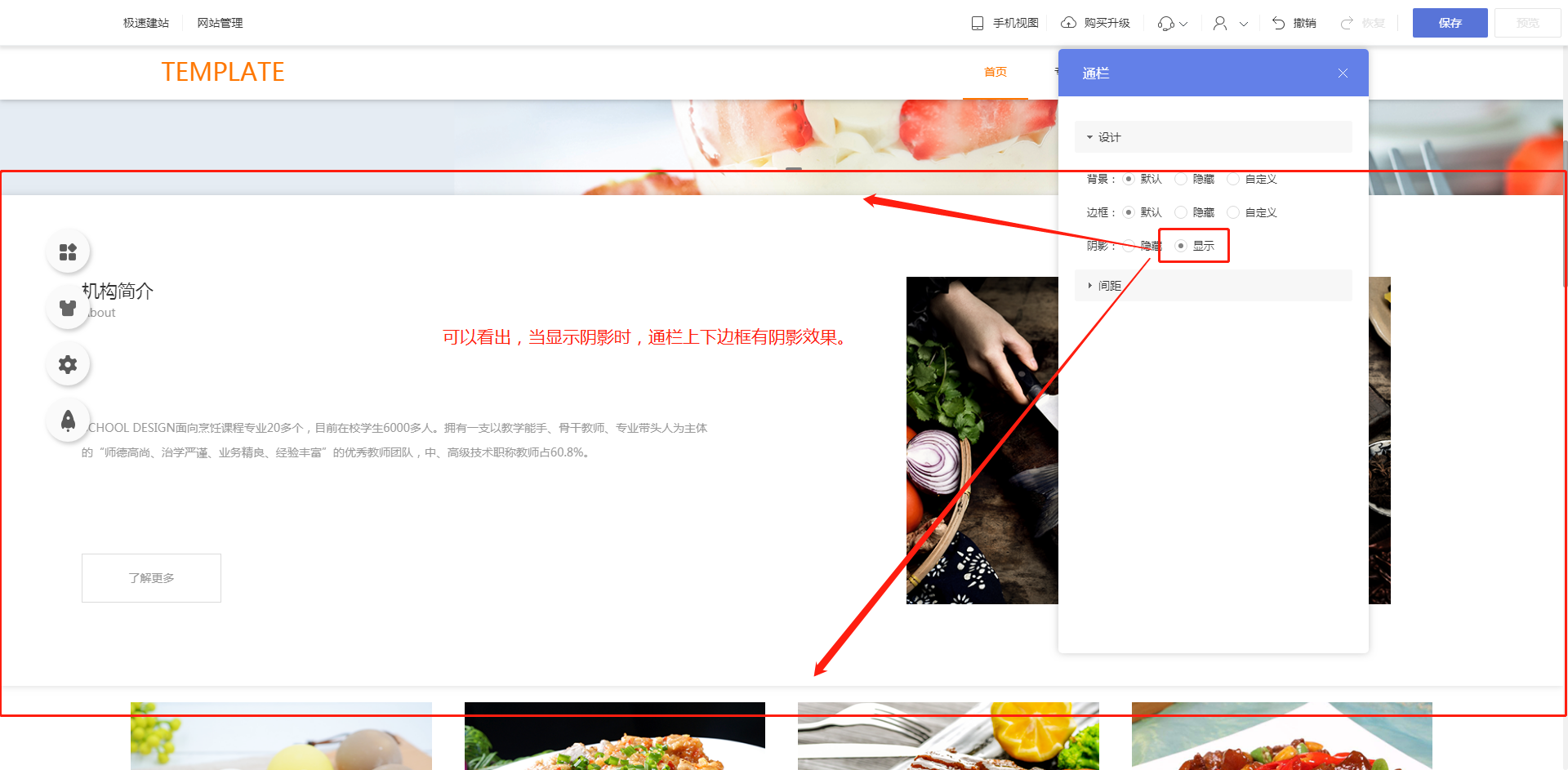
2.2.1.3、阴影
可选择“显示”或“隐藏”通栏阴影,默认为“隐藏”,两者效果差异如下图。


2.2.2、间距
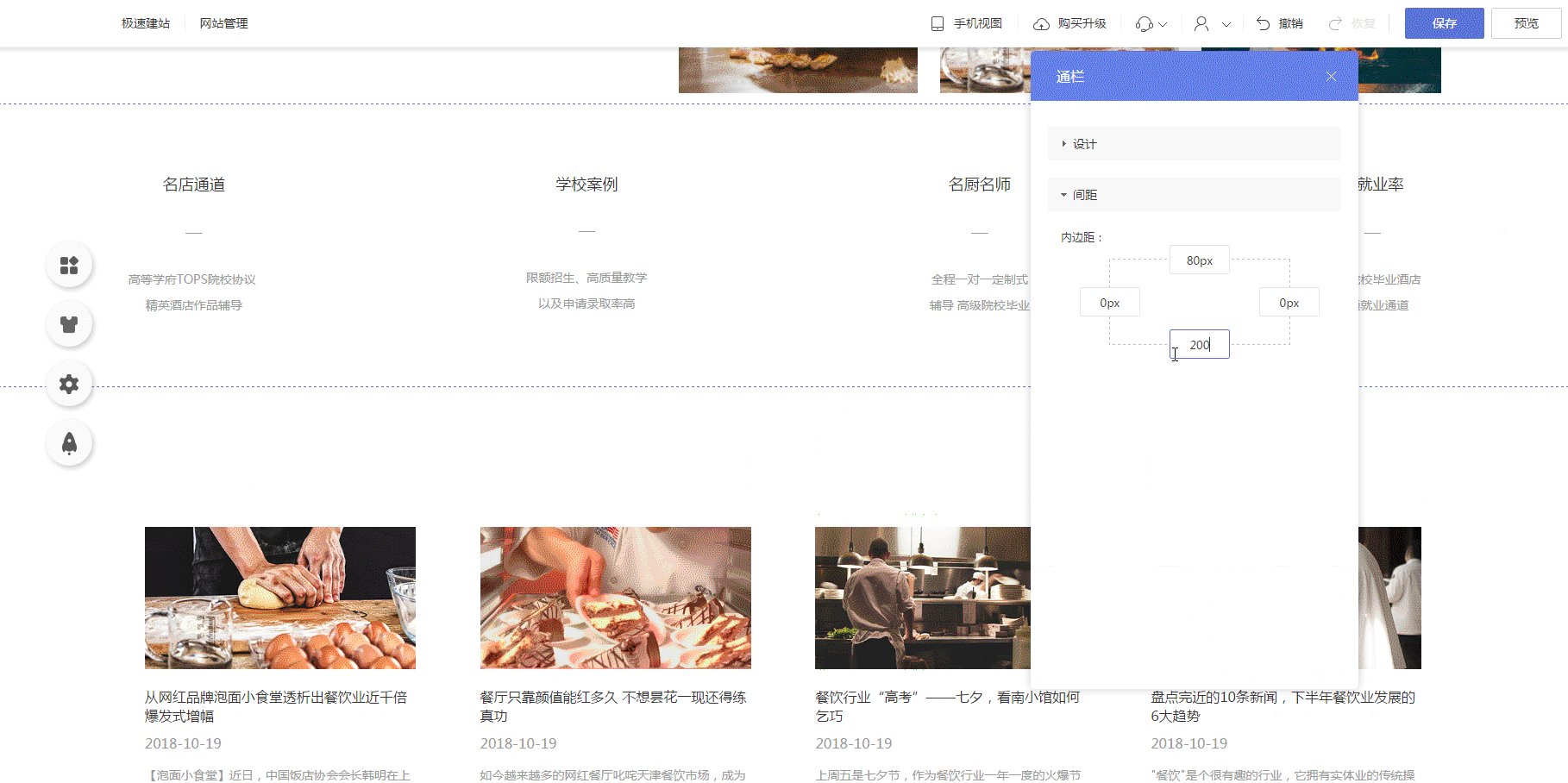
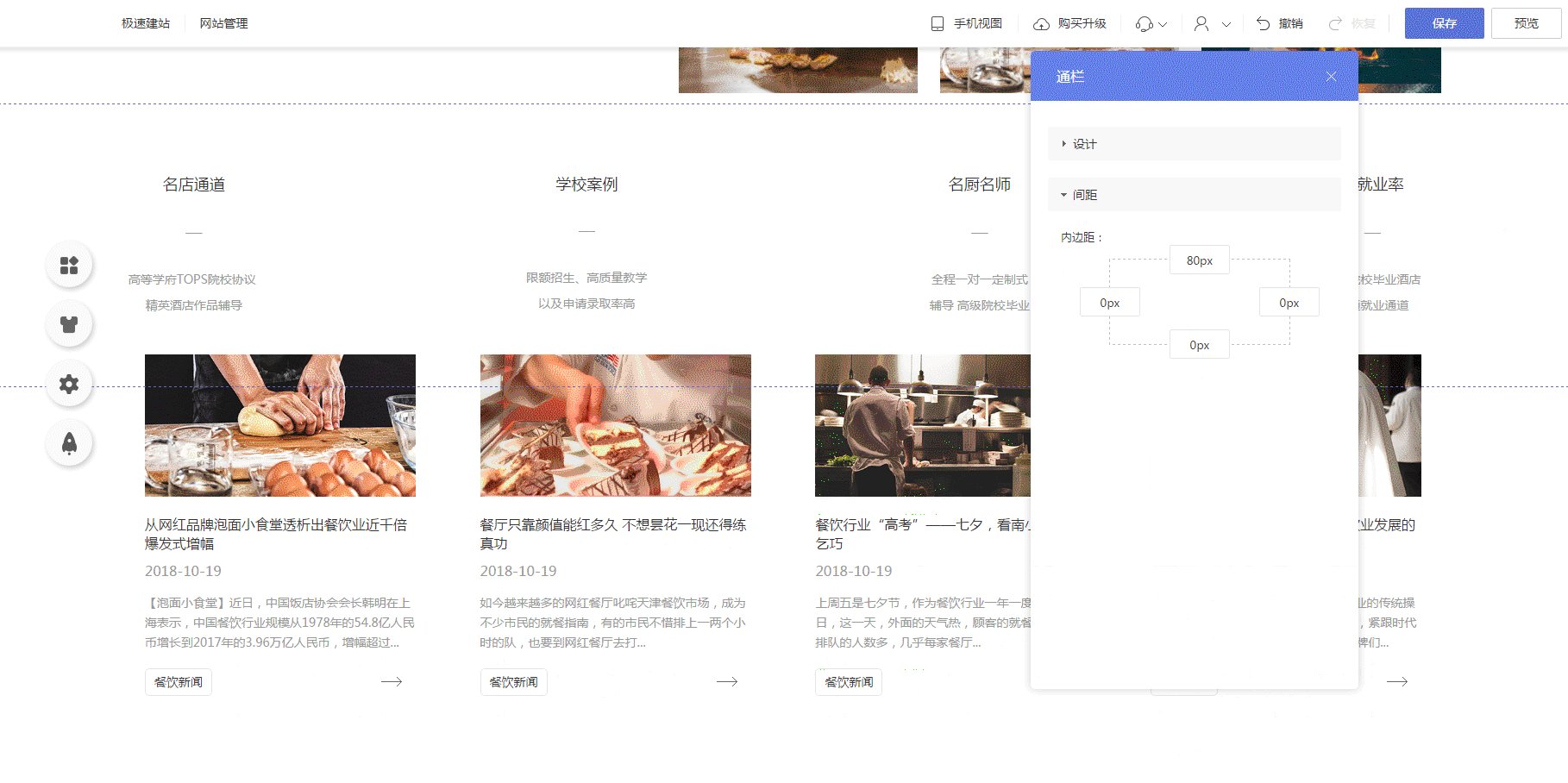
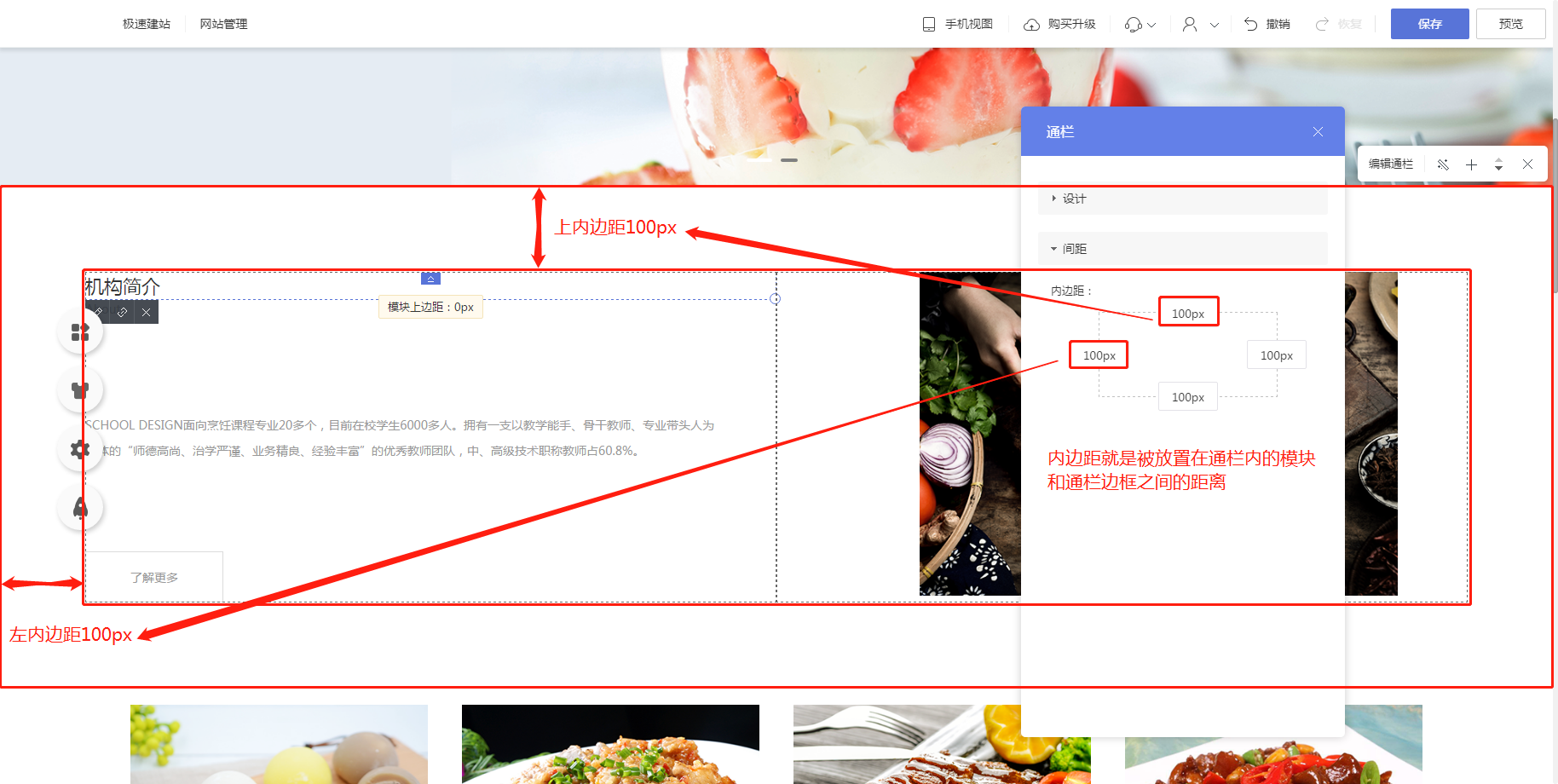
间距部分包括“上内边距”、“下内边距”、“左内边距”、“右内边距”,通栏的内边距指的是被放置在通栏内的模块与通栏边框之间的距离,如下图。

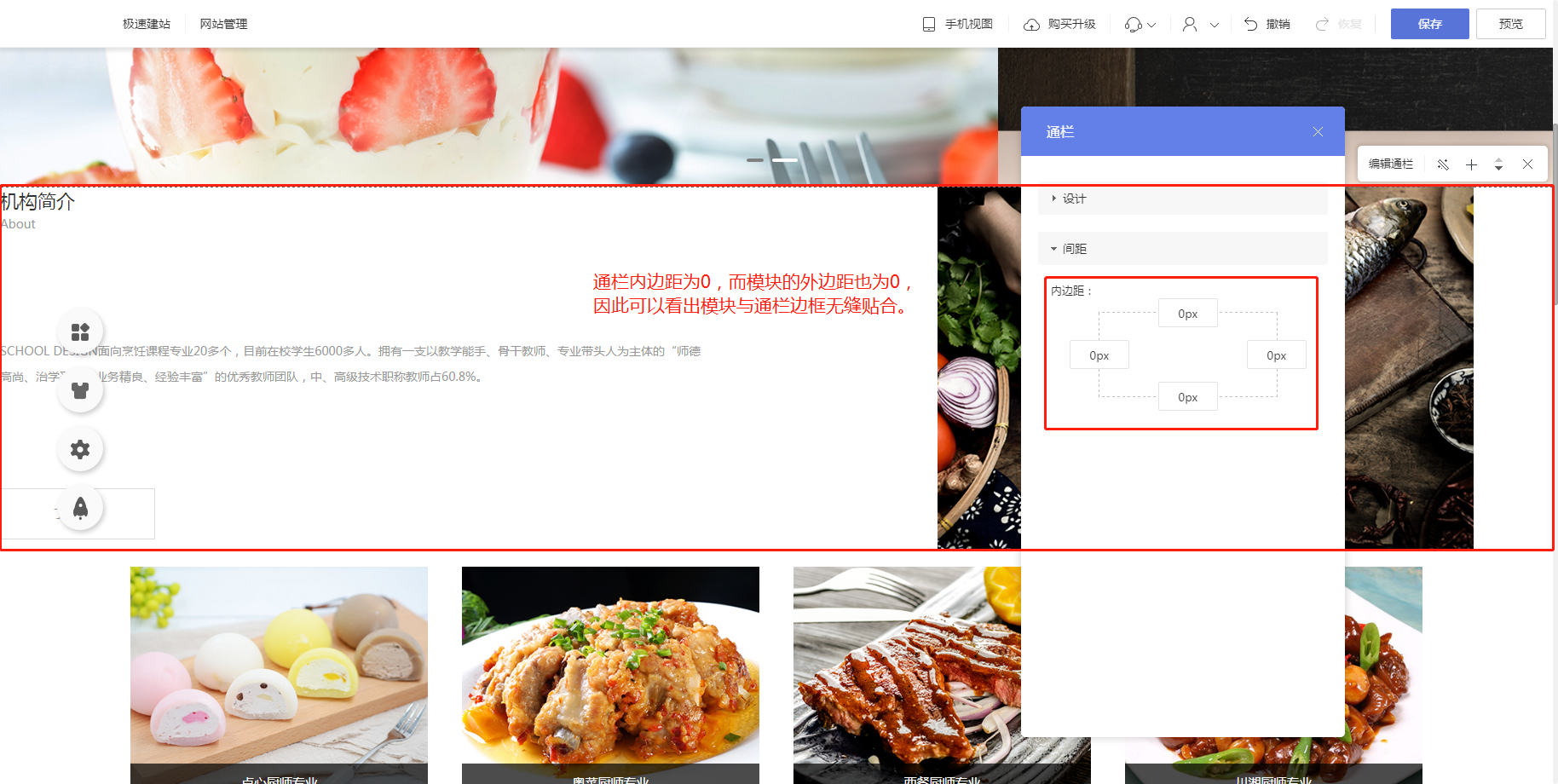
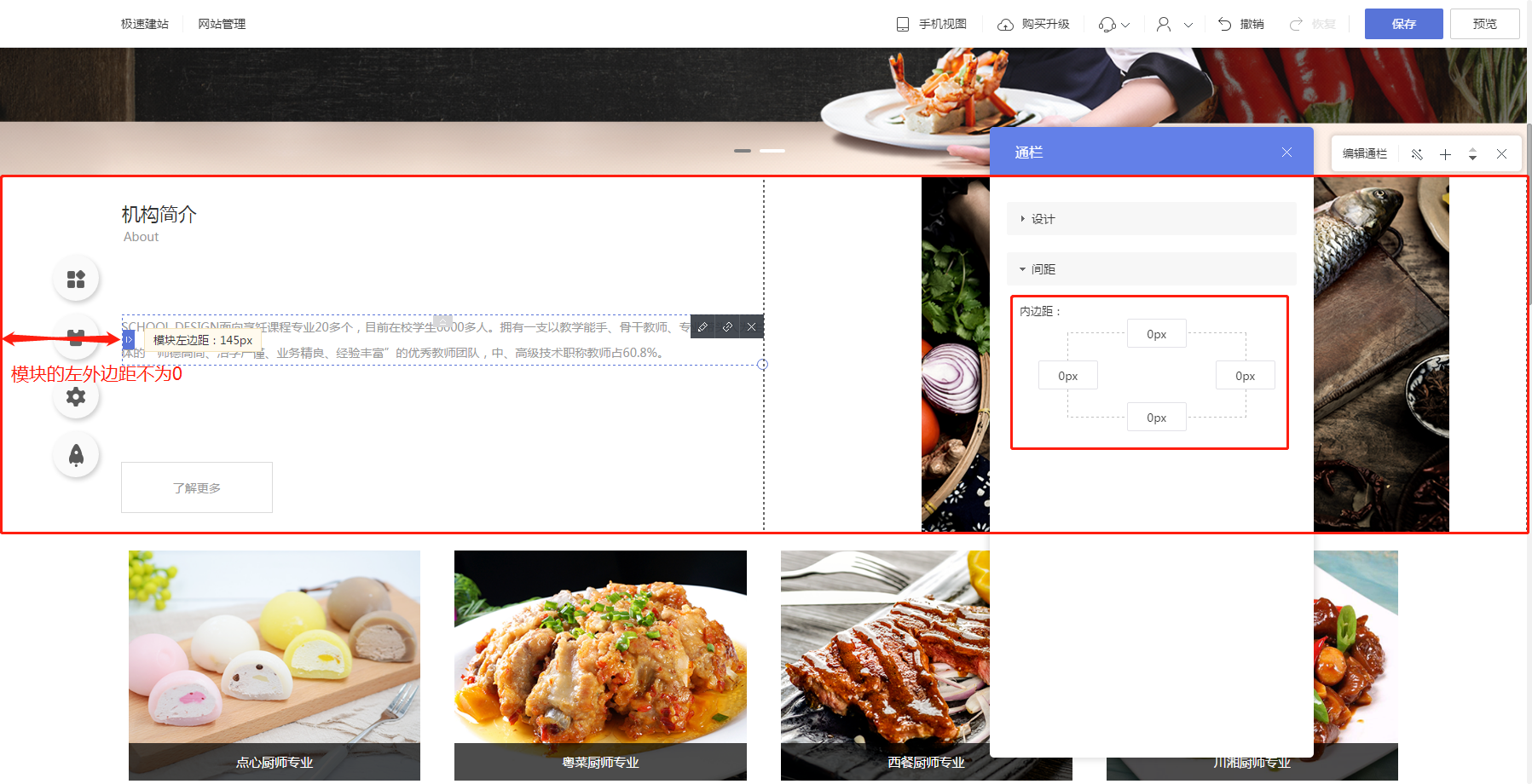
当通栏的内边距为0时,被放置在通栏内的模块与通栏边框之间的距离也就为0。这个时候,如果模块的外边距也为0,那么在视觉上模块就会与通栏边框无缝贴合(如下图1);如果模块的外边距不为0,那么在视觉上模块与通栏边框之间还是会存在空位(如下图2)。


2.3、新增通栏
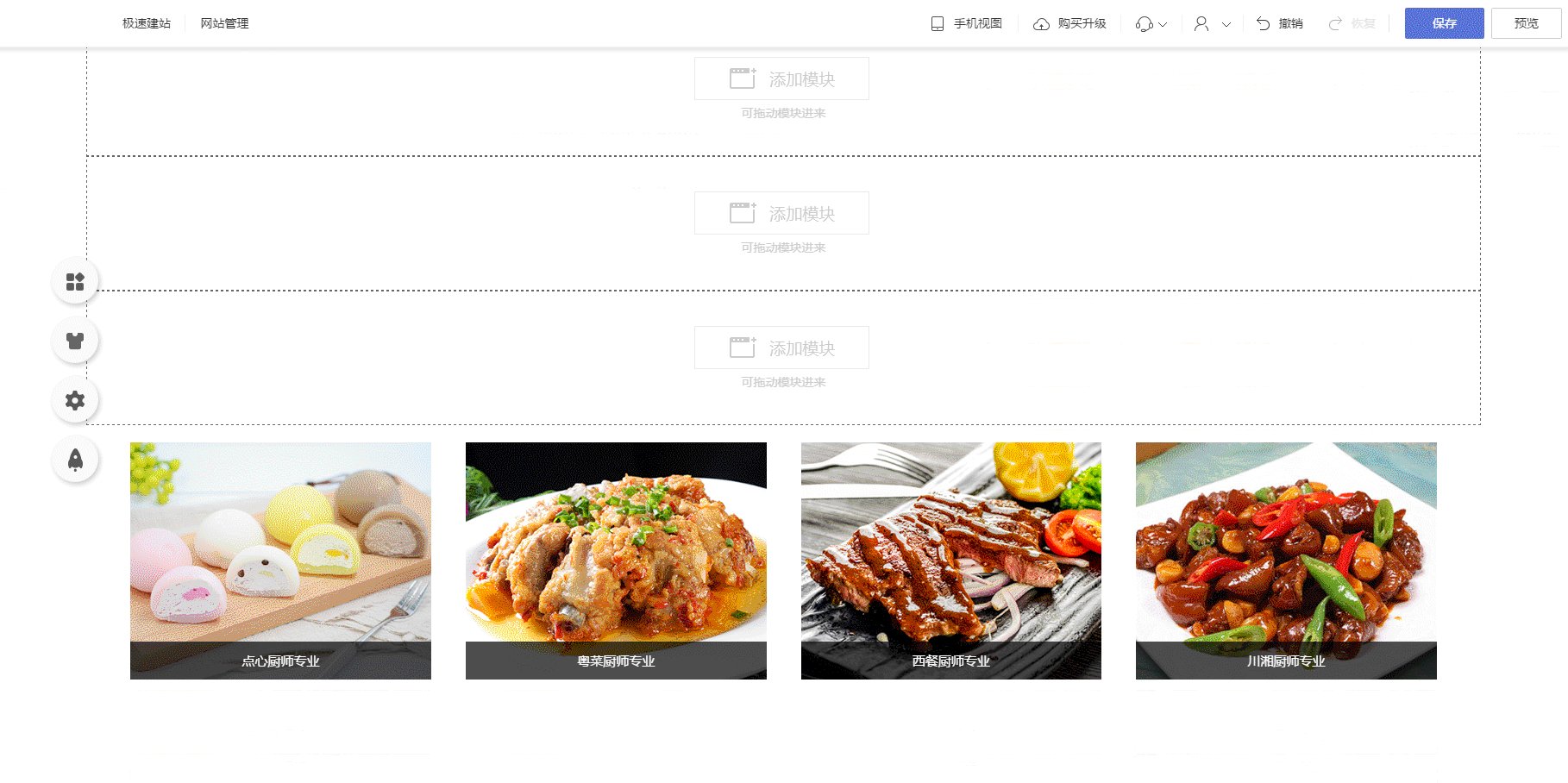
点击“新增通栏”后,默认会在当前通栏的下方新增一个通栏,新通栏自带的左右内边距与当前通栏的左右内边距相同。

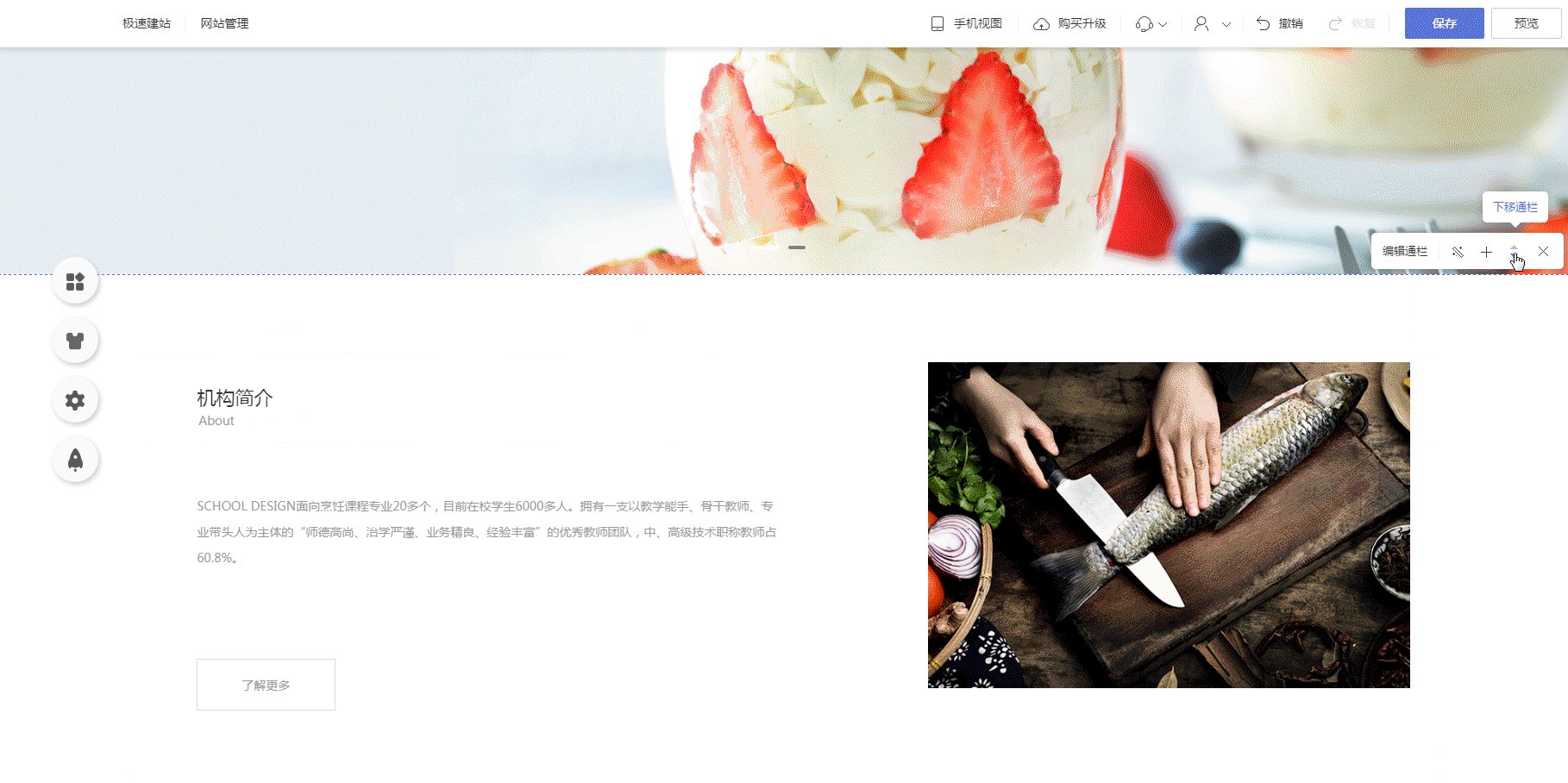
2.4、上移/下移通栏
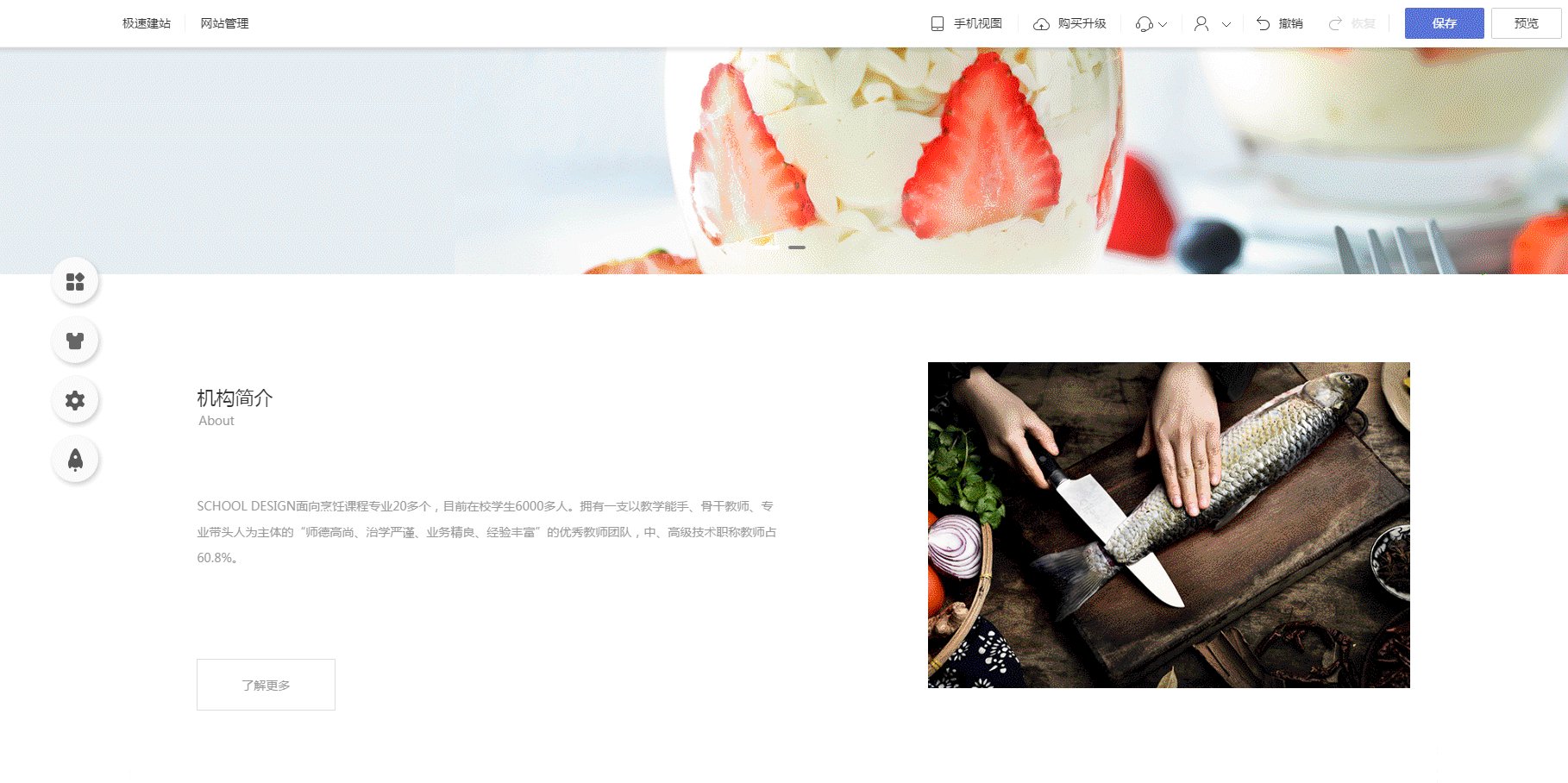
通栏暂不支持通过拖拽的方式移动,因此想改变通栏的位置时,可以通过“上移/下移通栏”按钮实现。(通栏内的模块支持通过拖拽的方式改变位置。)

2.5、删除通栏
点击“删除通栏”按钮即可删除通栏。如果删除后没有进行保存,那么“删除通栏”的操作是可以撤销的,如果删除后已经保存则不支持撤销。

(三)如何编辑自适应模板中手机视图的通栏?
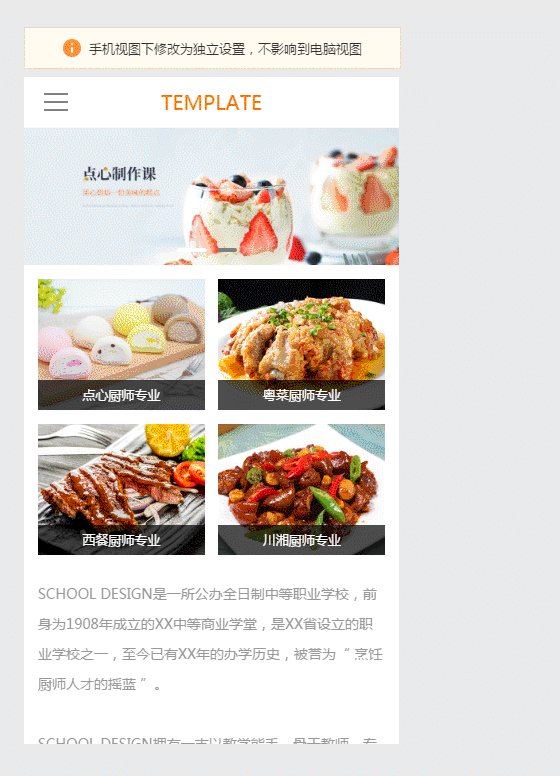
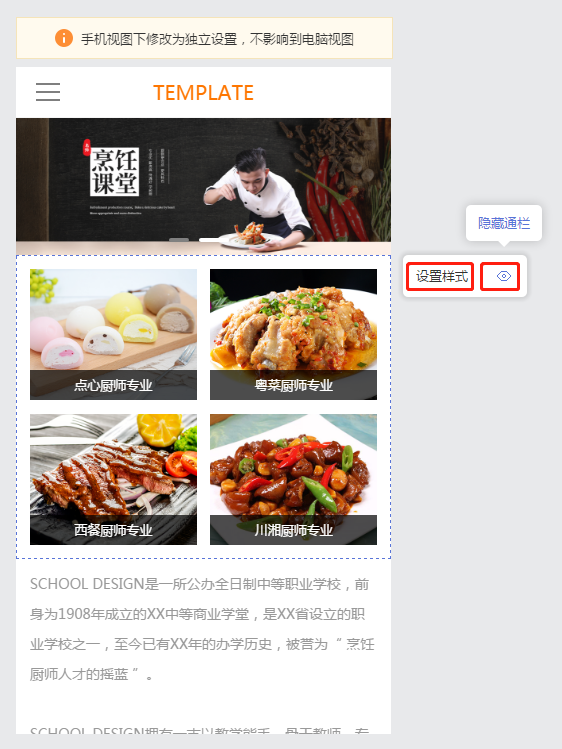
在手机视图下,当鼠标悬停在通栏内时,通栏的右上角会出现一个编辑栏,上面有两个按钮,从左到右分别是“编辑通栏”、“隐藏通栏”。
手机视图下,通栏的样式可以独立设置(通过“设置样式”按钮来设置),不影响到电脑视图。

接下来将会分成3.1~3.2共两个部分来介绍,手机视图下的2个按钮分别有什么效果。

3.1、设置样式
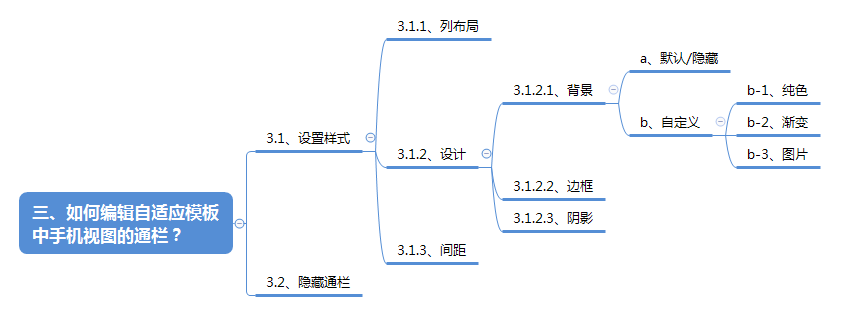
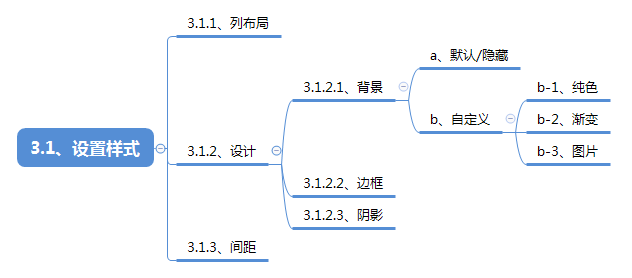
(由于此部分内容较多,可先浏览下图,了解此部分的内容结构)

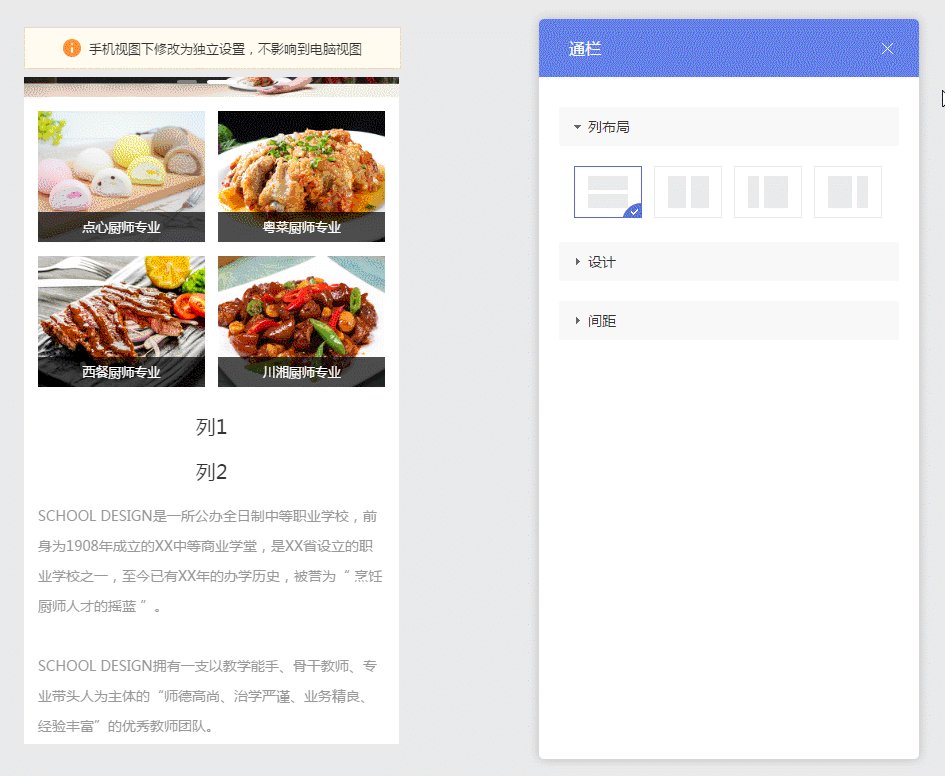
在“设置样式”按钮下,设置项分为“列布局”、“设计”和“间距”三个部分。
“列布局”设置项仅在当前通栏中存在2个或以上“列”时才出现,当前通栏中仅有1个“列”时不显示“列布局”设置项。
“设计”部分可编辑通栏的背景、边框、阴影;“间距”部分可调节通栏的上下左右内边距。
3.1.1、列布局
当通栏中存在的“列”的数量不同时,可供选择的列布局样式也不同。
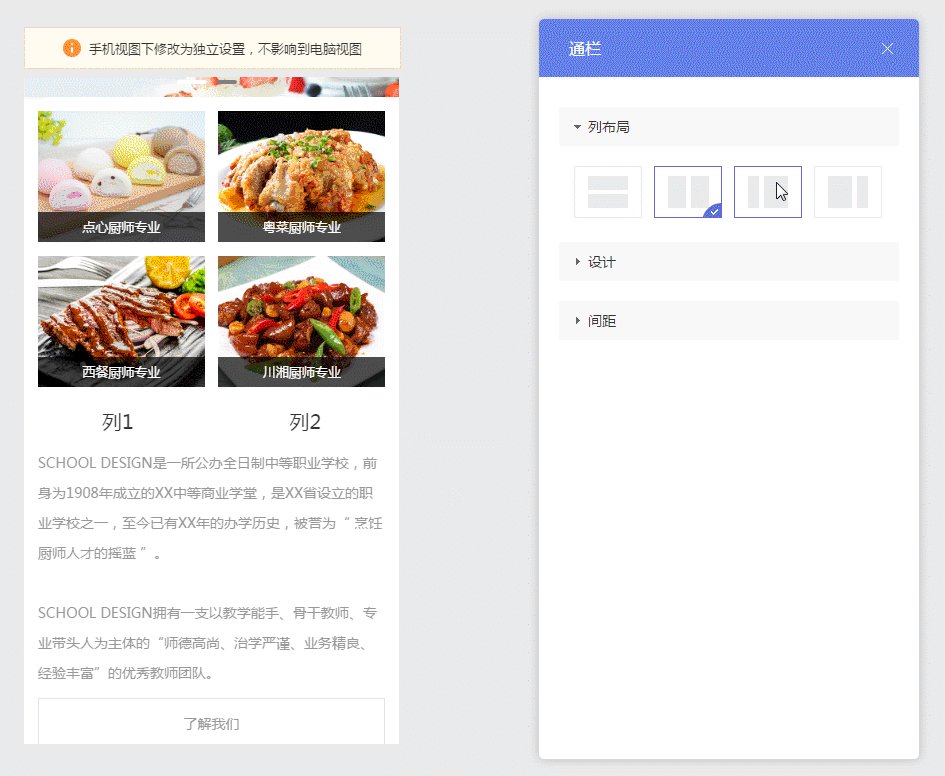
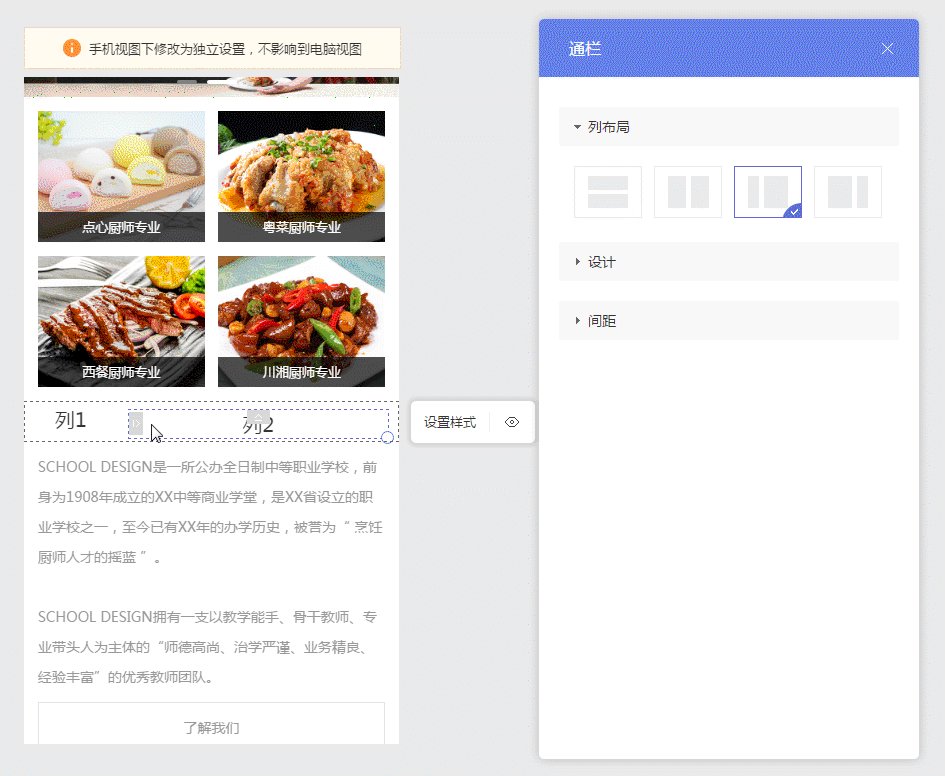
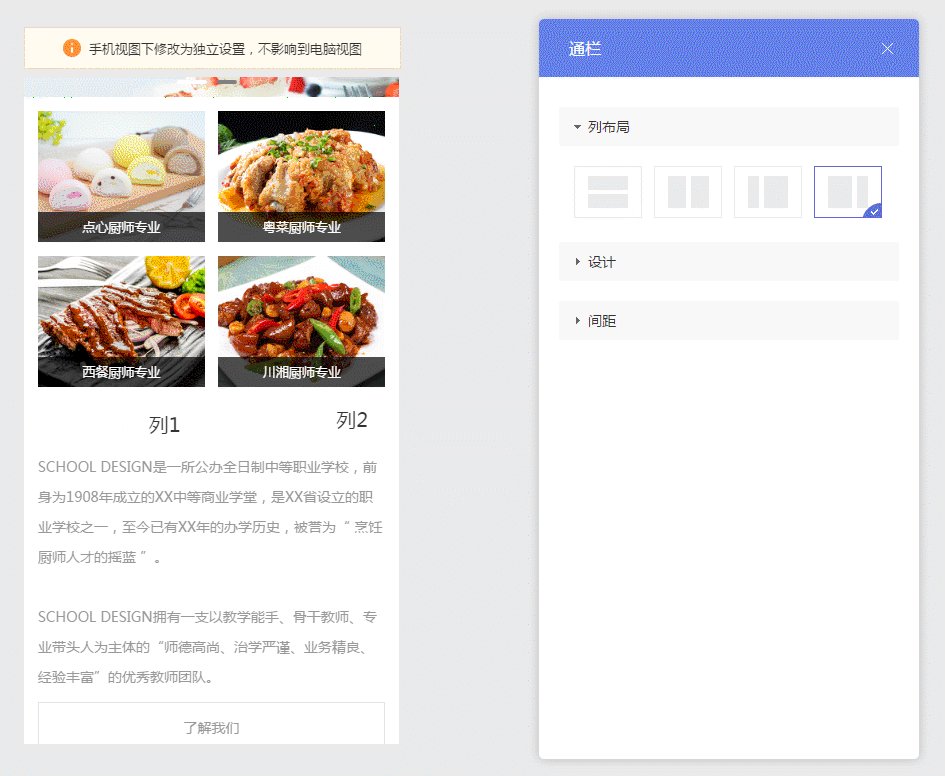
当“列”的数量为2列时,可供选择的列布局样式如下:

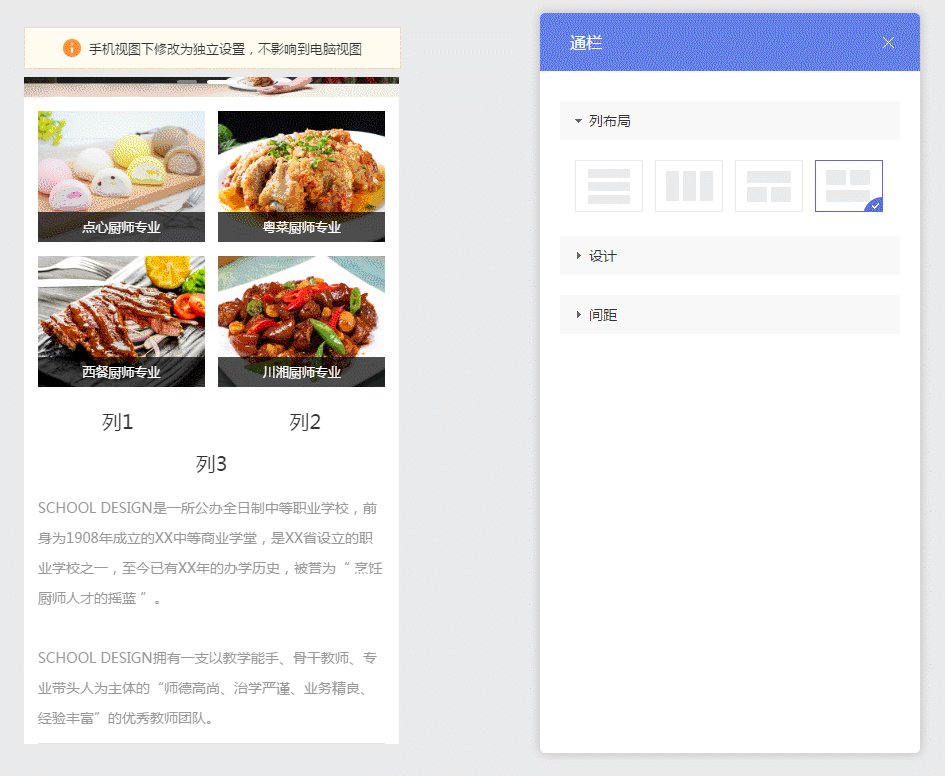
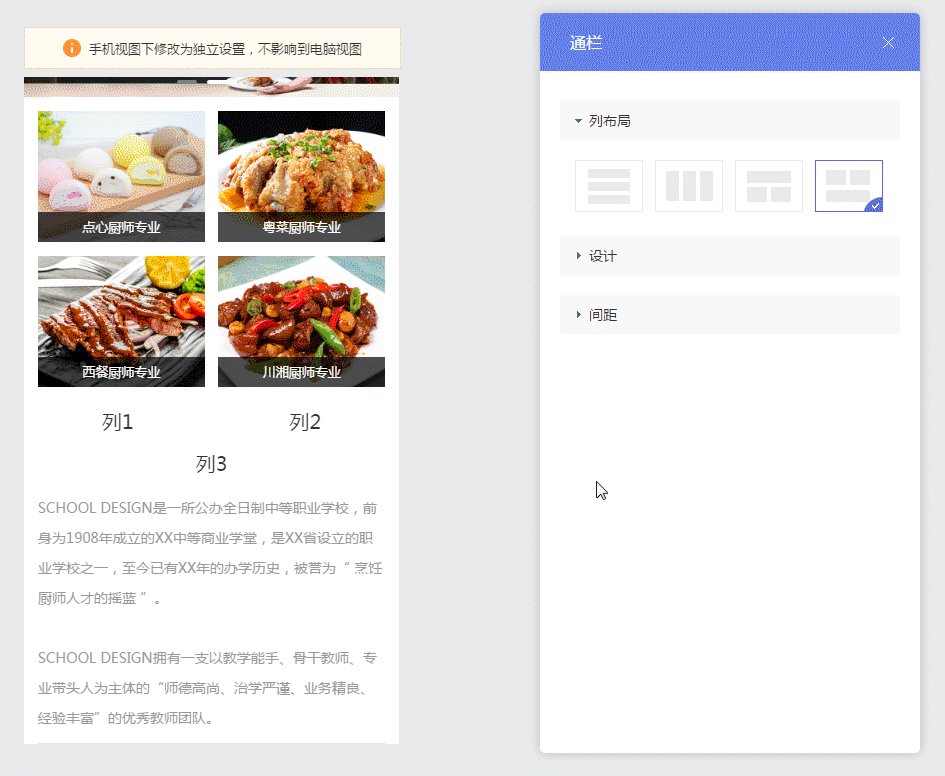
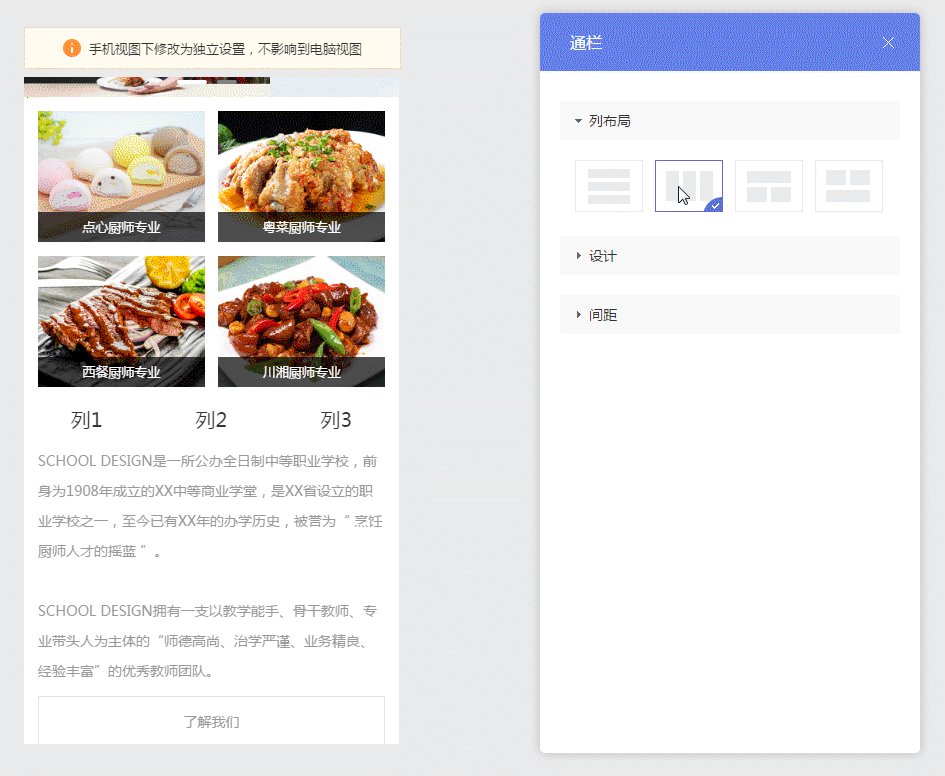
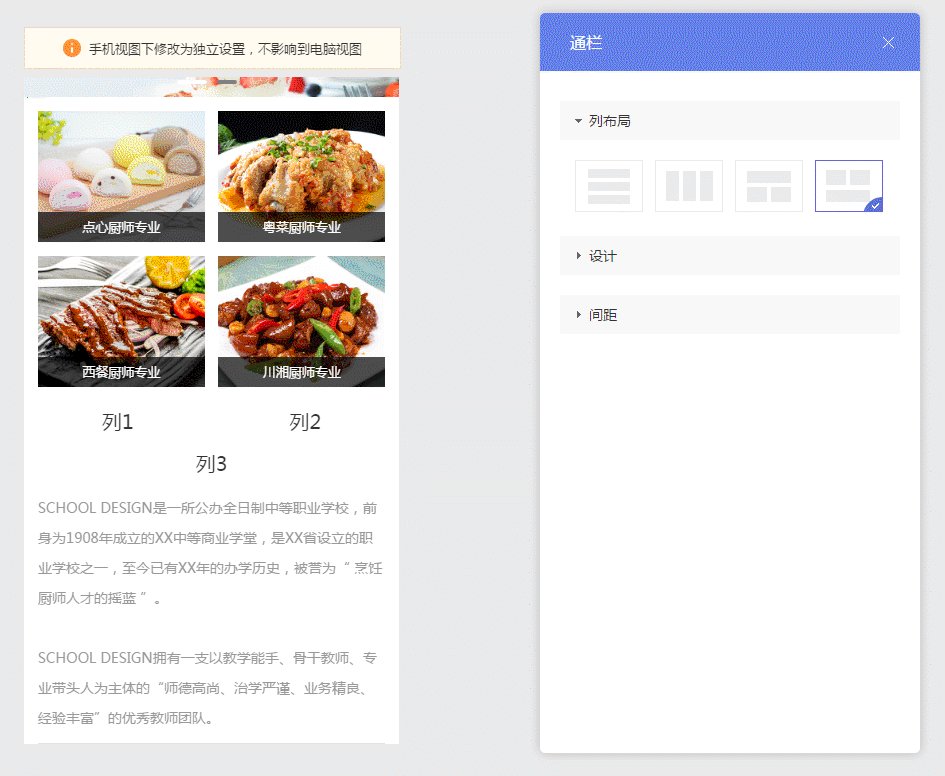
当“列”的数量为3列时,可供选择的列布局样式如下:

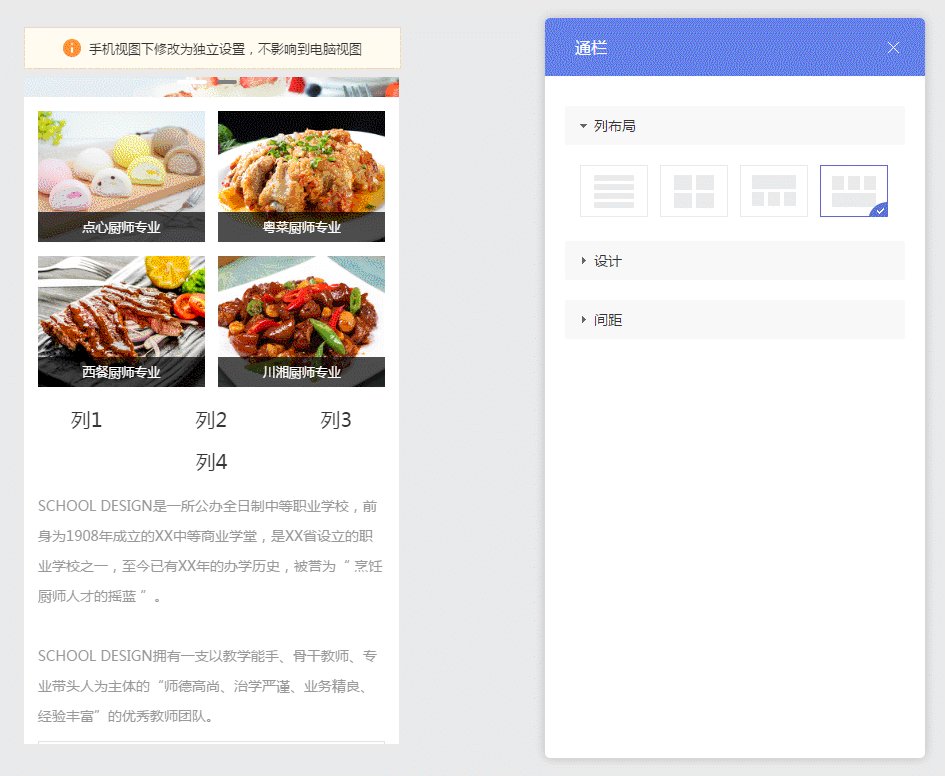
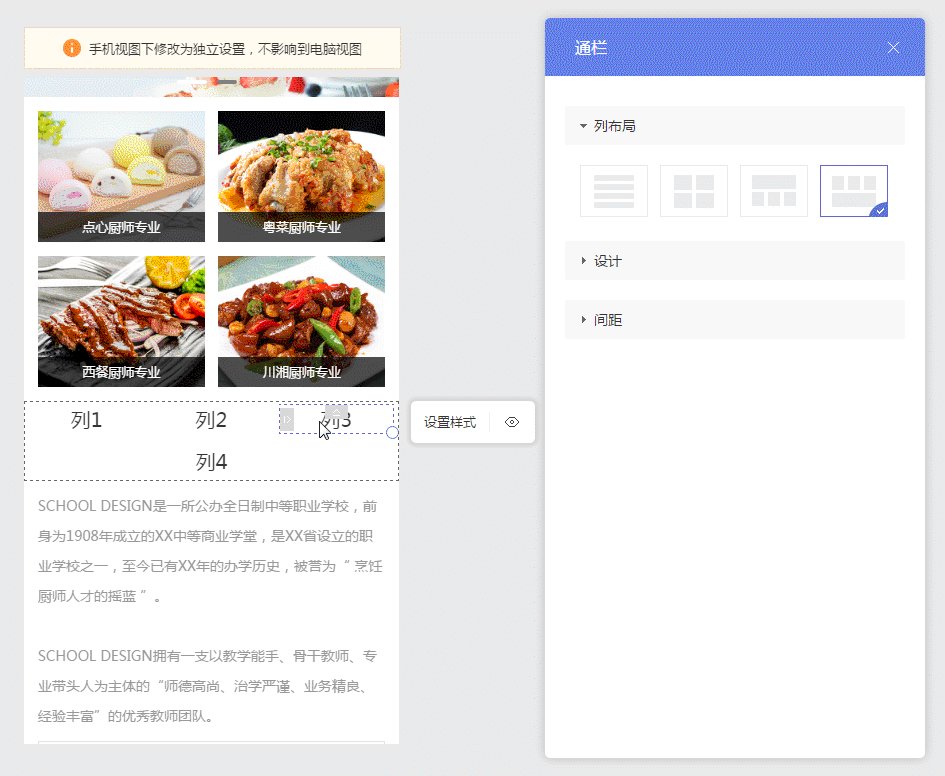
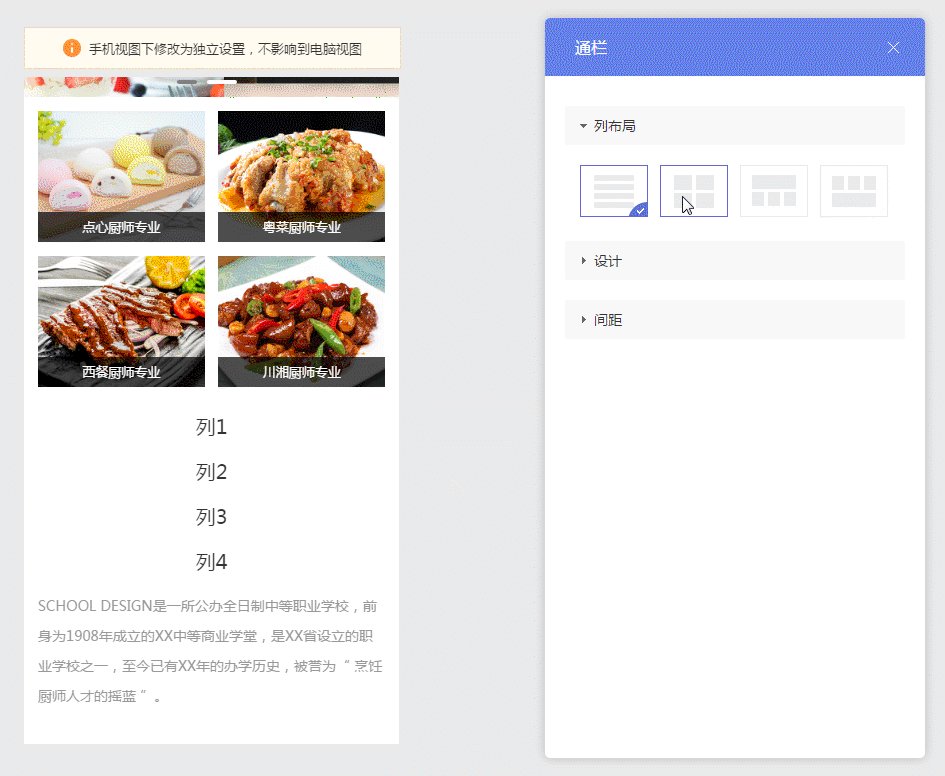
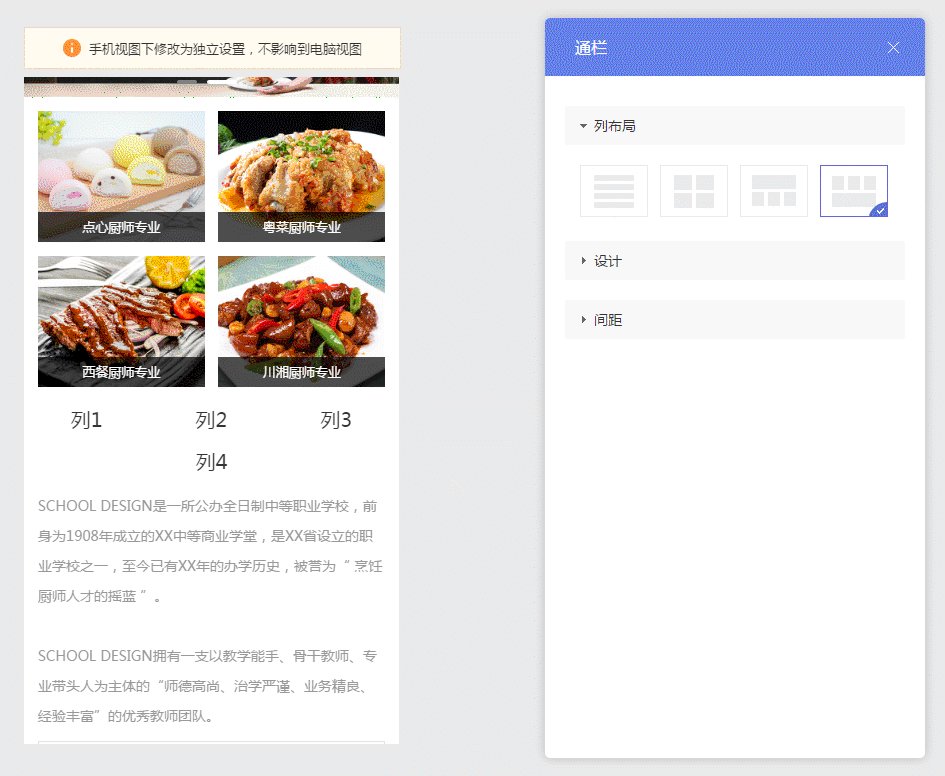
当“列”的数量为4列时,可供选择的列布局样式如下:

3.1.2、设计
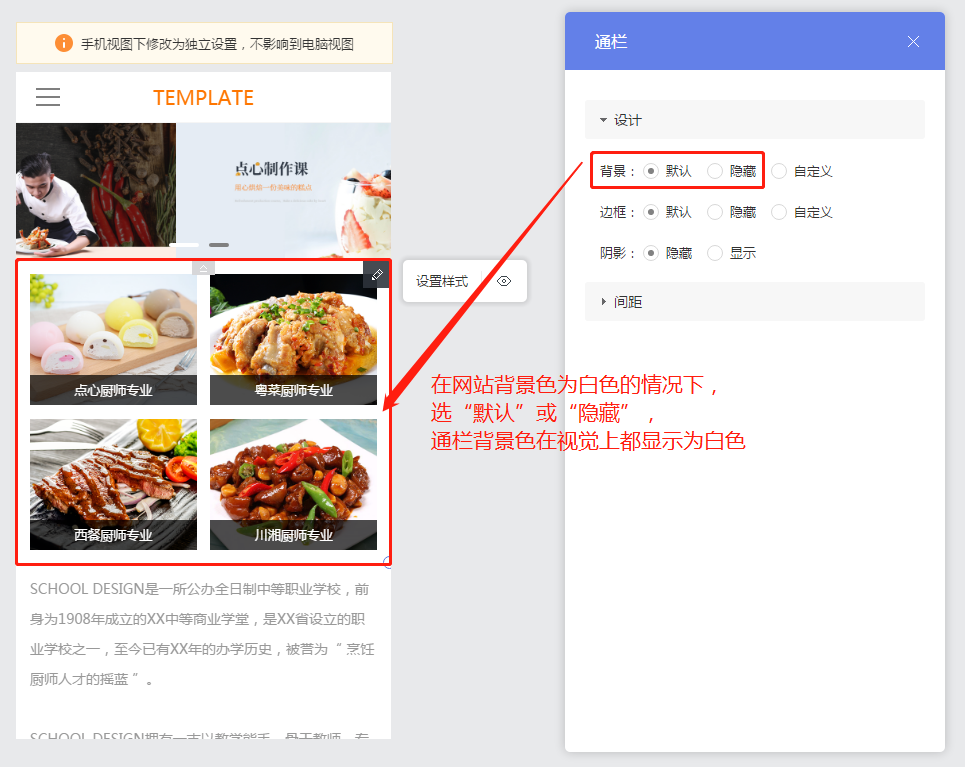
3.1.2.1、背景
a、默认/隐藏
目前来说,选择“默认”或“隐藏”时,通栏的背景都为透明。
但在网站背景色为白色的情况下,选择“默认”或“隐藏”,在视觉上都并无差异,通栏的背景都显示为白色。(如下图1)
而当网站背景色不为白色时,选择“默认”或“隐藏”,就能看得出通栏的背景色为透明了。(如下图2)


b、自定义
选择“自定义”时,可设置通栏的背景为“纯色”、“渐变”或“图片”。
b-1、纯色

b-2、渐变

b-3、图片

3.1.2.2、边框
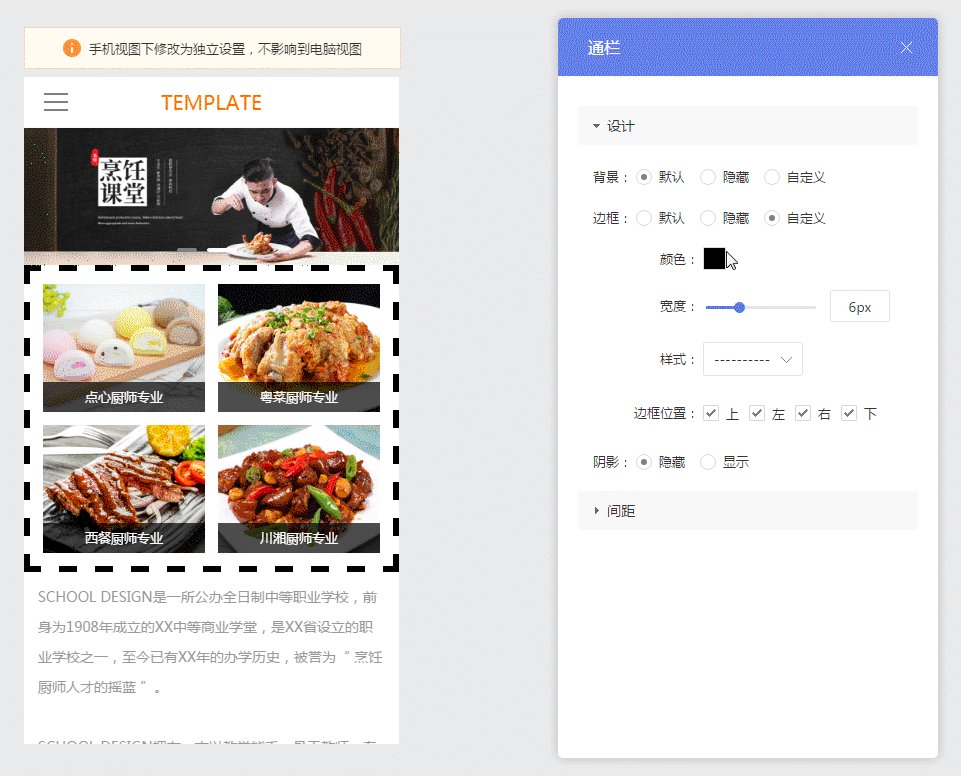
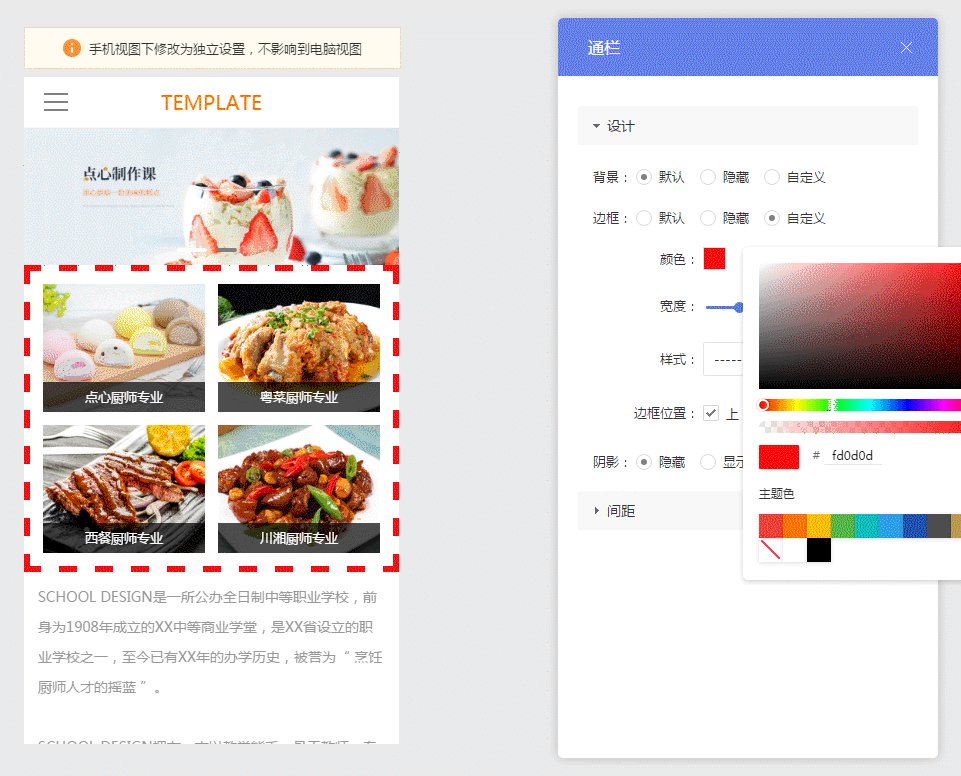
目前来说,选择“默认”或“隐藏”时,通栏边框都不显示;选择“自定义”时,可编辑边框的颜色、宽度、样式、位置,效果如下图。

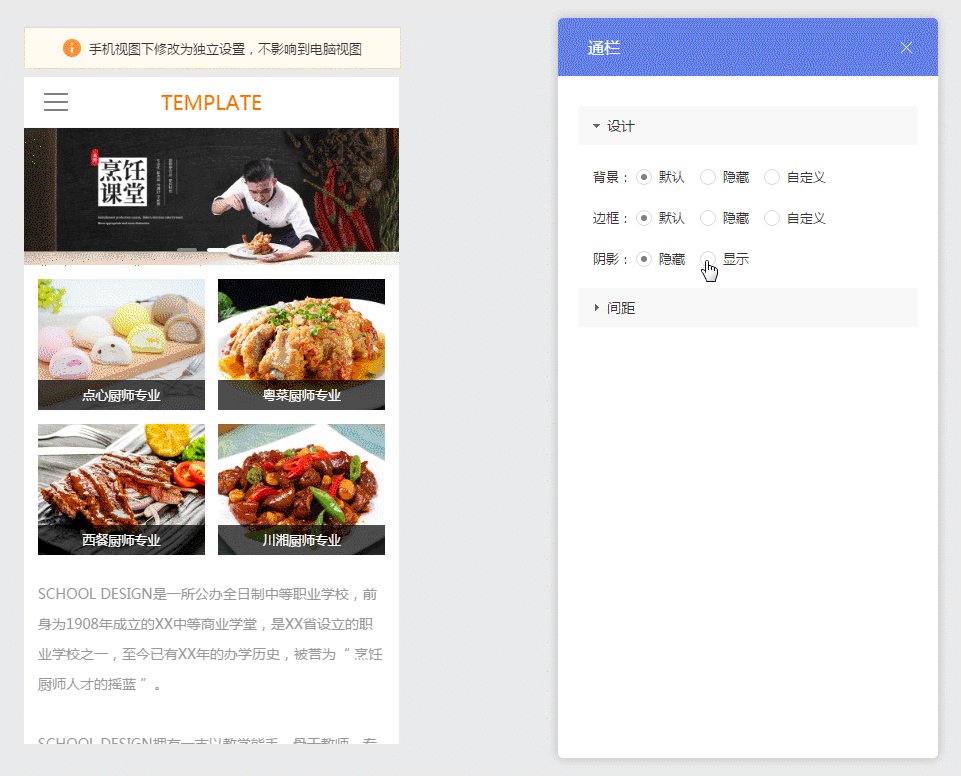
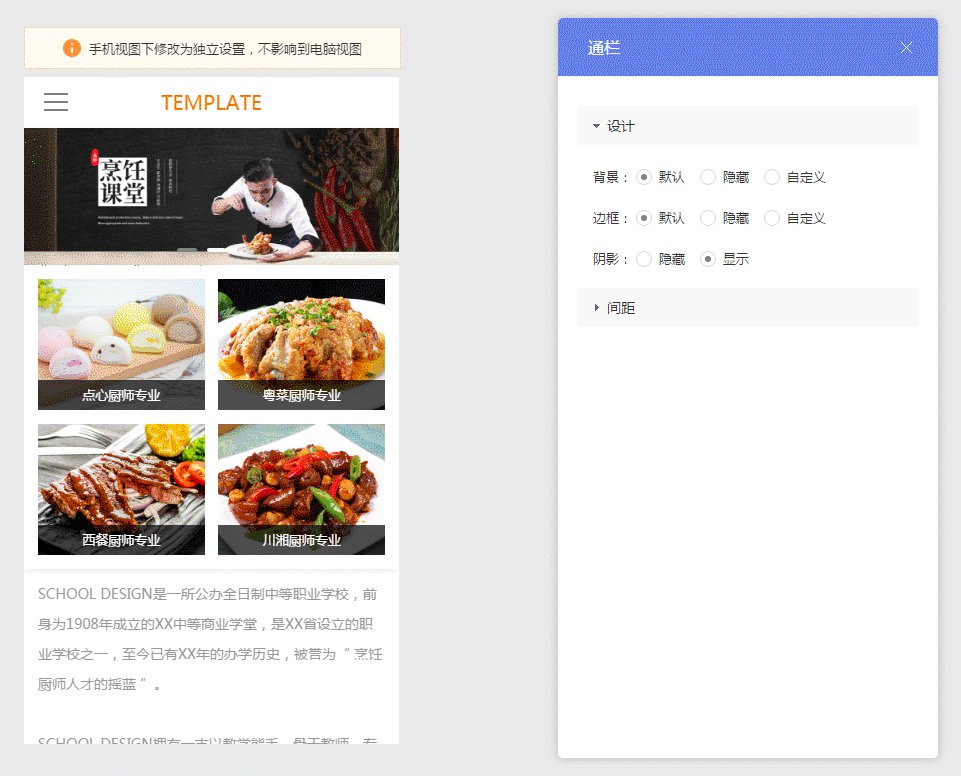
3.1.2.3、阴影
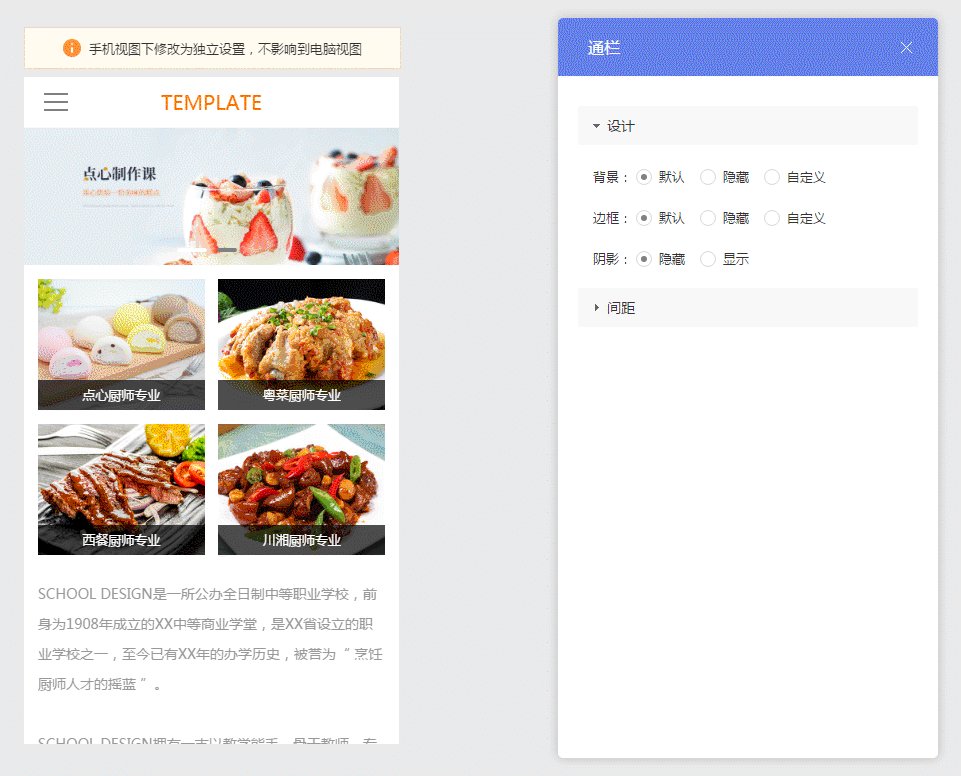
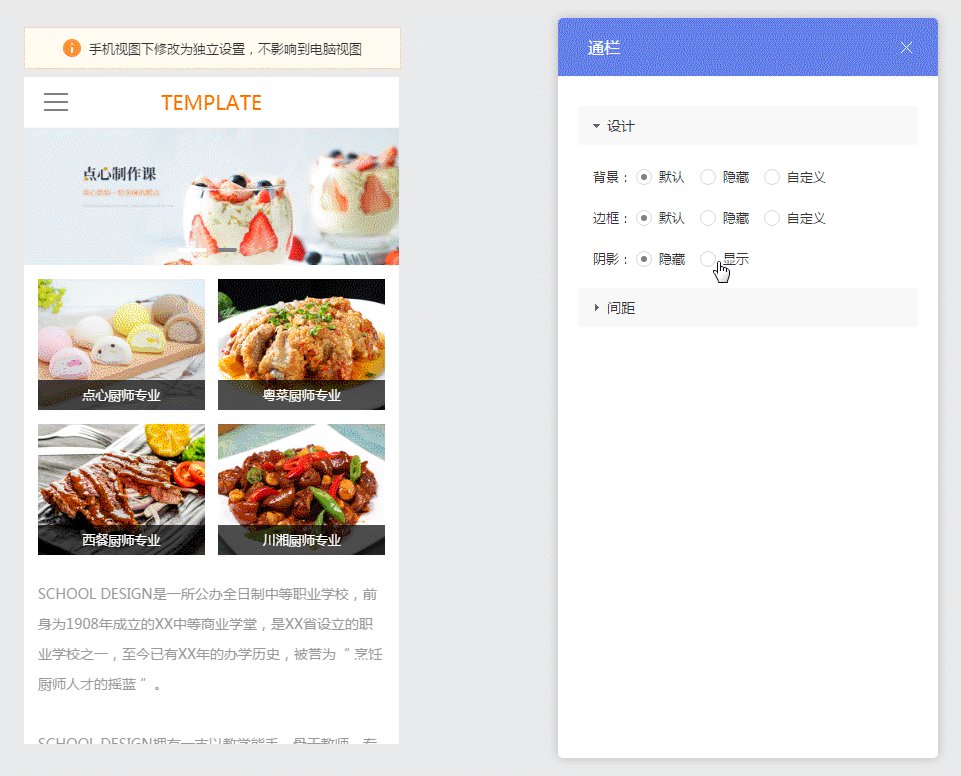
可选择“显示”或“隐藏”通栏阴影,默认为“隐藏”,两者效果差异如下图。

3.1.3、间距
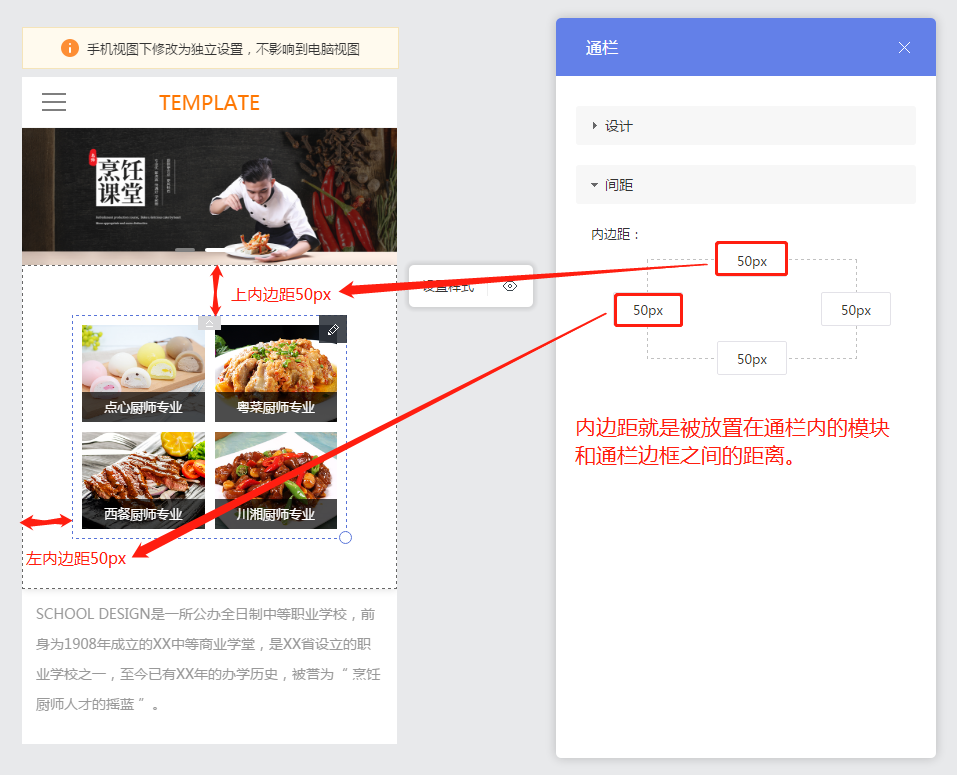
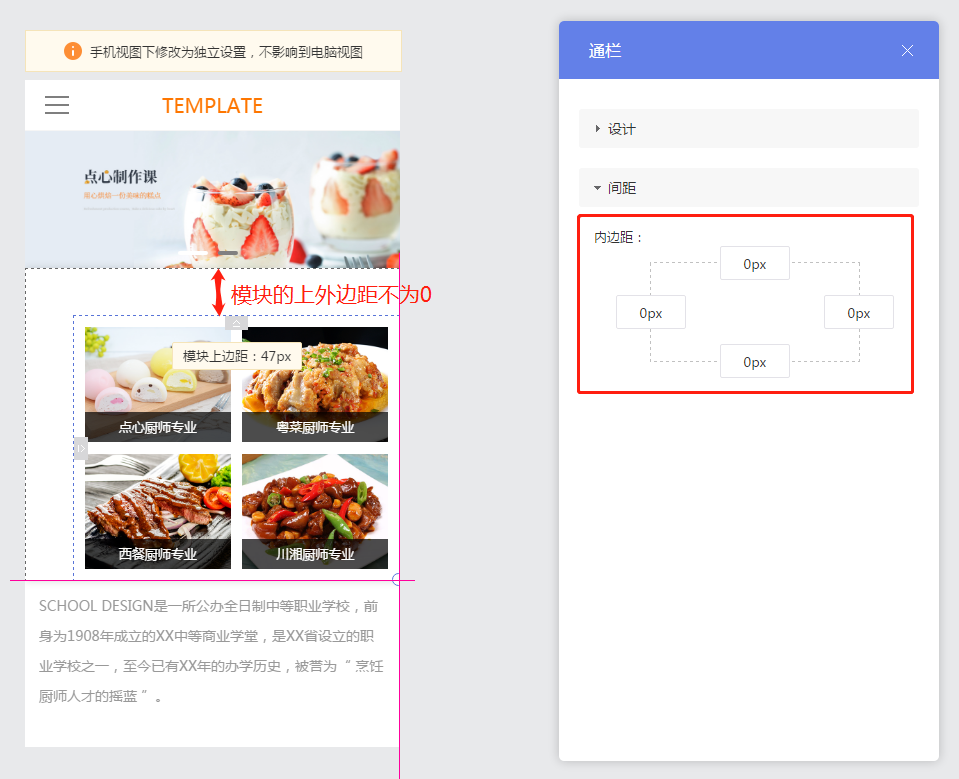
间距部分包括“上内边距”、“下内边距”、“左内边距”、“右内边距”,通栏的内边距指的是被放置在通栏内的模块与通栏边框之间的距离,如下图。

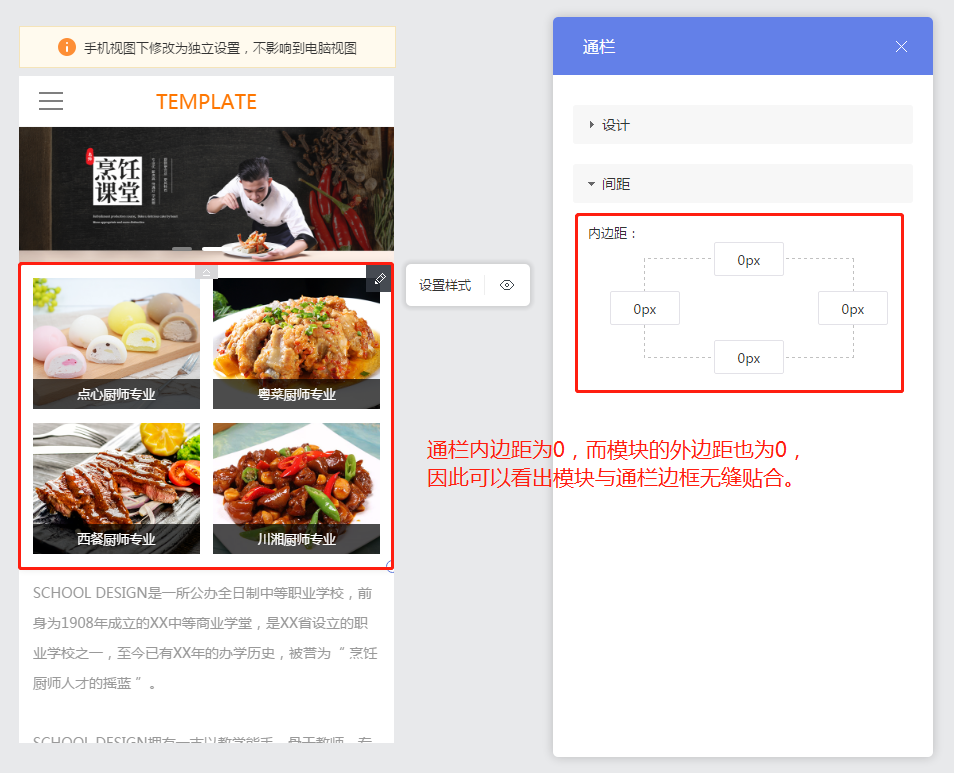
当通栏的内边距为0时,被放置在通栏内的模块与通栏边框之间的距离也就为0。这个时候,如果模块的外边距也为0,那么在视觉上模块就会与通栏边框无缝贴合(如下图1);如果模块的外边距不为0,那么在视觉上模块与通栏边框之间还是会存在空位(如下图2)。


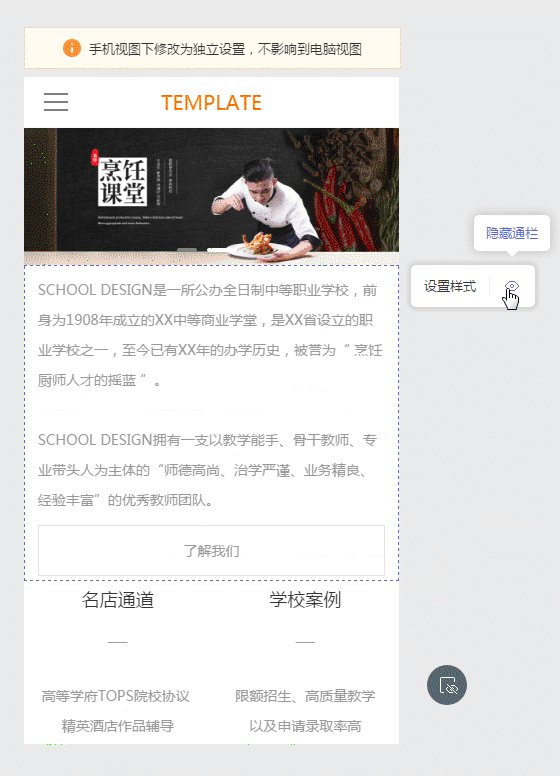
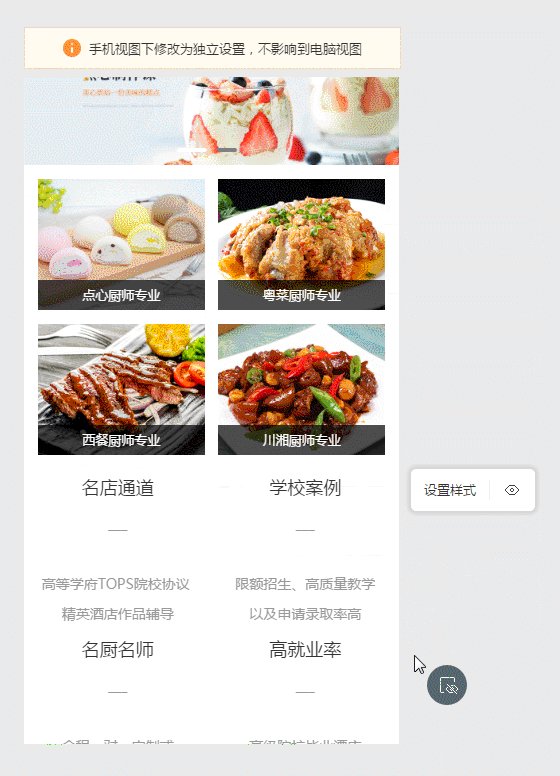
3.2、隐藏通栏
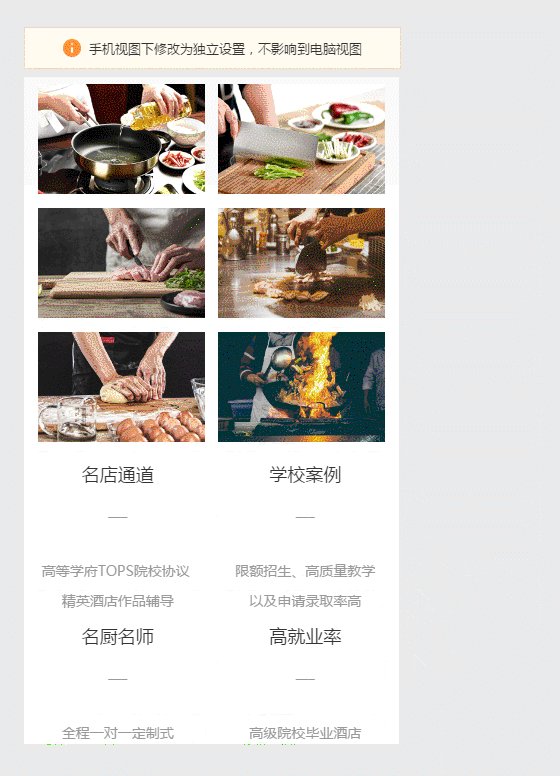
如果不想让某个通栏在手机视图下显示,可以点击“隐藏通栏”按钮将其隐藏。
隐藏了的通栏被收在手机视图右下角的图标里,再次点击该图标时,可将隐藏了的通栏重新显示。